Cara menulis aplikasi mesra mudah alih menggunakan jQuery & bootstrap

- 2357
- 466
- Jerome Quitzon
Dalam Bahagian 1 Dari siri ini, kami menubuhkan projek HTML 5 asas menggunakan NetBeans sebagai IDE kami, dan kami juga membentangkan beberapa elemen yang telah ditambah dalam spesifikasi baru bahasa ini.
[Anda mungkin juga suka: 27 IDE terbaik untuk pengaturcaraan C/C ++ atau editor kod sumber di Linux]
Dalam beberapa perkataan, anda boleh memikirkan jQuery Sebagai Perpustakaan JavaScript Cross-Browser dan Cross-Platform yang dapat memudahkan skrip sisi klien di halaman HTML. Sebaliknya, Bootstrap boleh digambarkan sebagai rangka kerja lengkap yang mengintegrasikan alat HTML, CSS, dan JavaScript untuk membuat laman web mesra mudah alih dan responsif.
Dalam artikel ini, kami akan memperkenalkan anda jQuery dan Bootstrap, Dua utiliti yang tidak ternilai untuk ditulis HTML 5 kod lebih mudah. Kedua -duanya jQuery dan Bootstrap dilesenkan di bawah MIT dan Apache 2.0 lesen, yang serasi dengan GPL dan oleh itu perisian percuma.
Sila ambil perhatian bahawa konsep asas HTML, CSS, dan JavaScript tidak dilindungi dalam mana -mana artikel siri ini. Jika anda rasa anda perlu bangun untuk mempercepatkan topik ini terlebih dahulu sebelum meneruskan, saya sangat mengesyorkan tutorial HTML 5 di W3Schools.
Menggabungkan jQuery dan bootstrap ke dalam projek kami
Untuk memuat turun jQuery, pergi ke laman web projek di http: // jQuery.com dan klik pada butang yang memaparkan notis untuk versi stabil terkini.
Kami akan pergi dengan pilihan kedua ini dalam panduan ini. JANGAN Klik pada pautan muat turun. Anda akan melihat bahawa anda boleh memuat turun sama ada yang dimampatkan .min.js atau yang tidak dikompresi .js versi jQuery.
Yang pertama dimaksudkan khusus untuk laman web dan membantu mengurangkan masa beban halaman (dan oleh itu Google akan menarafkan laman web anda dengan lebih baik), sementara yang kedua disasarkan kebanyakannya pada coders untuk tujuan pembangunan.
Demi keringkasan dan kemudahan penggunaan, kami akan memuat turun yang dimampatkan (juga dikenali sebagai dikurangkan) versi ke Skrip folder di dalam struktur laman web kami.
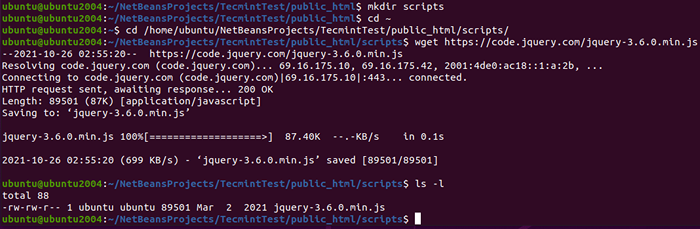
$ cd/home/ubuntu/netbeansprojects/tecminttest/public_html/scripts/$ wget https: // code.jQuery.com/jQuery-3.6.0.min.js
 Muat turun jQuery di Ubuntu
Muat turun jQuery di Ubuntu Sekarang masanya untuk ditambah Bootstrap kepada projek kami. Pergi ke http: // getbootstrap.com dan klik pada muat turun bootstrap. Pada halaman seterusnya, klik pada pilihan yang diserlahkan seperti yang ditunjukkan di bawah untuk memuat turun komponen minified, bersedia untuk digunakan, dalam fail zip:
 Muat turun Bootstrap di Ubuntu
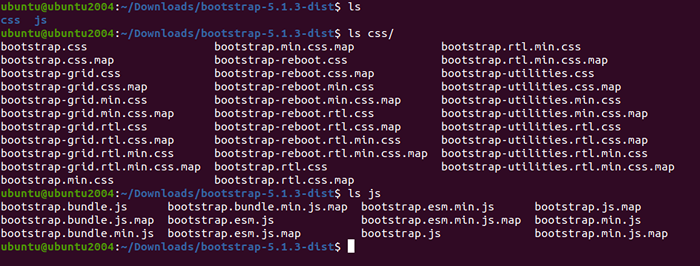
Muat turun Bootstrap di Ubuntu Apabila muat turun selesai, pergi ke Muat turun Folder, unzip fail, dan salin fail yang diserlahkan ke direktori yang ditunjukkan di dalam projek anda:
# cd ~/muat turun # unzip -a bootstrap -5.1.3-Dist.zip # cd bootstrap-5.1.3-thist/
 Fail bootstrap di Ubuntu
Fail bootstrap di Ubuntu Sekarang salin fail CSS dan JS ke folder masing -masing dalam struktur projek.
# CP CSS/Bootstrap.min.CSS/Home/Ubuntu/NetBeansProjects/TECMInttest/public_html/Styles # CP JS/Bootstrap.min.js/home/ubuntu/netbeansprojects/tecminttest/public_html/skrip
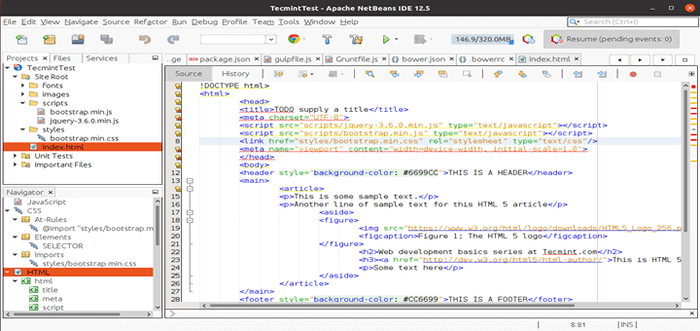
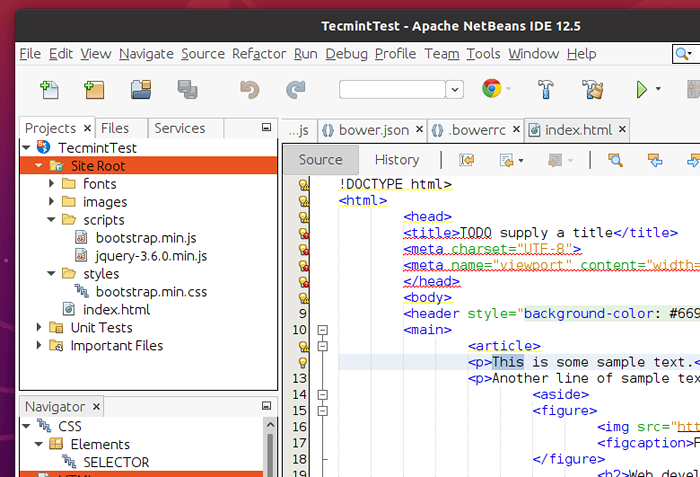
Jika anda kini mengembangkan struktur laman web anda di Netbeans, ia harus kelihatan seperti berikut:
 Fail Projek HTML5
Fail Projek HTML5 Menambah rujukan
Yang pasti kelihatan baik, tetapi kami masih belum memberitahu kami indeks.html fail untuk menggunakan mana -mana fail tersebut. Demi kesederhanaan, kami akan menggantikan kandungan fail itu dengan fail html barebones terlebih dahulu:
jQuery dan bootstrap
Kemudian, seret dan jatuhkan setiap fail dari bahagian Navigator Project ke kod, di dalamnya tag, seperti yang anda lihat dalam screencast berikut. Pastikan rujukan kepada jQuery muncul sebelum rujukan kepada bootstrap kerana yang terakhir bergantung kepada bekas:
Itu sahaja - anda telah menambah rujukan kepada kedua -dua jQuery dan bootstrap, dan kini boleh mula menulis kod.
Menulis kod responsif pertama anda
Mari kita tambahkan bar navigasi dan letakkan di bahagian atas halaman kami. Jangan ragu untuk memasukkan 4-5 Pautan dengan teks dummy dan jangan hubungkannya ke mana -mana dokumen pada masa ini - hanya masukkan coretan kod berikut di dalam badan dokumen.
Jangan lupa meluangkan masa untuk mengenali ciri kesempurnaan auto di NetBeans, yang akan menunjukkan kepada anda kelas yang disediakan oleh Bootstrap ketika anda mula menaip.
Di tengah -tengah coretan kod di bawah adalah bootstrap bekas kelas, yang digunakan untuk meletakkan kandungan di dalam bekas mendatar yang secara automatik akan mengubah saiz bergantung pada saiz skrin di mana ia dilihat. Tidak kurang penting ialah kelas cecair kontena, yang akan memastikan bahawa kandungan dalam akan menduduki keseluruhan lebar skrin.
Togol Nama Projek Navigasi
- Rumah
- Mengenai
- Hubungi
- Dropdown
- Tindakan
- Tindakan lain
- Sesuatu yang lain di sini
- Header NAV
- Pautan yang dipisahkan
- Satu lagi pautan yang dipisahkan
Satu lagi ciri bootstrap yang membezakan ialah menghapuskan keperluan untuk jadual dalam kod HTML. Sebaliknya, ia menggunakan sistem grid untuk kandungan susun atur dan menjadikannya kelihatan dengan baik pada peranti besar dan kecil (dari telefon ke arah desktop besar atau skrin komputer riba).
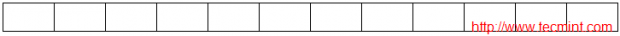
Dalam sistem grid Bootstrap, susun atur skrin dibahagikan kepada 12 lajur:
 Susun atur grid bootstrap
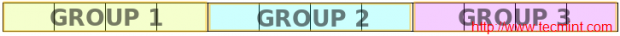
Susun atur grid bootstrap Persediaan biasa terdiri daripada menggunakan 12-lajur Susun atur dibahagikan kepada 3 kumpulan 4 lajur setiap satu, seperti berikut:
 Susun atur lajur bootstrap
Susun atur lajur bootstrap Untuk menunjukkan fakta ini dalam kod, dan untuk memaparkannya dengan cara itu bermula pada peranti bersaiz sederhana (seperti komputer riba) dan ke atas, tambahkan kod berikut di bawah penutupan Tag:
... ini adalah teks dalam kumpulan 1 Ini adalah teks dalam kumpulan 2 Ini adalah teks dalam kumpulan 3
Anda mungkin menyedari bahawa kelas lajur dalam grid bootstrap menunjukkan susun atur permulaan untuk saiz peranti tertentu dan ke atas, seperti md Dalam contoh ini bermaksud Medium (yang juga meliputi LG, atau peranti besar).
Untuk peranti yang lebih kecil (sm dan xs), kandungannya Divs Dapatkan disusun dan muncul di atas yang seterusnya.
Dalam screencast berikut, anda dapat melihat bagaimana halaman anda harus dilihat sekarang. Perhatikan bahawa anda boleh mengubah saiz tetingkap penyemak imbas anda untuk mensimulasikan saiz skrin yang berbeza selepas melancarkan projek menggunakan butang Projek Run seperti yang kita pelajari Bahagian 1.
Ringkasan
Tahniah! Anda mesti menulis halaman yang mudah, namun berfungsi dan responsif sekarang. Jangan lupa untuk memeriksa laman web bootstrap untuk menjadi lebih akrab dengan fungsi hampir tidak terbatas dalam rangka kerja ini.
Seperti biasa, sekiranya anda mempunyai soalan atau komen, jangan ragu untuk menghubungi kami menggunakan borang di bawah.
- « Cara Memasang Agen Zabbix dan Tambahkan Hos Windows ke Pemantauan Zabbix - Bahagian 4
- Cara Memasang Zabbix pada Rhel/Centos dan Debian/Ubuntu - Bahagian 1 »

