Apa itu amp untuk WordPress dan cara memasangnya

- 2136
- 154
- Jerome Quitzon
Sedikit perkara yang lebih mengecewakan daripada melawat laman web hanya untuk mengetahui bahawa laman utamanya mengambil umur untuk dimuatkan. Lebih teruk lagi, adalah ketika imej berkualiti dan susun atur yang tidak baik tidak dioptimumkan.
Malah, kajian Google mendapati bahawa 53 peratus orang meninggalkan tapak yang gagal dimuatkan dalam tiga saat atau kurang, yang membawa kepada kadar lantunan yang tinggi dan penurunan pendapatan.
Isi kandungan
Banyak syarikat besar termasuk WordPress, Pinterest, Washington Post, dan Reddit telah mengadopsi amp dan mengalami peningkatan pelawat unik bulanan.
Apabila laman web anda dihidangkan kepada pengguna mudah alih melalui amp di google, ia akan kelihatan asas dan sederhana, dengan itu mencapai matlamat amp untuk kilat cepat, pengalaman dinamik dan kebolehgunaan yang lebih baik.
Adakah anda memerlukan amp di laman WordPress anda?
Amp cepat, tetapi bukan satu -satunya cara untuk membuat halaman web memuat lebih cepat atau meningkatkan kelajuan tapak anda.
Terdapat banyak kajian kes yang menunjukkan kesan positif AMP terhadap penerbit, perniagaan, dan industri lain, tetapi terdapat juga banyak kegagalan kajian kes. Ini bermakna tidak ada keputusan jelas sama ada amp adalah untuk semua laman web atau tidak.

Apa cincin yang benar adalah bahawa kejayaan amp bergantung kepada beberapa faktor keputusan. Sebagai contoh, jika pengguna anda terutamanya dari desktop, amp bukan untuk anda kerana halaman amp tidak dipaparkan dengan ciri -ciri yang kaya di desktop, dan mereka tidak disampaikan dari cache amp supaya pengguna tidak dapat menikmati manfaat ini.
Peraturan Emas adalah bahawa amp disyorkan terutamanya untuk penerbit yang menjalankan laman berita dan blog. Apa -apa lagi seperti laman portfolio atau halaman pendaratan tidak semestinya memerlukan amp.
Selain itu, jika halaman bukan amp anda boleh dimuatkan di dalam atau di bawah 2.Standard 5 saat, anda mungkin tidak perlu memasang atau menyelenggara amp.
Cara Melaksanakan AMP di Laman WordPress
Membuat versi amp laman web anda di WordPress mungkin kelihatan seperti tugas hanya pemaju boleh mengendalikan, tetapi dengan sedikit pengetahuan dan beberapa panduan, anda boleh melakukannya sendiri.
Google mempunyai proses aliran kerja yang membimbing anda semasa anda membina halaman amp, mengintegrasikan dan mengoptimumkan halaman, menyediakan penjejakan analisis, dan kemudian merancang halaman untuk keperluan laman web anda.

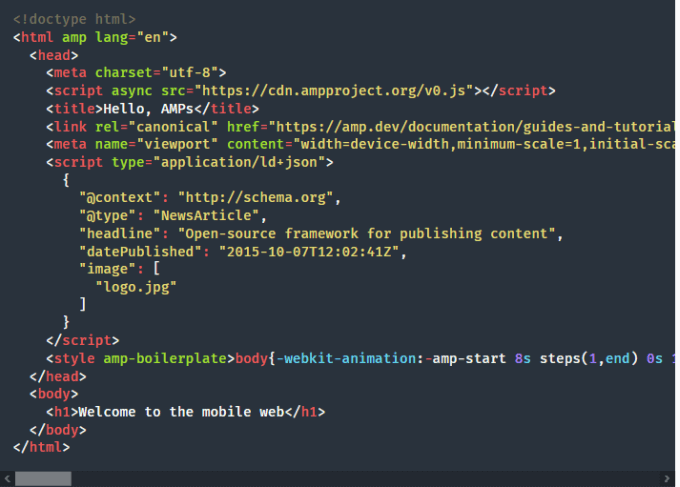
Untuk memulakan, Google akan memberikan anda kod templat, yang boleh anda salin dan simpan ke a .Pelanjutan HTML, dan kemudian tambahkan tanda yang diperlukan. Ini akan menjadikan halaman itu menjadi dokumen HTML yang boleh dilaksanakan.
Sebelum anda menerbitkan, anda boleh memasukkan imej, mengubah suai susun atur, mengoptimumkan halaman untuk SEO, pratonton, dan memuktamadkan halaman menggunakan arahan yang disediakan di bar sisi.
Sekiranya anda mahu, anda boleh bereksperimen dengan amp pada amp.Laman Utama Dev sebelum mencubanya di laman WordPress anda sendiri.
Cara Memasang Google Amp di WordPress
Menyediakan dan memasang amp Google secara manual di laman WordPress anda adalah rumit. Walau bagaimanapun, anda boleh menggunakan plugin seperti plugin amp rasmi untuk WordPress, amp untuk WP, atau amp WP untuk menjadikan proses lebih mudah.
Untuk panduan ini, kami akan menunjukkan kepada anda cara menyediakan dan memasang amp di laman WordPress menggunakan plugin WordPress Amp rasmi.
Cara Menggunakan Plugin WordPress Amp Untuk Memasang Amp
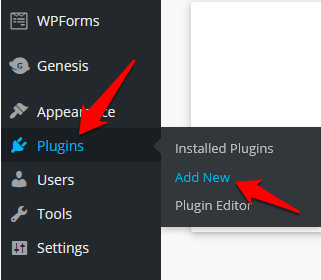
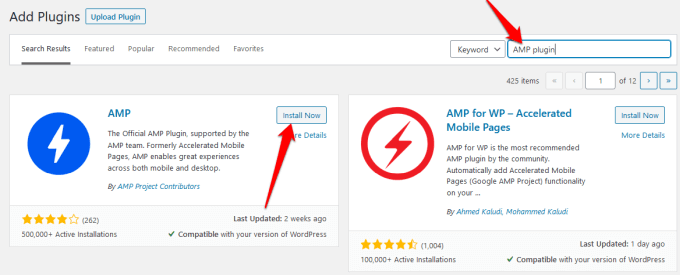
- Untuk memulakan, memasang dan mengaktifkan plugin WordPress amp di laman WordPress anda. Pergi ke papan pemuka WordPress, pilih Plugin> Tambahkan Baru.

- Jenis Amp pasangkan dalam kotak carian, dan pilih Install sekarang Untuk memasang plugin.

Catatan: Sekiranya anda menggunakan WordPress.com, anda mesti menaik taraf ke rancangan perniagaan untuk memasang plugin.
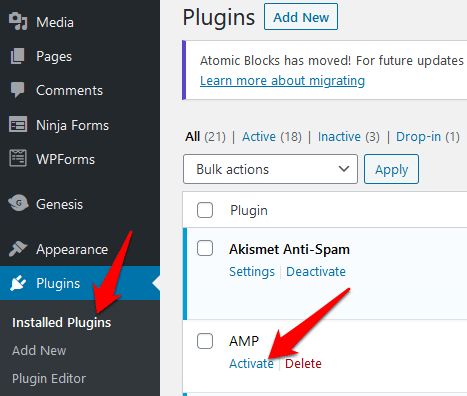
- Pergi ke Plugin> Plugin yang Dipasang, cari Amp dan pilih Aktifkan pautan untuk mengaktifkan plugin amp dan menjadikannya berfungsi di laman web anda.

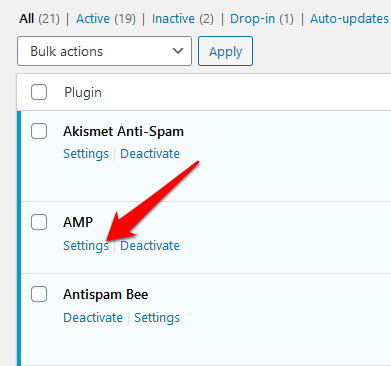
- Sebaik sahaja anda mengaktifkan plugin, sesuaikan tetapan untuk menyesuaikan halaman amp. Untuk mengkonfigurasi plugin, pergi ke Amp> tetapan dan gunakan wizard untuk mengkonfigurasi tetapan halaman amp anda.

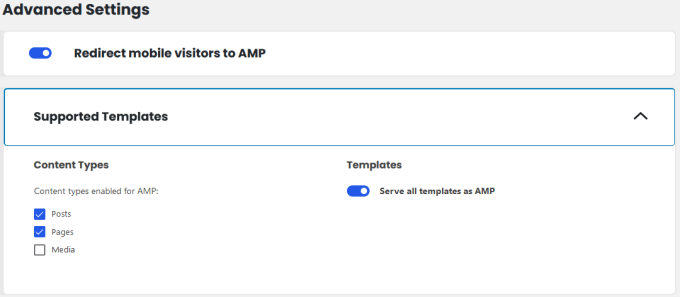
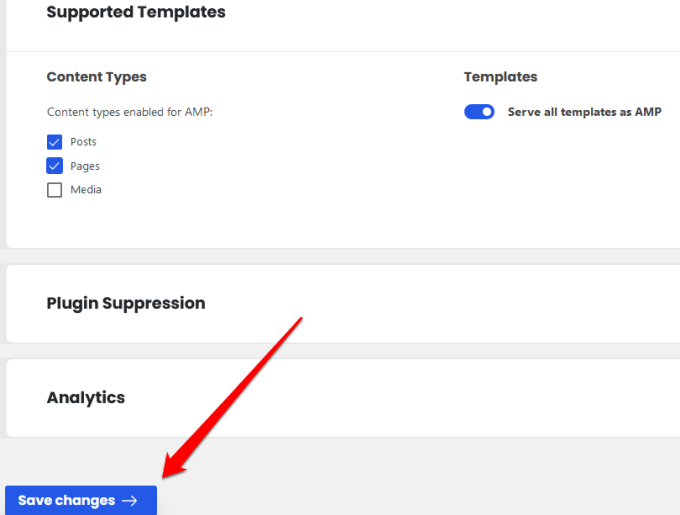
- Pilih Menerbitkan butang Setelah selesai menyesuaikan tetapan. Laman web anda tidak akan dapat dilihat oleh pelawat anda atau ditemui oleh Google, tetapi anda boleh memilih sama ada anda mahu halaman, jawatan, atau kedua -duanya akan ditunjukkan di laman amp anda. Untuk melakukan ini, pergi ke Amp> Tetapan> Tetapan Lanjutan, dan menanggalkan pilihan Templat yang disokong kotak semak untuk mendapatkan lebih banyak pilihan.

- Pilih pilihan Anda mahu dan kemudian pilih Simpan perubahan.

- Anda juga boleh mengintegrasikan Yoast SEO ke dalam persediaan amp anda dengan pergi ke Plugin> Tambahkan Baru Dan kemudian cari Yoast seo & amp.
- Pilih Install sekarang, dan Aktifkan plugin. Setelah diaktifkan, pergi ke Seo dan pilih Amp untuk mendapatkan pilihan penyesuaian lanjut untuk halaman anda, dan kemudian pilih Simpan perubahan.
- Sebelum menerbitkan, pratonton laman amp anda dengan menambahkan amp hingga akhir mana -mana url pos atau halaman yang anda mahukan . Contohnya, anda boleh pergi ke https: // yourwebsite.com/blog-post-title/amp/

Cara Mengesahkan WordPress Amp
Dengan amp dipasang di laman WordPress anda, langkah seterusnya adalah untuk menguji bahawa ia berfungsi dengan betul. Bukan itu sahaja, tetapi pengesahan juga memastikan bahawa platform yang disokong dapat mengakses dan menghubungkan ke laman web anda, dan anda dapat mencari kesalahan amp untuk menyelesaikan masalah.
Anda boleh mengesahkan WordPress amp secara manual atau menggunakan alat ujian amp Google.
Cara Mengesahkan WordPress amp secara manual
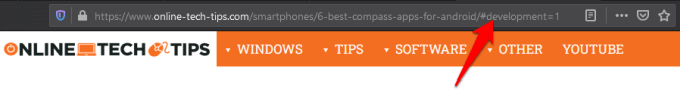
- Untuk melakukan ini, buka halaman amp, dan kemudian tambahkan #pembangunan = 1 hingga akhir URL untuk laman web yang anda sahkan.

- Pergi ke penyemak imbas anda dan buka Konsol Alat Pemaju. Sekiranya anda menggunakan Firefox, pilih Menu> Pemaju Web> Konsol Web. Sekiranya terdapat sebarang kesilapan di halaman amp, mereka akan diserlahkan dengan warna merah.
Kesalahan pengesahan boleh disebabkan oleh kod yang salah, awalan tidak sah, atau tag yang tidak dibenarkan, tetapi anda akan melihat penjelasan tentang sebab -sebab di sebelah ralat.
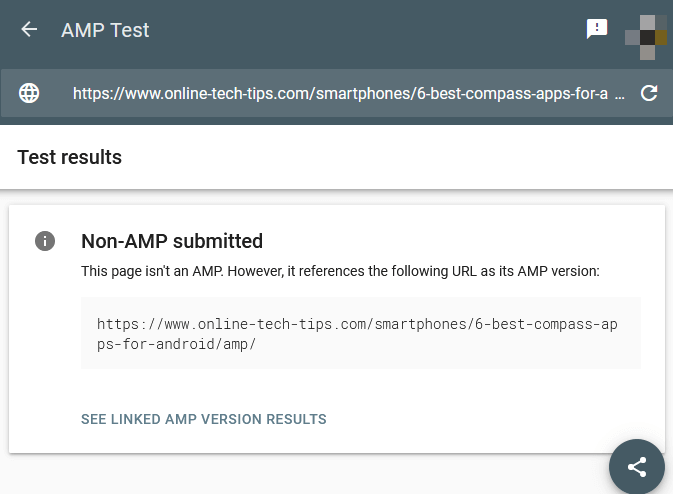
Cara Mengesahkan WordPress Amp Menggunakan Alat Ujian AMP Google
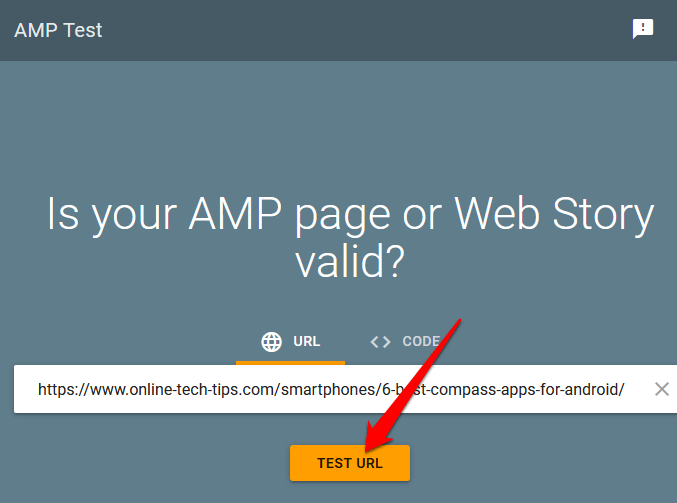
- Buka halaman Alat Ujian Google Amp, masukkan URL laman web, pos, atau halaman anda, dan kemudian pilih URL URL. Anda juga boleh menampal kod tapak dan pilih URL URL.

- Googlebot akan menganalisis laman web anda dan jika sah, anda akan melihat pratonton bagaimana halaman amp anda boleh muncul di Google SERPS.

Dengan alat ujian amp Google, anda boleh mengenal pasti kesilapan amp dan melihat kod penyebab masalah di laman web anda. Anda juga boleh memilih Berkongsi butang untuk berkongsi analisis dengan rakan sekerja anda.
Anda juga boleh menggunakan alat Validator Google Amp untuk memastikan bahawa kod anda mengesahkan, atau menggunakan sambungan amp Chrome, yang juga mengesahkan halaman, dan menunjukkan sebarang amaran atau kesilapan.
Amp laman web WordPress anda
Amp Google adalah perubahan besar bagi mana -mana laman web, terutamanya jika anda sudah mempunyai banyak trafik mudah alih. Sekiranya anda menjalankan laman web dengan kandungan newsy, mungkin masuk akal untuk memasang amp segera, tetapi untuk perniagaan lain, anda boleh menyakiti penukaran anda jika anda salah.
Kami mengesyorkan ujian amp pada beberapa halaman trafik tinggi untuk melihat sama ada anda mendapat keputusan positif atau negatif sebelum membuat keputusan untuk menggunakannya di seluruh laman web anda.
Adakah anda telah mencuba amp di laman web WordPress anda? Adakah anda mempunyai petua lain untuk dikongsi mengenai penggunaan amp untuk wordpress? Kongsi dengan kami dalam komen.
- « Cara menambah nombor slaid ke powerpoint
- Apakah perbezaan antara tidur dan hibernasi di Windows 10? »

