Apakah mod pemaju krom & apa kegunaannya?

- 3653
- 525
- Dana Hammes
Tiada laman web dibina dengan sempurna. Seperti semua produk yang dibuat oleh manusia, kesilapan kod adalah sebahagian daripada proses. Itulah sebabnya penting untuk menguji dengan teliti mana -mana laman web baru yang anda bina untuk memastikan bahawa ia bebas daripada kesilapan yang mungkin untuk memberi pengguna pengalaman terbaik anda.
Anda tidak boleh menguji laman web tanpa mencuba kit Devtools Google Chrome terlebih dahulu. Mod pemaju Chrome membolehkan anda mencuba dan menguji dengan teliti laman web baru (atau yang sedia ada) untuk mencari dan memperbaiki pepijat. Ia juga dapat memberi anda gambaran tentang bagaimana laman web lain dijalankan, termasuk melihat kod sumber.
Isi kandungan
Google Devtools menawarkan lebih daripada ini. Anda boleh menggunakan mod pemaju Chrome untuk menukar halaman setelah dimuatkan, jalankan arahan konsol Google Chrome untuk mengawal dan memanipulasi halaman, serta ujian kelajuan dan rangkaian untuk memantau trafik web.
Anda juga boleh mencontohi peranti lain, termasuk sistem operasi dan resolusi skrin yang berbeza, dalam mod Chrome Devtools. Ini membolehkan anda melihat jika tapak mempunyai reka bentuk web yang responsif, dan di mana kandungan dan susun atur tapak akan berubah bergantung pada resolusi peranti atau jenis.
Walaupun alat ini bertujuan untuk pemaju web profesional atau penguji, ia juga berguna untuk pengguna Chrome standard untuk mengetahui jalan mereka di sekitar suite DevTools. Sekiranya anda melihat masalah dengan laman web yang tidak dapat anda selesaikan, beralih ke mod pemaju krom dapat membantu anda melihat apakah masalahnya adalah dengan laman web atau dengan penyemak imbas anda.
Cara Mengakses Menu Google Chrome Devtools
Terdapat beberapa cara anda boleh mengakses menu Google Chrome Devtools, bergantung pada alat yang ingin anda gunakan.
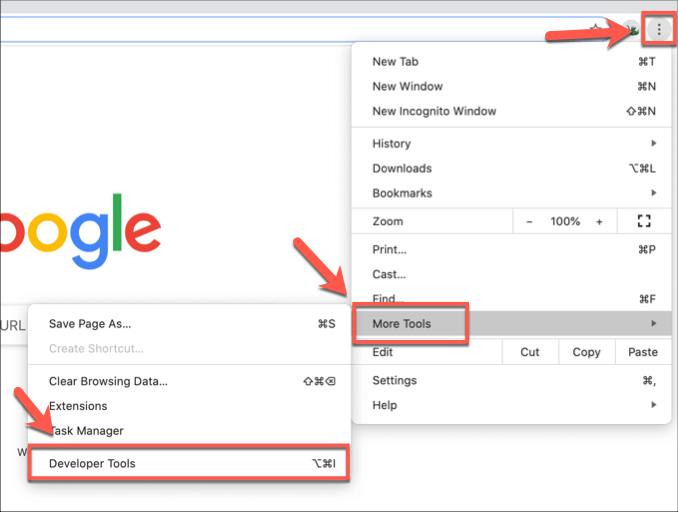
Kaedah paling mudah untuk melakukan ini adalah dari menu Google Chrome. Untuk melakukan ini, klik ikon menu tiga titik Dalam hak atas. Dari menu yang muncul, klik Lebih banyak alat> alat pemaju.

Ini akan membuka kit DevTools dalam menu baru di sebelah kanan tab atau tetingkap Chrome Open anda.
Anda juga boleh melakukan ini dengan menggunakan pintasan papan kekunci. Dari PC Windows atau Linux, buka penyemak imbas krom dan tekan F12 kunci. Anda juga boleh menekan Ctrl + alt + j atau Ctrl + alt + i Kekunci dalam tab atau tetingkap Chrome Terbuka.
Pada MacOS, tekan F12 atau tekan Pilihan + perintah + j atau Pilihan + perintah + i Kekunci untuk membuka menu Devtools Chrome. Ini akan membuka konsol krom, dengan pilihan untuk berpindah ke alat krom lain di bahagian atas menu DevTools.
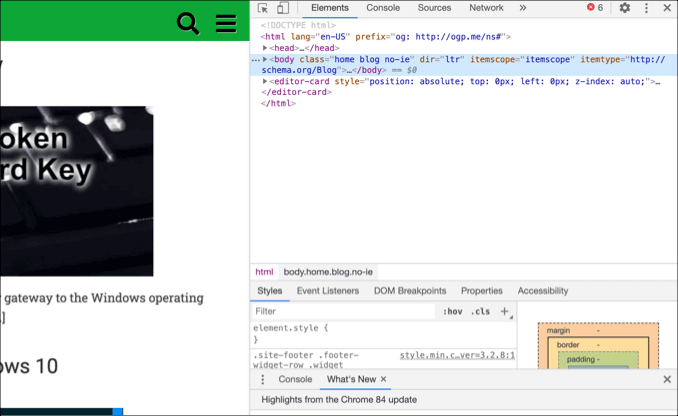
Sekiranya anda mahu, anda boleh melihat kod sumber untuk laman web (membuka Unsur -unsur tab menu DevTools dalam proses) di mana-mana laman web terbuka dengan mengklik kanan dan mengklik Memeriksa pilihan.
Menggunakan Chrome Devtools
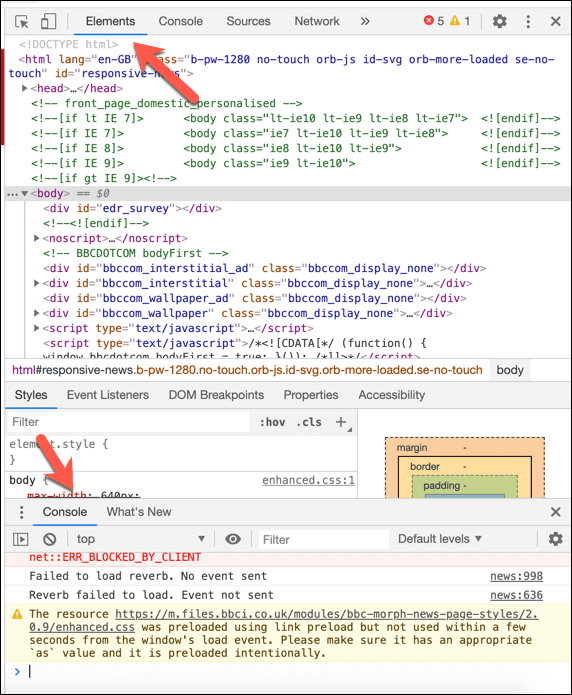
Seperti yang telah kami sentuh secara ringkas, anda boleh menggunakan kit Chrome Devtools untuk melihat kod sumber untuk laman web di bawah Unsur -unsur tab. Ini akan membolehkan anda menganalisis kod di belakang halaman yang telah dimuatkan, serta melihat mesej ralat (menunjukkan masalah dengan bagaimana tapak telah dimuat) di konsol krom di bawah Konsol tab.

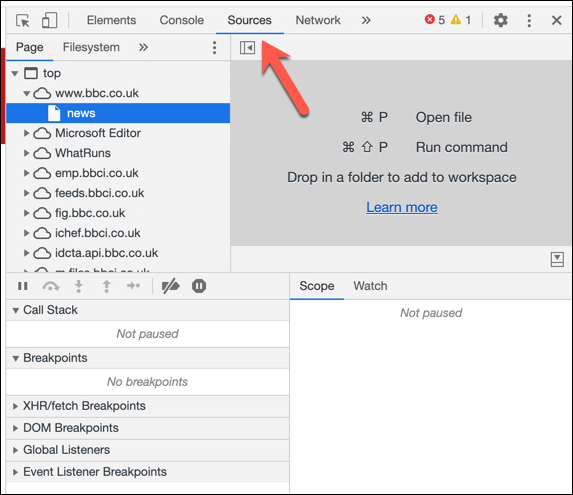
Anda juga boleh melihat sumber yang berbeza untuk kandungan dari laman web di bawah Sumber tab. Sebagai contoh, jika tapak menggunakan rangkaian penghantaran kandungan (CDN), media dari laman web akan disenaraikan sebagai sumber yang berbeza di sini.
Mod pemaju Chrome membolehkan anda memuat turun kandungan itu secara langsung, atau melakukan analisis yang lebih kompleks terhadap kandungan.

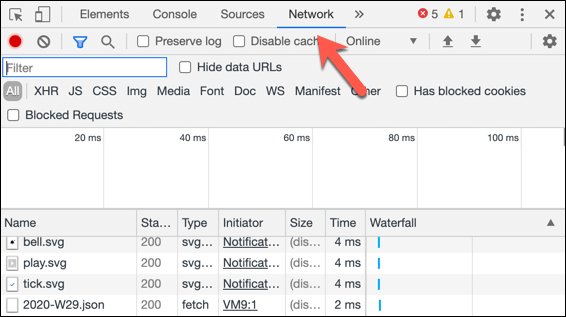
Sekiranya anda ingin menguji bagaimana tapak dilakukan, anda boleh memantau dan merakam penggunaan rangkaian anda di bawah Rangkaian tab. Ini akan menunjukkan kelajuan, saiz, dan jenis permintaan rangkaian yang dibuat antara penyemak imbas dan laman web anda.
Sebagai contoh, apabila halaman pertama memuatkan, laman web ini akan memuatkan kandungan halaman itu sendiri, tetapi ia juga boleh meminta data dari pangkalan data pihak ketiga. Sebagai contoh, apabila anda masuk, ini boleh menanyakan pangkalan data yang akan muncul sebagai permintaan rangkaian di sini.

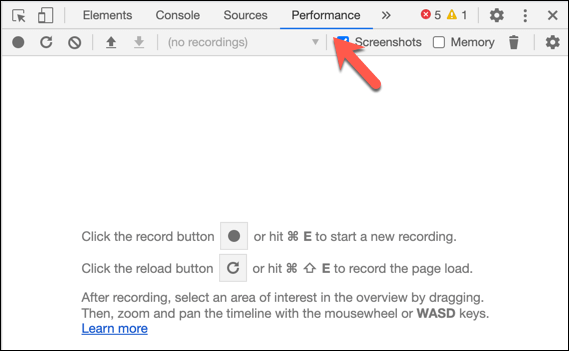
Anda boleh menganalisis ini lebih jauh di bawah Prestasi Tab, di mana anda boleh merakam penggunaan penyemak imbas Chrome anda dengan lebih mendalam, termasuk tangkapan skrin rakaman pada titik yang berbeza. Ini akan log berapa lama masa yang diperlukan untuk memuatkan laman web anda untuk analisis selanjutnya.

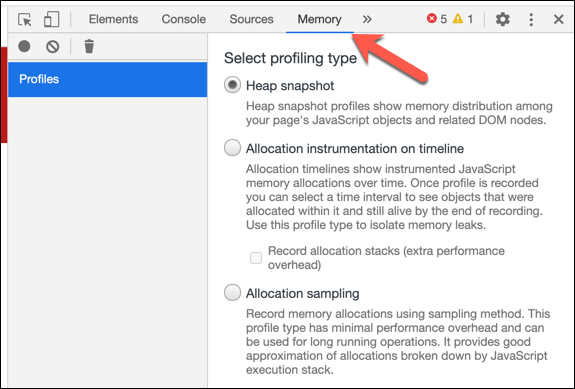
Google Chrome mempunyai reputasi kerana sukar di memori PC anda, jadi anda boleh menguji penggunaan memori javascript laman web anda di bawah Ingatan tab. Profil ujian Chrome yang berbeza boleh digunakan di sini, dengan maklumat lanjut mengenai ujian ini di halaman dokumentasi Chrome Devtools.

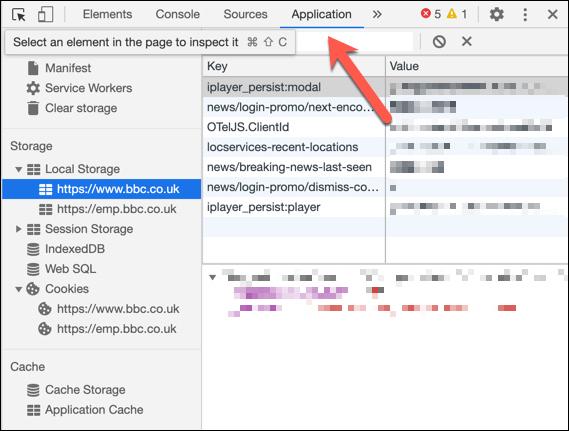
Untuk analisis lebih mendalam mengenai kandungan tapak anda, serta mana-mana penyimpanan penyemak imbas yang mungkin digunakan (misalnya, untuk log data), anda boleh mencari melalui Permohonan tab. Anda boleh melihat maklumat cookie tapak di sini di bawah Kuki bahagian, atau membersihkan storan yang digunakan dengan mengklik Penyimpanan yang jelas pilihan.

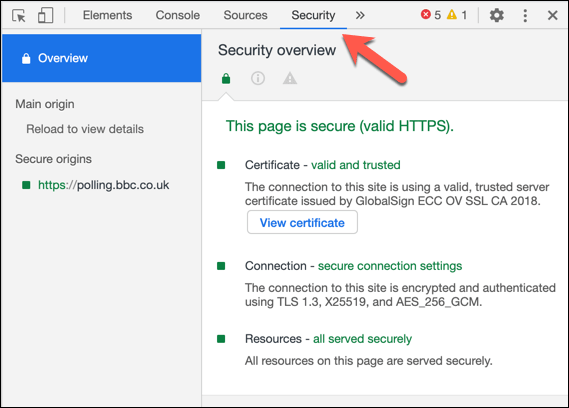
Sekiranya anda bimbang tentang keselamatan laman web anda, anda boleh menyemak sejauh mana ia berfungsi di bawah Keselamatan tab. Ini akan memberi anda gambaran ringkas mengenai analisis keselamatan Chrome untuk halaman, termasuk sama ada halaman itu mempunyai sijil SSL yang betul dan dipercayai.

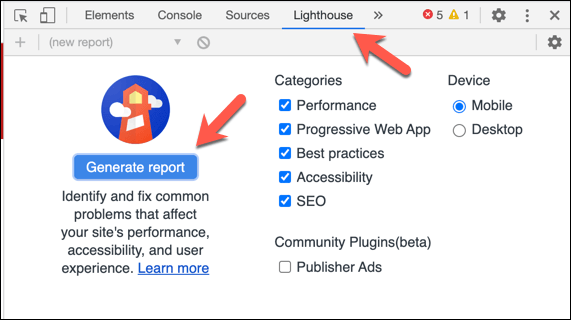
Sekiranya anda ingin menjana laporan mengenai prestasi laman web anda, termasuk jika memenuhi piawaian pengguna biasa dan jika prestasi tapak dapat mempengaruhi pengoptimuman enjin carian, anda boleh mengklik Mercusuar tab. Ini menawarkan tetapan yang boleh anda periksa atau nyahtanda untuk klik laporan anda Menjana laporan Untuk membuat laporan untuk melihat.

Ini hampir tidak menggaru permukaan potensi mod pemaju krom boleh dibawa ke pemaju. Sekiranya anda ingin mengetahui lebih lanjut, dokumentasi Chrome Devtools harus membantu anda dengan alat dan ciri yang ditawarkan, termasuk cara membina ujian pengguna anda sendiri.
Trik Google Chrome Lanjutan
Kebanyakan pengguna Chrome tidak akan pernah tahu bahawa kit Google Chrome Devtools wujud dalam penyemak imbas mereka, tetapi untuk pengguna kuasa, ia tetap menjadi cara yang sangat berguna untuk menguji dan menganalisis laman web. Terdapat juga sambungan krom pihak ketiga untuk pemaju web yang tersedia untuk membantu menguji laman web anda.
Sekiranya anda membina laman web asas, beralih ke mod pemaju Chrome dapat membantu anda melihat kesilapan dengan laman web anda yang tidak dapat dilihat dengan segera. Anda hanya boleh melakukan ini jika Chrome berfungsi dengan betul, jadi jika anda bergelut dengan kemalangan krom, anda mungkin perlu menetapkan semula atau memasang semula penyemak imbas anda terlebih dahulu.
- « Apa yang perlu dilakukan apabila monitor kedua anda tidak dikesan
- Cara memulihkan WhatsApp dari Google Drive »

