Cara Menggunakan Laman Web HTML5 di Pelayan Lampu di Ubuntu

- 2671
- 640
- Mr. Ramon Runolfsson
Dalam dua artikel sebelumnya dalam siri ini, kami menerangkan bagaimana untuk menubuhkan Netbeans dalam pengedaran desktop Linux sebagai IDE untuk membangunkan aplikasi web. Kami kemudiannya menambah dua komponen teras, jQuery dan Bootstrap, Untuk menjadikan halaman anda mesra mudah alih dan responsif.
- Cara Membuat Projek HTML5 Asas di Ubuntu Menggunakan NetBeans - Bahagian 1
- Cara menulis aplikasi mesra mudah alih menggunakan jQuery & bootstrap - Bahagian 2
Seperti yang anda jarang berurusan dengan kandungan statik sebagai pemaju, kami kini akan menambah fungsi dinamik ke halaman asas yang kami buat Bahagian 2. Untuk memulakan, marilah kita menyenaraikan prasyarat dan alamatnya sebelum bergerak maju.
Prasyarat
Untuk menguji aplikasi dinamik dalam mesin pembangunan kami sebelum menggunakannya ke pelayan lampu, kami perlu memasang beberapa pakej.
Oleh kerana kita menggunakan a Ubuntu desktop untuk menulis siri ini, kami mengandaikan bahawa akaun pengguna anda telah ditambah ke sudoer fail dan memberikan kebenaran yang diperlukan.
Memasang pakej dan mengkonfigurasi akses ke pelayan DB
Sila ambil perhatian bahawa semasa pemasangan anda mungkin diminta memasukkan kata laluan untuk pengguna root mysql. Pastikan anda memilih kata laluan yang kuat dan kemudian teruskan.
Ubuntu dan derivatif (juga untuk pengagihan berasaskan debian lain):
$ sudo apt update & sudo apt pemasangan apache2 php php-common php-mysql mysql-server filezilla
Fedora / Centos / RHEL dan juga untuk pengagihan berasaskan RHEL lain):
$ sudo yum update && sudo yum install httpd php php-common php-mysql mysql-server filezilla
Apabila pemasangan selesai, sangat disyorkan bahawa anda menjalankan mysql_secure_installation Perintah untuk menjamin pelayan pangkalan data anda.
$ sudo mysql_secure_installation
Anda akan diminta untuk maklumat berikut:
- Tukar kata laluan root? [Y/N]. Sekiranya anda sudah menetapkan kata laluan untuk pengguna root mysql, anda boleh melangkau langkah ini.
- Keluarkan pengguna tanpa nama? [Y/N] y.
- Tidak balak log masuk dari jauh? [Y/N] y (Oleh kerana ini adalah persekitaran pembangunan tempatan anda, anda tidak perlu menyambung ke pelayan DB anda dari jauh).
- Keluarkan pangkalan data ujian dan akses kepadanya? [Y/N] y
- Muat semula jadual keistimewaan sekarang? [Y/N] y.
Membuat Pangkalan Data Sampel dan Memuatkan Data Ujian
Untuk membuat pangkalan data sampel dan muatkan beberapa data ujian, log masuk ke pelayan DB anda:
$ sudo mysql -u root -p
Anda akan diminta memasukkan kata laluan untuk pengguna root mysql.
Pada prompt mysql, taipkan
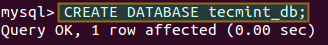
Buat pangkalan data tecmint_db;
dan tekan Masukkan:
 Buat pangkalan data MySQL
Buat pangkalan data MySQL Sekarang mari kita buat jadual:
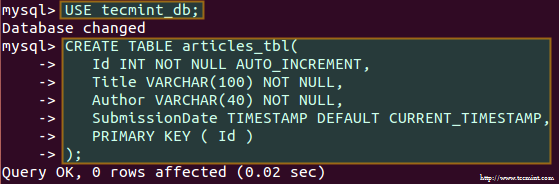
Gunakan tecmint_db; Buat artikel meja_tbl (Id int tidak null auto_increment, title varchar (100) not null, pengarang varchar (40) not null, penyerahan timestamp default current_timestamp, kunci utama (id));
 Buat jadual pangkalan data
Buat jadual pangkalan data dan mengisi dengan data sampel:
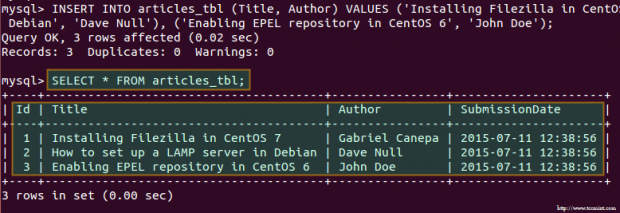
Masukkan ke dalam artikel_tbl (tajuk, pengarang) nilai ('Memasang FileZilla di Centos 7', 'Gabriel Canepa'), ('Cara Menyiapkan Pelayan Lampu di Debian', 'Dave Null'), ('Membolehkan repositori Epel di CentO 6 ',' John Doe ');  Mengisi jadual pangkalan data
Mengisi jadual pangkalan data Menambah pautan simbolik dalam direktori pelayan web
Sejak Netbeans, Secara lalai, menyimpan projek dalam direktori rumah pengguna semasa, anda perlu menambah pautan simbolik yang menunjuk ke lokasi tersebut. Sebagai contoh,
$ sudo ln -s/home/ubuntu/netbeansprojects/tecminttest/public_html/var/www/html/tecminttest
akan menambah pautan lembut yang dipanggil Tecminttest yang menunjukkan kepada /rumah/gabriel/netbeansprojects/tecminttest/public_html.
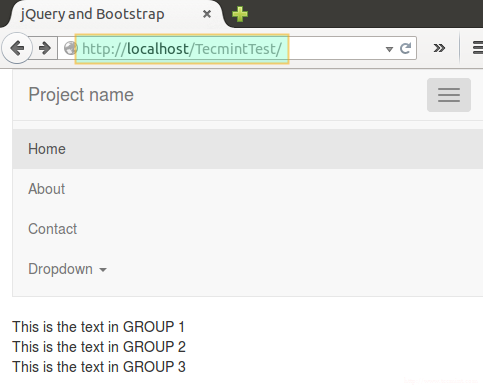
Atas sebab itu, apabila anda menunjukkan penyemak imbas anda http: // localhost/tecminttest/, anda sebenarnya akan melihat aplikasi yang kami buat Bahagian 2:
 Permohonan HTML5
Permohonan HTML5 Menyiapkan FTP dan Webserver Jauh
Oleh kerana anda boleh dengan mudah menyediakan Ftp dan Pelayan web Dengan arahan yang disediakan dalam Bahagian 9 - Pasang dan Konfigurasikan FTP Secure dan Web Server siri RHCSA di Tecmint, kami tidak akan mengulanginya di sini. Sila rujuk panduan itu sebelum meneruskan lebih jauh.
Menjadikan permohonan kami menjadi yang dinamik
Anda mungkin akan berfikir bahawa kami tidak dapat berbuat banyak dengan data sampel yang kami tambahkan ke pangkalan data kami lebih awal, dan anda betul, tetapi ia akan cukup untuk mempelajari asas -asas memasukkan kod PHP dan hasil pertanyaan kepada MySQL DB Di halaman HTML5 anda.
Mula -mula, kita perlu menukar lanjutan dokumen utama permohonan kami untuk .php bukan html:
# mv/var/www/html/tecminttest/indeks.html/var/www/html/tecminttest/index.php
Kemudian mari kita buka projek di netbeans dan mula melakukan beberapa pengubahsuaian.
1. Tambahkan folder ke projek yang dinamakan termasuk di mana kami akan menyimpan aplikasi php backend.
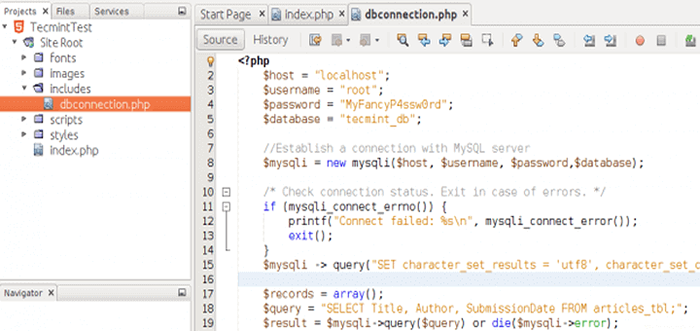
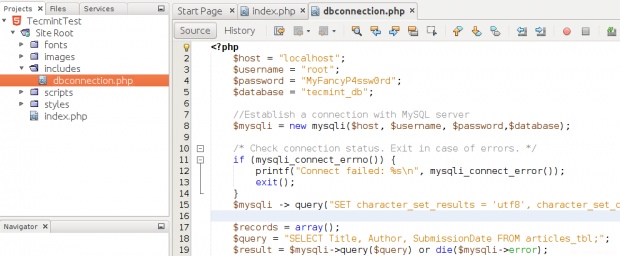
2. Buat fail yang dinamakan dbconnection.php dalam termasuk dan masukkan dengan kod berikut:
localhost"; $ username ="akar"; $ password ="Myfancyp4ssw0rd"; $ pangkalan data ="tecmint_db"; // Membuat sambungan dengan pelayan mysql $ mysqli = mysqli baru ($ host, $ username, $ kata laluan, $ pangkalan data); /* periksa status sambungan. Keluar dalam kes kesilapan. */ jika (mysqli_connect_errno ()) printf ("Connect gagal: %s \ n", mysqli_connect_error ()); keluar (); $ mysqli -> query ("Set watak_set_results = 'utf8', watak_set_client = 'utf8', watak_set_connection = 'utf8', watak_set_database = 'utf8', watak_set_server = 'utf8'); $ rekod = array (); $ query = "pilih tajuk, pengarang, penyerahan dari artikel_tbl;"; $ result = $ mysqli-> query ($ query) atau mati ($ mysqli-> error); $ data = array (); sementara ($ row = $ result-> fetch_assoc ()) $ data [] = json_encode ($ row); echo json_encode ($ data); ?> Seperti yang ditunjukkan dalam imej berikut:
 Buat fail konfigurasi pangkalan data
Buat fail konfigurasi pangkalan data Fail ini akan digunakan untuk menyambung ke pelayan pangkalan data, untuk menanyakannya, dan mengembalikan hasil pertanyaan itu dalam rentetan seperti JSON yang akan dimakan oleh aplikasi frontend dengan sedikit pengubahsuaian.
Perhatikan bahawa biasanya anda akan menggunakan fail berasingan untuk melaksanakan setiap operasi ini, tetapi kami memilih untuk memasukkan semua fungsi itu dalam satu fail demi kesederhanaan.
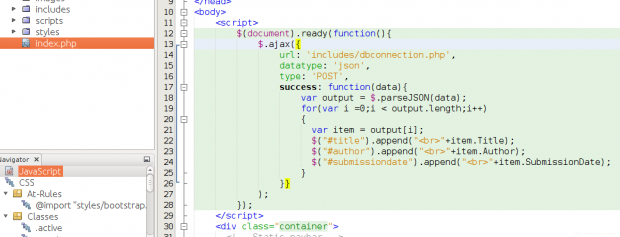
3. Dalam indeks.php, Tambahkan coretan berikut di bawah pembukaan badan tag. Itulah cara jQuery untuk memanggil aplikasi php luaran ketika web dokumen adalah bersedia, atau dengan kata lain, setiap kali ia memuatkan:
$ (dokumen).siap (fungsi () $.ajax (url: 'termasuk/dbconnection.php ', datatype:' json ', jenis:' pos ', kejayaan: fungsi (data) var output = $.Parsejson (data); untuk (var i = 0; i < output.length;i++) var item = output[i]; $("#title").append("
"+item.Tajuk); $ ("#pengarang").tambah ("
"+item.Pengarang); $ ("#DevisionDate").tambah ("
"+item.Tarikh menghantar); ); );  Tambah skrip jQuery
Tambah skrip jQuery 4. Sekarang, tambahkan ID unik (sama seperti di dalam gelung untuk di atas) ke setiap baris di div dengan kelas baris di bahagian bawah indeks.php:
Tajuk Penulis Diterbitkan pada:
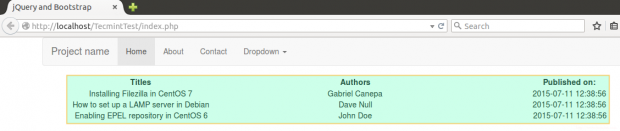
Sekiranya anda sekarang klik Run Project, Anda mesti melihat ini:
 Pratonton Aplikasi Web Kerja
Pratonton Aplikasi Web Kerja Ini pada dasarnya sama dengan maklumat yang dikembalikan apabila kami mengadakan pertanyaan dari prompt klien MySQL kami lebih awal.
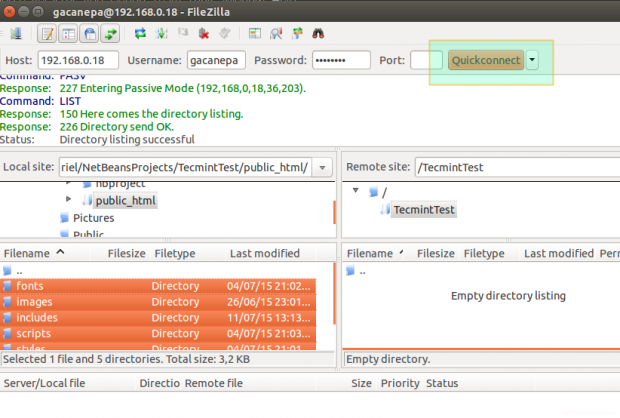
Menyebarkan ke pelayan lampu menggunakan FileZilla
Pelancaran FileZilla daripada Dash menu dan masukkan Ip pelayan FTP terpencil dan kelayakan anda. Kemudian klik QuickConnect untuk menyambung ke Ftp pelayan:
 Menggunakan aplikasi di pelayan web
Menggunakan aplikasi di pelayan web Menavigasi ke /rumah/gabriel/netbeansprojects/tecminttest/public_html/, pilih kandungannya, klik kanan pada mereka dan pilih Muat naik.
Ini, tentu saja, mengandaikan bahawa pengguna jauh ditunjukkan dalam Nama pengguna harus menulis kebenaran di direktori jauh. Apabila muat naik selesai, arahkan penyemak imbas anda ke lokasi yang dikehendaki dan anda harus melihat halaman yang sama seperti sebelumnya (sila ambil perhatian bahawa kami belum menubuhkan pangkalan data MySQL tempatan ke hos jauh, tetapi anda boleh melakukannya dengan mudah mengikuti langkah -langkah dari langkah -langkah dari langkah -langkah dari langkah -langkah dari langkah -langkah permulaan tutorial ini).
 Pratonton Aplikasi Web
Pratonton Aplikasi Web Ringkasan
Dalam artikel ini, kami telah menambah fungsi dinamik ke aplikasi web kami menggunakan jQuery dan sedikit JavaScript. Anda boleh merujuk kepada dokumen jquery rasmi untuk maklumat lanjut, yang akan sangat membantu jika anda memutuskan untuk menulis aplikasi yang lebih kompleks. Membungkus, kami juga mengerahkan permohonan kami ke jauh Lampu pelayan menggunakan Ftp pelanggan.
Kami teruja untuk mendengar pendapat anda mengenai artikel ini - jangan ragu untuk menghubungi kami menggunakan borang di bawah.
- « Cara Memasang Stack Lamp pada Debian 11/10/9
- Cara Membuat Projek HTML5 Asas di Ubuntu Menggunakan NetBeans »

