Cara Membuat Projek HTML5 Asas di Ubuntu Menggunakan NetBeans

- 746
- 146
- Dana Hammes
Dalam siri pembangunan web mudah alih 4 artikel ini, kami akan membimbing anda melalui persediaan Netbeans sebagai IDE (juga dikenali sebagai Persekitaran pembangunan bersepadu) dalam Ubuntu Untuk mula membangunkan aplikasi web HTML5 yang mesra mudah alih dan responsif.
Berikut adalah siri 4 artikel mengenai Pembangunan web mudah alih html5:
Bahagian 1: Cara Membuat Projek HTML5 Asas di Ubuntu Menggunakan NetBeans Bahagian 2: Cara menulis aplikasi mesra mudah alih menggunakan jQuery & bootstrap Bahagian 3: Cara menggunakan laman web HTML5 di pelayan lampu di Ubuntu Bahagian 4: Cara Mencantikkan Aplikasi Web HTML5 Dinamik Menggunakan Alat Dalam TalianPersekitaran kerja yang baik (seperti yang akan kita lihat kemudian), autocompletion untuk bahasa yang disokong, dan integrasi lancarnya dengan pelayar web, pada pendapat kami, beberapa netbeans, ciri-ciri yang paling membezakan.
Marilah kita juga ingat bahawa HTML 5 Spesifikasi membawa banyak kelebihan untuk pemaju-untuk menamakan beberapa contoh: kod bersih terima kasih kepada banyak elemen baru), keupayaan video terbina dalam dan audio (yang menggantikan keperluan untuk flash), keserasian silang dengan pelayar utama, dan pengoptimuman untuk mudah alih peranti.
Walaupun pada mulanya kami akan menguji aplikasi kami di mesin pembangunan tempatan kami, kami akhirnya akan memindahkan laman web kami ke pelayan lampu dan mengubahnya menjadi alat dinamik.
Di sepanjang jalan, kami akan menggunakan jQuery (Perpustakaan JavaScript silang platform yang terkenal yang sangat memudahkan skrip klien), dan Bootstrap (Rangka kerja HTML, CSS, dan JavaScript yang popular untuk membangunkan laman web responsif). Anda akan melihat artikel masuk betapa mudahnya untuk menyediakan aplikasi mesra mudah alih menggunakan alat HTML 5 ini.
Selepas anda melalui siri ringkas ini, anda akan dapat:
- Gunakan alat yang diterangkan di sini untuk membuat aplikasi dinamik HTML5 asas, dan
- Teruskan untuk mempelajari kemahiran pembangunan web yang lebih maju.
Namun, sila ambil perhatian bahawa walaupun kami akan menggunakan Ubuntu Untuk siri ini, arahan dan prosedur adalah sah untuk pengagihan desktop lain juga (Linux Mint, Debian, Centos, Fedora, anda namakannya).
Untuk itu, kami telah memilih untuk memasang perisian yang diperlukan (Netbeans dan juga Java Jdk, Seperti yang anda lihat dalam satu minit) menggunakan tarball generik (.tar.Gz) sebagai kaedah pemasangan.
Yang dikatakan - mari kita mulakan Bahagian 1.
Memasang Java Jdk di Ubuntu
Tutorial ini mengandaikan bahawa anda sudah mempunyai pemasangan desktop Ubuntu di tempatnya. Sekiranya anda tidak, sila rujuk artikel Pemasangan Desktop Ubuntu, yang ditulis oleh rakan sekerja kami, Matei Cezar sebelum meneruskan lagi.
Sejak Netbeans versi yang tersedia untuk dimuat turun dari repositori rasmi Ubuntu sedikit ketinggalan zaman, kami akan memuat turun pakej dari laman web Oracle untuk mendapatkan versi yang lebih baru.
Untuk melakukan ini, anda mempunyai dua pilihan:
- Pilihan 1: Muat turun bundle yang merangkumi NetBeans + JDK, atau
- Pilihan 2: Pasang kedua -dua utiliti secara berasingan.
Dalam artikel ini kita akan Pilih #2 Kerana itu bukan sahaja bermakna muat turun yang sedikit lebih kecil (kerana kita hanya akan memasang NetBeans dengan sokongan untuk HTML5 dan PHP) tetapi juga akan membolehkan kita mempunyai pemasang JDK yang mandiri sekiranya kita memerlukannya untuk set lain yang tidak memerlukan Netbeans atau melibatkan pembangunan web (kebanyakannya berkaitan dengan produk oracle lain).
Untuk muat turun JDK, pergi ke laman rangkaian Teknologi Oracle dan menavigasi ke Java → Java SE → Muat turun seksyen.
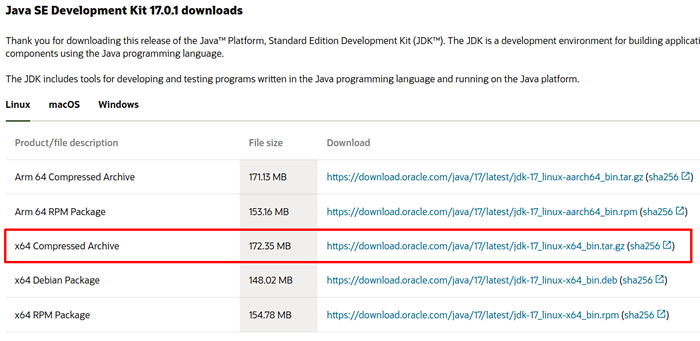
Apabila anda mengklik pada imej yang diserlahkan di bawah, anda akan diminta untuk menerima perjanjian lesen dan kemudian anda akan dapat memuat turun yang diperlukan JDK versi (yang dalam kes kami adalah tarball untuk 64-bit mesin). Apabila diminta oleh pelayar web anda, pilih untuk menyimpan fail dan bukannya membukanya.
 Muat turun Java Jdk
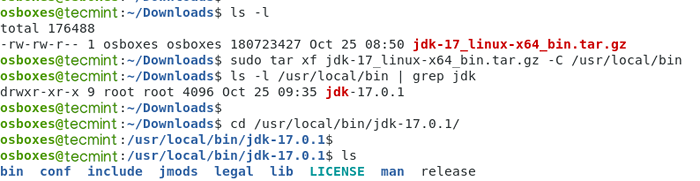
Muat turun Java Jdk Apabila muat turun selesai, pergi ke ~/Muat turun dan mengeluarkan tarball ke /usr/tempatan/bin:
$ sudo tar xf jdk-17_linux-x64_bin.tar.gz -c/usr/local/bin
 Ekstrak Java Jdk
Ekstrak Java Jdk Memasang NetBeans di Ubuntu
Untuk memasang Netbeans dengan sokongan untuk Html5 dan Php, Pergi ke https: // netbeans.org/ muat turun/ dan klik Muat turun atau gunakan arahan wget berikut untuk dimuat turun seperti yang ditunjukkan.
$ cd ~/muat turun $ wget https: // dlcdn.Apache.org/netbeans/netbeans/12.5/Apache-netbeans-12.5-bin-linux-x64.sh $ chmod 755 Apache-netbeans-12.5-bin-linux-x64.SH $ SUDO ./Apache-netbeans-12.5-bin-linux-x64.sh --javahome/usr/local/bin/jdk-17.0.1
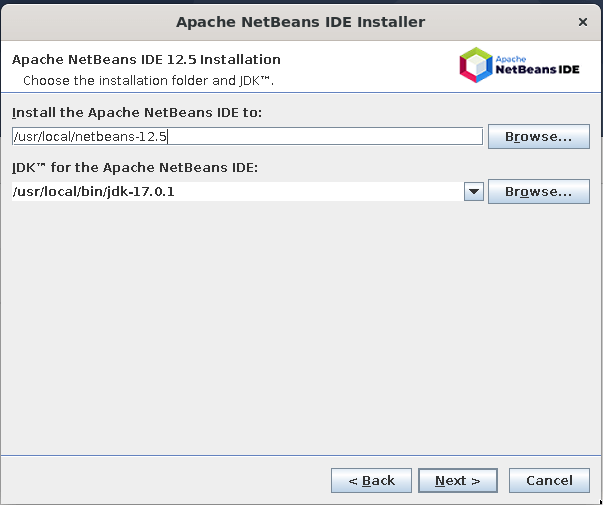
Sejak itu, ikuti arahan di skrin untuk melengkapkan pemasangan yang meninggalkan nilai lalai:
 Pasang NetBeans Ide di Ubuntu
Pasang NetBeans Ide di Ubuntu dan tunggu pemasangan selesai.
 Penamat pemasangan NetBeans
Penamat pemasangan NetBeans Membuat projek HTML5 asas di Ubuntu
Untuk membuka Netbeans, Pilihnya dari Menu dash:
 Mulakan NetBeans Ide di Ubuntu
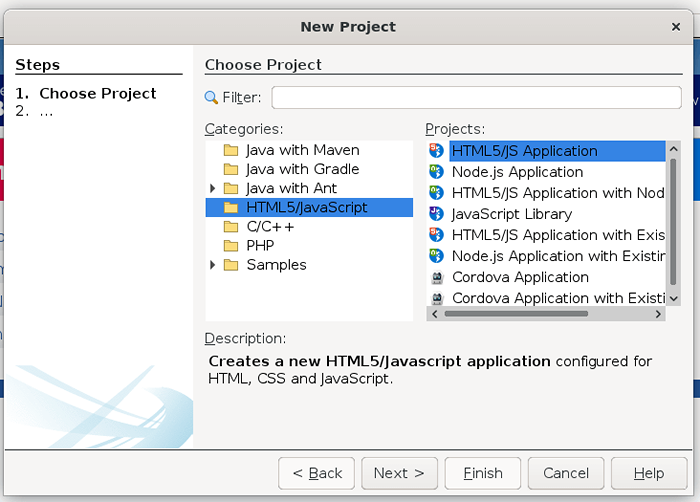
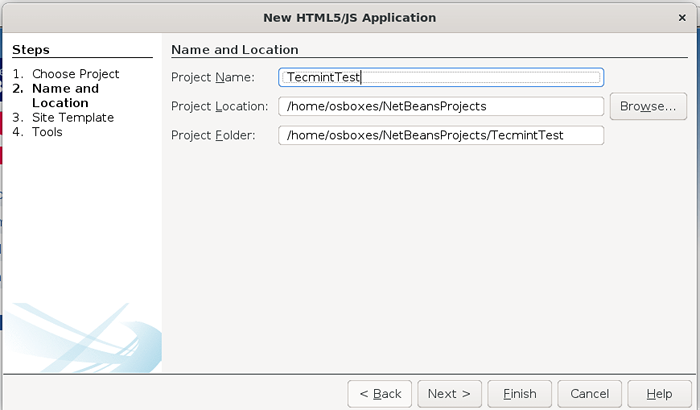
Mulakan NetBeans Ide di Ubuntu Untuk membuat projek HTML5 baru menggunakan templat asas yang disediakan oleh NetBeans, pergi ke Fail → Projek baru → Html5 → Permohonan HTML5. Pilih nama deskriptif untuk projek anda dan akhirnya klik Selesai (Jangan sertakan templat tapak luaran atau perpustakaan JavaScript pada masa ini):
 Buat projek HTML5 baru
Buat projek HTML5 baru  Nama Projek HTML5
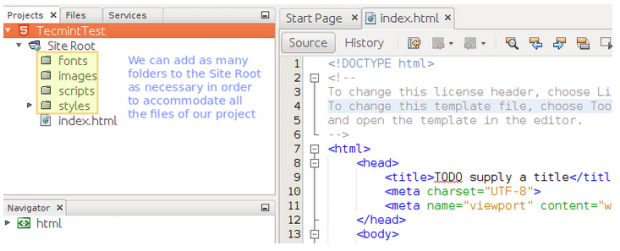
Nama Projek HTML5 Kami kemudian akan dibawa ke NetBeans UI, di mana kita boleh menambah folder dan fail ke kami Akar tapak seperti yang diperlukan. Dalam kes kami, ini bermakna menambah folder untuk fon, imej, fail JavaScript (skrip), dan lembaran gaya cascading (gaya) untuk membantu kami mengatur lebih baik kandungan kami dalam artikel yang akan datang.
Untuk menambah folder atau fail, klik kanan Akar tapak Dan kemudian pilih Baru → Folder atau Html fail.
 Buat projek HTML5
Buat projek HTML5 Sekarang mari kita memperkenalkan beberapa yang baru Html5 Unsur dan ubah suai badan halaman:
- dan Tentukan tajuk atau footer, masing -masing, untuk dokumen atau bahagian.
- mewakili kandungan utama dokumen, di mana topik atau fungsi utama ditunjukkan.
- digunakan untuk bahan serba lengkap, seperti imej atau kod, untuk menamakan beberapa contoh.
- menunjukkan kapsyen untuk a elemen, dan oleh itu ia mesti diletakkan di dalam tag.
- dikhaskan untuk kandungan yang berkaitan entah bagaimana dengan kandungan halaman, biasanya berkaitan dengannya. Ia boleh diletakkan sebagai bar sisi dengan bantuan dari CSS (lebih banyak lagi dalam artikel yang akan datang).
.
Sekarang salin coretan kod berikut ke anda indeks.html fail dalam netbeans.
Petua: Jangan hanya menyalin dan tampal dari tetingkap ini ke persekitaran pembangunan anda, tetapi luangkan masa untuk menaip setiap tag untuk memvisualisasikan ciri-ciri kesempurnaan auto NetBeans, yang akan berguna di kemudian hari.
!Doctype html> todo membekalkan tajuk Ini adalah tajukIni adalah beberapa teks contoh.
Satu lagi baris teks sampel untuk artikel HTML 5 ini
Rajah 1: Logo HTML 5
Siri Asas Pembangunan Web di Tecmint.com
Ini html 5!
Beberapa teks di sini
Ini adalah kaki
Anda boleh melihat halaman dengan memilih penyemak imbas web (sebaik -baiknya Firefox, seperti dalam imej di bawah) dan mengklik Bermain ikon:
 Buka halaman HTML5 di Firefox
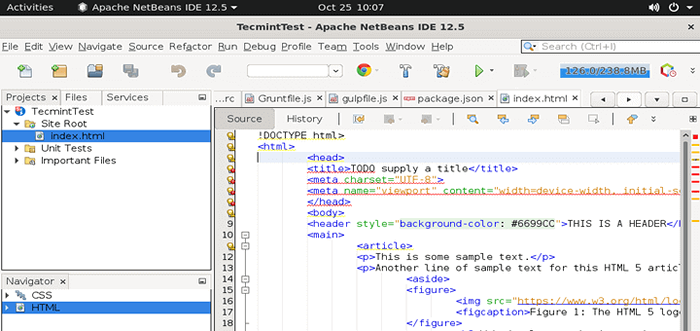
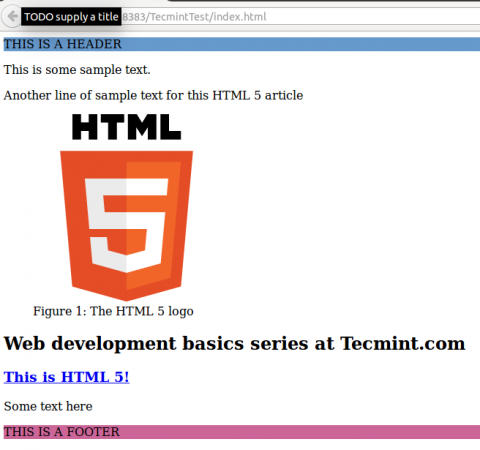
Buka halaman HTML5 di Firefox Anda kini boleh melihat kemajuan perkembangan anda setakat ini:
 Halaman pembangunan HTML5
Halaman pembangunan HTML5 Ringkasan
Dalam artikel ini, kami telah mengkaji beberapa kelebihan menulis aplikasi web anda menggunakan HTML 5 dan menubuhkan persekitaran pembangunan dengan Netbeans dalam Ubuntu.
Kami mengetahui bahawa spesifikasi bahasa ini memperkenalkan unsur-unsur baru dan dengan itu memberi kami kemungkinan menulis kod bersih dan menggantikan komponen yang lapar sumber seperti filem flash dengan kawalan terbina dalam.
Dalam artikel yang akan datang, kami akan memperkenalkan jQuery dan Bootstrap supaya anda bukan sahaja dapat menggunakan kawalan ini dan menonton halaman anda memuat lebih cepat, tetapi juga menjadikannya mesra mudah alih.
Sementara itu, jangan ragu untuk bereksperimen dengan kawalan lain di Netbeans, dan beritahu kami jika anda mempunyai sebarang pertanyaan atau komen menggunakan borang di bawah.
- « Cara Menggunakan Laman Web HTML5 di Pelayan Lampu di Ubuntu
- Cara Memasang SVN Pada Pengagihan Linux Berasaskan RHEL »

