Cara membuat sambungan krom sederhana

- 1167
- 350
- Dave Kreiger V
Membuat sambungan krom adalah proses yang agak mudah. Apabila anda selesai, anda akan dapat menggunakannya di komputer anda untuk meningkatkan bagaimana pelayar berfungsi.
Terdapat beberapa komponen asas yang diperlukan oleh penyemak imbas sebelum lanjutan dapat beroperasi sepenuhnya. Kami akan mengatasi semua ini di bawah ini, termasuk bagaimana untuk mendapatkan sambungan tersuai anda untuk bekerja di Chrome tanpa perlu memuat naik atau berkongsi dengan orang lain.
Isi kandungan
Inilah yang perlu dilakukan:
- Buat folder yang akan memegang semua fail yang membentuk lanjutan.
- Buat fail asas yang diperlukan oleh pelanjutan ini: nyata.json, Popup.html, latar belakang.html, gaya.CSS.
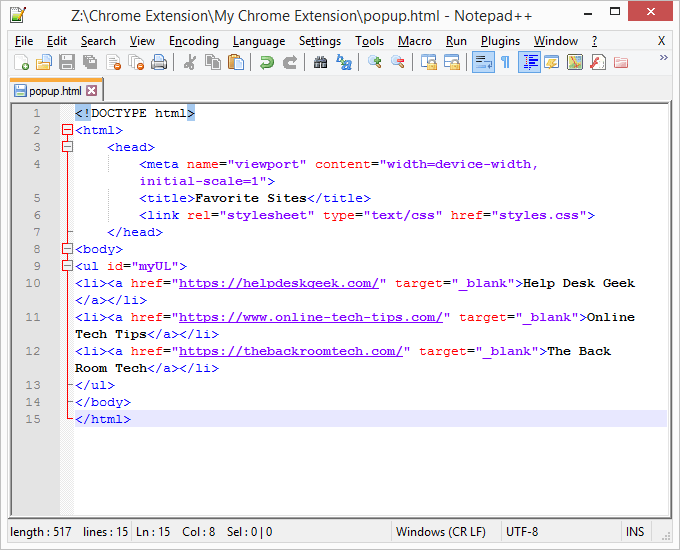
- Buka Popup.html dalam editor teks dan kemudian tampal semua perkara berikut di sana, pastikan untuk menyimpannya apabila anda selesai.
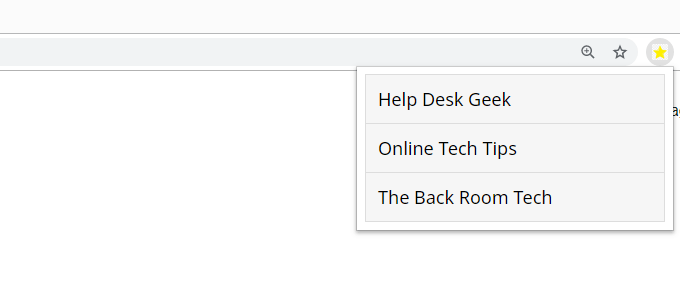
Laman web kegemaran
Bantuan meja geek Petua teknologi dalam talian Teknologi Bilik Belakang

Jangan ragu untuk mengedit pautan dan teks pautan, atau jika anda ingin membuat sambungan Chrome dengan tepat bagaimana kami, simpan semuanya yang sama.
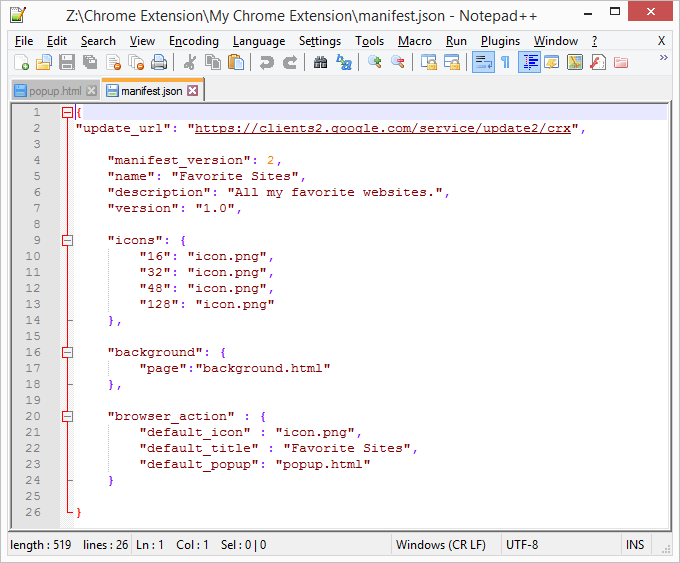
- Buka nyata.json Dalam editor teks dan salin/tampal yang berikut:
"UPDATE_URL": "https: // clients2.Google.com/service/update2/crx ”,
"Manifest_version": 2,
"Nama": "Laman web kegemaran",
"Penerangan": "Semua laman web kegemaran saya.",
"Versi": "1.0 "",
"Ikon":
"16": "Ikon.png ”,
"32": "Ikon.png ”,
"48": "Ikon.png ”,
"128": "Ikon.png ”
,
"Latar Belakang":
"Halaman": "latar belakang.html ”
,
"Browser_action":
"Default_icon": "Ikon.png ”,
"Default_title": "Laman kegemaran",
"Default_popup": "Popup.html ”

Bidang yang boleh dimakan kod ini termasuk nama, Penerangan, dan default_title.
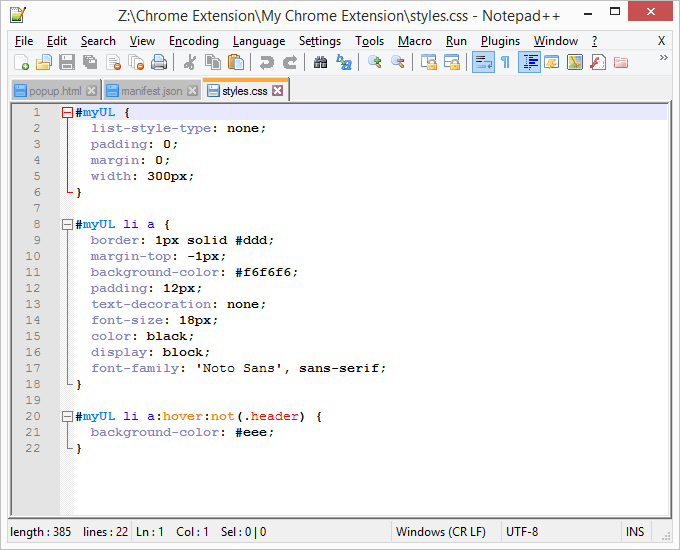
- Buka gaya.CSS dan tampal kod berikut. Inilah yang menghiasi menu pop timbul untuk menjadikannya lebih menarik untuk dilihat dan lebih mudah digunakan.
#myul
Senarai-jenis jenis: Tiada;
Padding: 0;
Margin: 0;
lebar: 300px;
#myul li a
Sempadan: 1px pepejal #ddd;
margin -top: -1px;
latar belakang warna: #f6f6f6;
Padding: 12px;
Teks-penyerapan: Tiada;
saiz font: 18px;
Warna: Hitam;
paparan: blok;
font-family: 'noto sans', sans-serif;
#myul li a: hover: tidak (.kepala)
latar belakang warna: #eee;

Ada banyak yang boleh anda ubah dalam fail CSS. Bermain -main dengan pilihan ini setelah membuat sambungan Chrome anda untuk menyesuaikannya dengan keinginan anda.
- Buat ikon untuk lanjutan dan namakannya ikon.png. Letakkan di folder sambungan krom anda. Seperti yang anda lihat dalam kod di atas, anda boleh membuat ikon berasingan untuk saiz tersebut: 16 × 16 piksel, 32 × 32, dan sebagainya.
Petua: Google mempunyai lebih banyak maklumat mengenai membuat sambungan Chrome. Terdapat contoh lain dan pilihan lanjutan yang melampaui langkah mudah yang telah kami tunjukkan di sini.
Cara menambah sambungan tersuai ke krom
Sekarang anda telah membuat sambungan Chrome, sudah tiba masanya untuk menambahkannya ke penyemak imbas supaya anda sebenarnya boleh menggunakan semua fail yang anda buat. Memasang pelanjutan tersuai melibatkan prosedur yang berbeza daripada bagaimana anda memasang sambungan krom biasa.
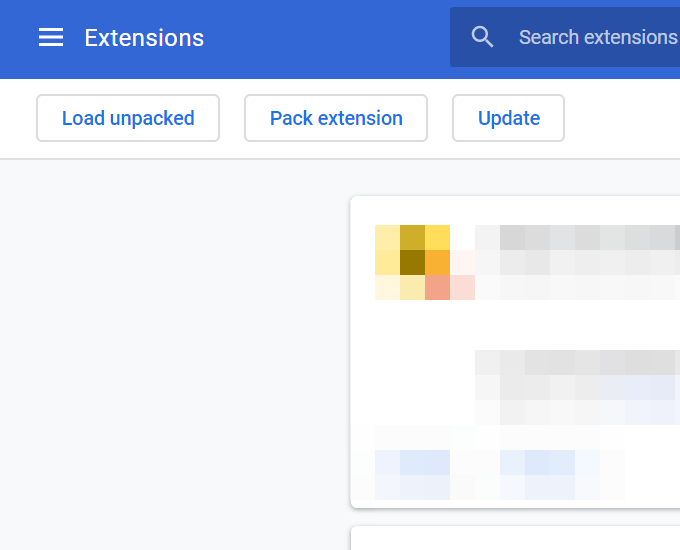
- Dari menu krom, pergi ke Lebih banyak alat > Sambungan. Atau, jenis Chrome: // Sambungan/ di bar alamat.
- Pilih butang di sebelah Mod pemaju Sekiranya belum dipilih. Ini akan menghidupkan mod khas yang membolehkan anda mengimport sambungan Chrome anda sendiri.

- Menggunakan Beban dibongkar butang di bahagian atas halaman itu untuk memilih folder yang anda buat semasa langkah 1 di atas.

- Terima sebarang arahan jika anda melihatnya. Jika tidak, sambungan Chrome yang dibina khas anda akan muncul bersama dengan mana-mana yang anda miliki di sudut kanan atas penyemak imbas.
Mengedit pelanjutan Chrome anda
Sekarang bahawa sambungan krom anda boleh digunakan, anda boleh membuat perubahan untuk menjadikannya sendiri.
Gaya.Fail CSS mengawal bagaimana pelanjutan muncul, jadi anda boleh menyesuaikan gaya senarai keseluruhan dan menukar warna fon atau jenis. W3Schools adalah salah satu sumber terbaik untuk mempelajari semua perkara yang boleh anda lakukan dengan CSS.
Untuk menukar pesanan laman web disenaraikan, atau untuk menambah atau lebih banyak laman web atau mengeluarkan yang sedia ada, edit pop timbul.Fail HTML. Pastikan anda menyimpan suntingan anda hanya dengan url dan nama. Semua watak lain, suka dan , diperlukan dan tidak boleh diubah. Tutorial HTML di W3Schools adalah tempat yang baik untuk mengetahui lebih lanjut mengenai bahasa itu.

