Cara mengurangkan saiz pada fail gambar

- 2589
- 407
- Mr. Ramon Runolfsson
Sebelum ini, saya menulis artikel tentang bagaimana untuk mengurangkan saiz fail imej menggunakan pilihan e-mel terbina dalam di Explorer atau dengan menggunakan program desktop yang dipanggil Resizer Imej untuk Windows. Ini adalah pilihan yang baik, tetapi ada beberapa cara lain untuk mengoptimumkan gambar. Juga, banyak laman web akan memberitahu anda untuk menggunakan cat, tetapi saya mendapati ia bukan kaedah yang baik kerana imej kelihatan lebih teruk.
Pertama, penting untuk memahami bahawa beberapa kaedah yang digunakan untuk mengurangkan saiz imej akan menghasilkan gambar yang lebih rendah, yang mungkin baik untuk laman web, tetapi bukan untuk percetakan. Ini biasanya berlaku apabila anda menukar resolusi gambar, katakan dari 2560 × 1440 hingga 1920 × 1080.
Isi kandunganCara lain untuk mengurangkan saiz imej adalah untuk memampatkan imej. Terdapat dua jenis mampatan: lossless dan lossy. Mampatan tanpa kehilangan akan mengurangkan saiz imej tanpa kehilangan piksel tunggal fail asal. Lossy bermaksud bahawa beberapa data akan hilang.
Akhirnya, format gambar juga membuat perbezaan besar dalam saiz fail. Gambar biasa yang anda ambil dari kamera anda mungkin akan menjadi imej JPG kerana ia berfungsi dengan baik dari segi pemampatan. Walau bagaimanapun, gambar dengan beberapa warna (256 warna atau kurang) akan menjadi lebih kecil jika anda menggunakan gif. PNG adalah format lossless yang boleh dimampatkan. Ia berfungsi dengan baik untuk grafik web dan gambar kompleks.

JPEG asal: 67 kb

PNG asal: 68 kb

Seperti yang anda lihat, fail PNG dan GIF pasti lebih tajam daripada JPEG. Seperti yang dinyatakan sebelum ini, JPEG lebih baik untuk fotografi. GIF berjaya di sini kerana hanya 27 kb berbanding PNG, iaitu 68 kb. Walau bagaimanapun, dalam pengalaman saya, PNGs memampatkan lebih baik jika ia adalah mampatan yang lossy dan kualiti imej masih sangat baik.
Apabila saya melakukan mampatan tanpa kehilangan ketiga -tiga, hanya imej JPG dan PNG yang dikurangkan, tetapi tidak banyak. PNG pergi ke 45 kb dan JPG pergi ke 58 kb. Semasa saya melakukan mampatan lossy, nombor untuk PNG adalah yang paling mengagumkan.
Lossy Gif: 22 kb

Kehilangan jpeg: 50 kb

Lossy PNG: 23 kb

Seperti yang anda lihat, PNG kelihatan yang terbaik dan hanya 1 kb lebih besar daripada gif! Itulah sebabnya saya menggunakan gambar PNG di laman web ini untuk kebanyakan tangkapan skrin saya. JPEG akan selalu lebih baik untuk imej fotografi dengan banyak warna. Tetapi ingat, JPG hanya 16-bit, sedangkan PNG adalah 24-bit, jadi JPG menyokong berjuta-juta warna, tetapi PNG menyokong warna tanpa had.
GIF hanya dikurangkan sebanyak 5 kb, tetapi pada masa yang sama kehilangan banyak kualiti. JPG tidak banyak memampatkan, tetapi JPG biasanya tidak memampatkan dan juga PNG.
Anda boleh menggunakan aplikasi foto anda untuk menukar format untuk imej untuk melihat saiz mana yang paling kecil. Untuk pemampatan, saya cadangkan menggunakan alat dalam talian kerana mereka melakukan pekerjaan yang hebat. Saya secara peribadi menggunakan Kraken.io untuk laman web saya, tetapi ada yang baik di luar sana seperti tinypng dan optimizilla.
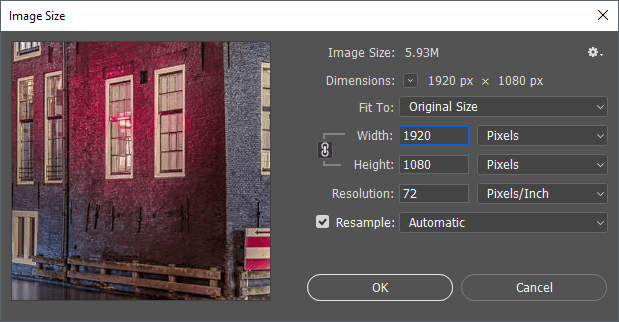
Tukar Resolusi Imej
Cara utama untuk mengecilkan imej adalah untuk menurunkan resolusi gambar. Sekiranya anda mempunyai fail yang 4000 × 2500, maka mengurangkan saiz hingga 2000 × 1250 akan menjadikan fail separuh saiznya. Anda pasti akan kehilangan sebahagian besar imej asal dalam data, tetapi bergantung pada tujuan anda, mungkin tidak penting.

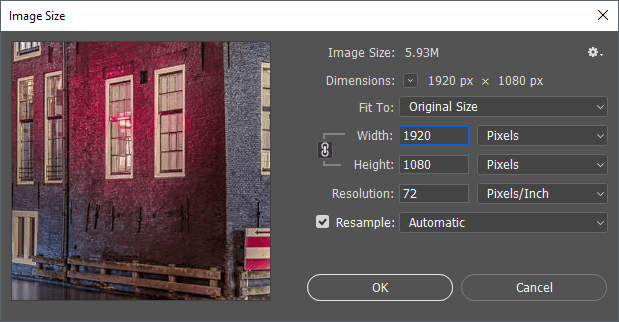
Setiap program penyuntingan gambar akan mempunyai cara untuk anda menukar atau mengubah saiz gambar. Di sini anda boleh menukar lebar/ketinggian atau resolusi, yang biasanya titik per inci (dpi) atau piksel per inci (ppi). Baca artikel hebat ini mengenai perbezaan antara DPI dan PPI. Untuk apa -apa di web, anda hanya perlu bimbang tentang piksel, bukan titik. Titik hanya akan mempengaruhi gambar bercetak.
Jadi, sebagai contoh, laman web saya hanya boleh mempunyai imej sehingga 680 piksel lebar. Oleh itu, saya selalu mengubah saiz imej kepada 680 piksel atau lebih rendah sebelum memuat naiknya kerana sebaliknya WordPress akan mengubahnya kepada 680px untuk saya, tetapi saiz fail akan lebih besar daripada yang diperlukan.
Sekiranya anda ingin memahami lebih lanjut mengenai nombor 72 piksel/inci dan pilihan resample, lihat jawatan yang sangat baik ini yang terperinci.
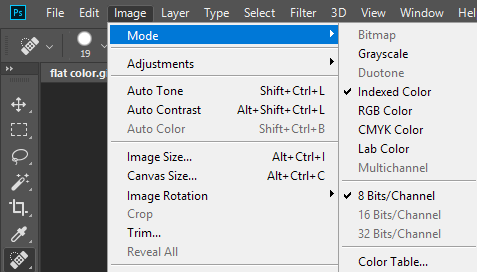
Tukar kedalaman/mod warna
Dalam contoh di atas, jika anda mempunyai imej dengan hanya sedikit warna, maka anda tidak perlu menggunakan format imej yang menyokong berjuta -juta warna. Dalam contoh laman web saya, GIF hanya perlu menyokong warna yang diindeks dan 8 bit/saluran.

Anda boleh memilih warna RGB dan 16 bit/saluran, tetapi imej akan kelihatan sama, tetapi mempunyai saiz fail yang lebih besar. Anda boleh membaca lebih lanjut mengenai mod warna ini di laman web Adobe. Sebagai tambahan kepada Photoshop, kebanyakan editor imej juga membolehkan anda menukar kedalaman/mod warna untuk gambar.
Imej tanaman
Satu lagi cara mudah untuk mengurangkan saiz imej adalah dengan hanya menanamnya! Apa sahaja yang dikeluarkan akan diselesaikan akan dikeluarkan dari gambar. Tidak kira apa gambar yang anda ada, anda biasanya boleh menanamnya sedikit sekurang -kurangnya, yang pasti akan membantu mengurangkan saiz.

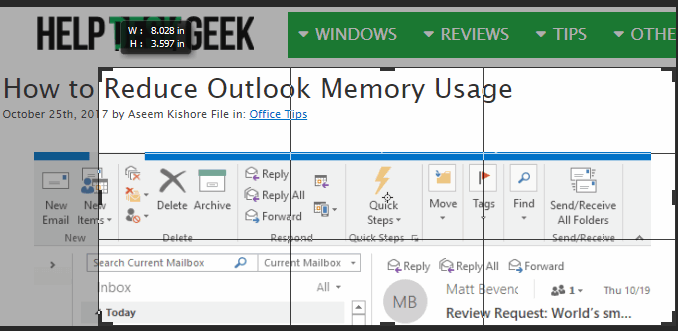
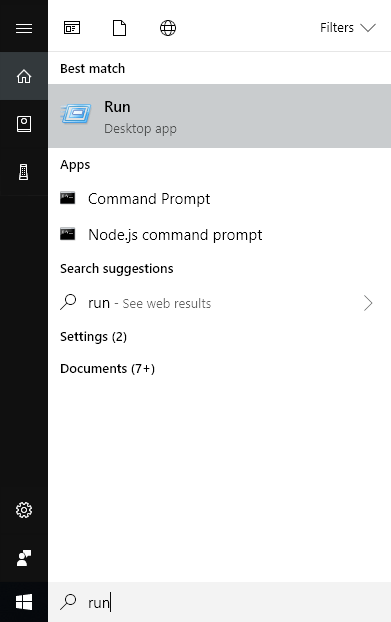
Dan ambil perhatian bahawa tanaman tidak hanya perlu menjadi tipikal di mana anda memotong barang dari bahagian atas/bawah atau kiri/kanan. Editor Snagit, salah satu kegemaran saya, mempunyai alat pemotongan yang membolehkan anda memotong bahagian -bahagian imej dari tengah -tengah imej secara mendatar atau menegak. Ini lebih kerap berguna daripada yang anda fikirkan. Berikut adalah contoh di mana saya perlu memasukkan tangkapan skrin menu permulaan semasa menaip arahan.

Saiz fail di atas pada asalnya 22 kb. Daripada menggunakannya, saya memotong bahagian tengah, yang saya tidak perlukan seperti yang ditunjukkan di bawah.

Saiz fail baru hanya 9 kb! Semua itu tanpa melakukan pemampatan atau menukar format fail. Sebaik sahaja saya memampatkannya, saya turun ke hanya 4.4 kb. Jadi tanaman adalah cara penting untuk mengurangkan saiz gambar.
Mudah -mudahan, anda mengurangkan saiz gambar anda dan belajar sedikit tentang bagaimana imej digital berfungsi di sepanjang jalan! Sekiranya anda mempunyai sebarang pertanyaan, jangan ragu untuk memberi komen. Nikmati!
- « Cara Menggunakan Ciri -ciri Sel Speak Excel
- Lihat PDF, JPA, XLS, XLSX, DOC, DocX, PPT dalam talian secara percuma »

