Cara menyesuaikan tema WordPress

- 4438
- 1307
- Dale Harris II
Sekiranya anda sudah memilih dan memasang tema WordPress anda, langkah seterusnya adalah untuk menyesuaikannya dan memberikannya pandangan yang unik.
Menyesuaikan tema WordPress melibatkan beberapa langkah dan tweak termasuk menggunakan customizer untuk menukar fon atau warna.
Isi kandungan
Untuk perubahan yang lebih fokus pada bagaimana laman web anda berfungsi dan bukannya reka bentuknya, anda boleh memasang plugin untuk fungsi tambahan. Walau bagaimanapun, anda perlu mempertimbangkan sama ada anda ingin mengekalkan fungsi yang sama sekiranya anda menukar tema pada masa akan datang.
Cara menyesuaikan tema WordPress
Anda boleh menyesuaikan tema WordPress melalui castisi tema, editor tema, menggunakan pembina halaman atau rangka kerja tema, menggunakan tema kanak -kanak, atau dengan mengedit kod tema WordPress anda.
Cara Menyesuaikan Tema WordPress Menggunakan Customizer Tema
Customizer Tema adalah ciri WordPress yang membolehkan anda membuat perubahan yang mudah dan fokus pada laman web anda. Ia menawarkan pilihan tweaking seperti fon, warna untuk pautan atau butang, dan banyak lagi.
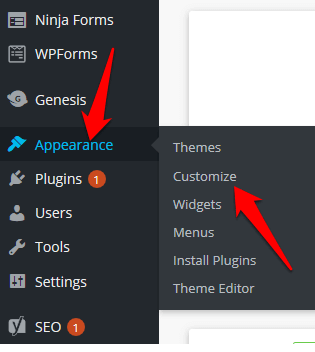
Anda boleh mengakses tema customizer dengan pergi ke Penampilan Tetapan di papan pemuka anda dan memilih Sesuaikan. Sebagai alternatif, pergi ke bar admin dan klik pada Sesuaikan pautan.

Dalam Customizer Tema, anda juga boleh menambah logo, butang media sosial, atau mengedit bahagian header dan footer untuk menukar reka bentuk dan susun atur laman web anda.
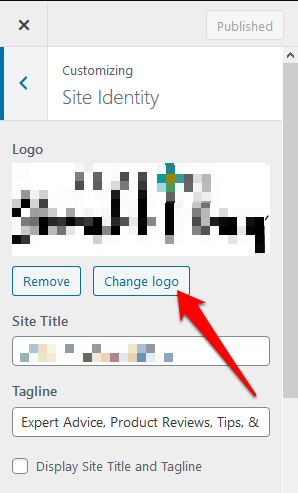
Untuk menambah logo, pergi ke Penampilan> Sesuaikan> Identiti Laman dan kemudian pilih Tukar logo Untuk memasukkan logo tersuai.

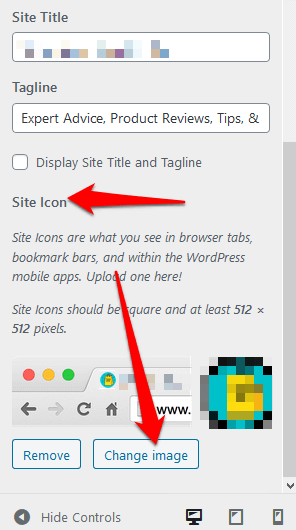
Anda juga boleh menukar ikon tapak (favicon) pada skrin yang sama dengan pergi ke Ikon tapak bahagian tepat di bawah Tajuk Tapak medan. Klik Tukar imej Untuk memasukkan ikon tapak tersuai anda.

Catatan: Sesuaikan pilihan akan berbeza -beza bergantung kepada tema yang anda gunakan.
Cara menyesuaikan tema WordPress melalui editor tema
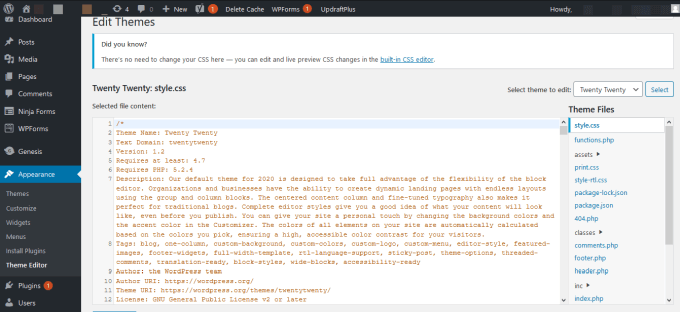
Editor Tema WordPress membolehkan anda mengakses fail tema dan mengeditnya secara langsung.
Tidak disyorkan untuk anda mengedit fail dalam tema anda walaupun anda tahu bagaimana menulis CSS atau PHP. Sebenarnya, apabila anda cuba mengakses editor, WordPress akan memberi amaran kepada anda mengenai tindakan itu kerana akibat dari menyunting halaman secara langsung, beberapa di antaranya mungkin tidak dapat ditarik balik.

Sebarang perubahan dalam editor tema yang memecahkan laman web anda tidak dapat dikesan dan tidak mengubah versi sebelumnya fail tema. Selain itu, apabila anda mengemas kini tema, anda mungkin kehilangan sebarang perubahan yang anda buat.
Anda lebih baik menggunakan tapak pementasan di mana anda akan menguji laman web anda, dan editor kod untuk mengedit fail di laman web langsung.
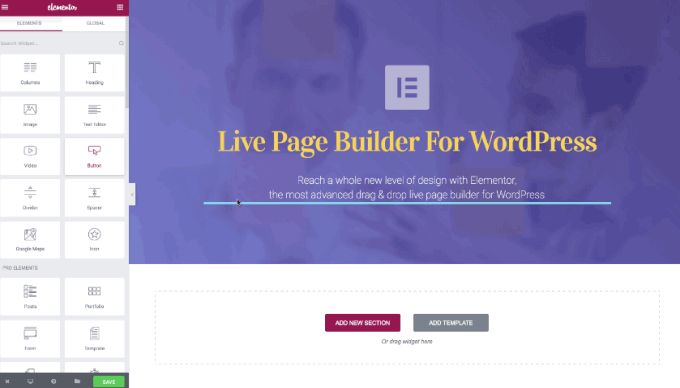
Cara Menyesuaikan Tema WordPress Menggunakan Plugin Page Builder
Dengan plugin Page Builder, anda boleh menyesuaikan reka bentuk laman web anda menggunakan antara muka apa-anda-melihat-anda-anda (WYSIWYG). Pembina halaman juga menawarkan fleksibiliti yang anda perlukan semasa merancang dan meletakkan halaman anda dengan cepat.

Sebaik sahaja anda memasang plugin pada tema anda, anda boleh menggunakan pilihan yang tersedia untuk menyesuaikan laman web anda mengikut keinginan anda.
Anda boleh menggunakan Elementor, pembina halaman popular yang menawarkan antara muka seret dan drop supaya anda dapat mengedit halaman dan catatan anda sambil melihat pratonton suntingan anda dalam masa nyata.
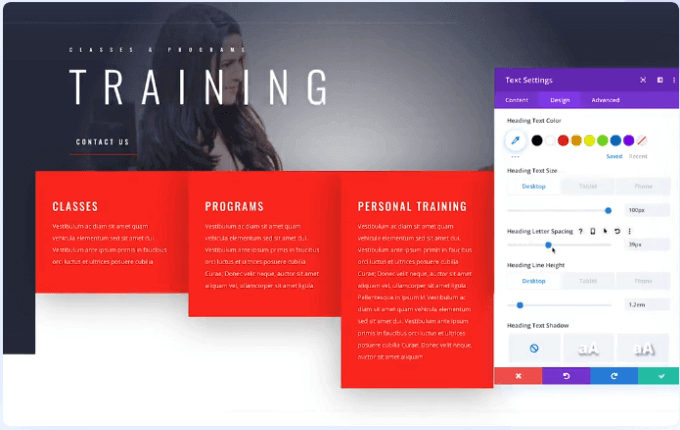
Cara Menggunakan Rangka Kerja Tema Untuk Menyesuaikan Tema WordPress
Rangka kerja tema terdiri daripada tema induk (rangka kerja) dan pelbagai tema kanak -kanak, yang membantu anda menyesuaikan tema anda mengikut keinginan anda.

Contoh popular kerangka tema adalah Divi. Rangka kerja ini menawarkan pilihan penyesuaian dan antara muka drag-and-drop untuk membantu anda mengubah suai reka bentuk tema kanak-kanak lagi.
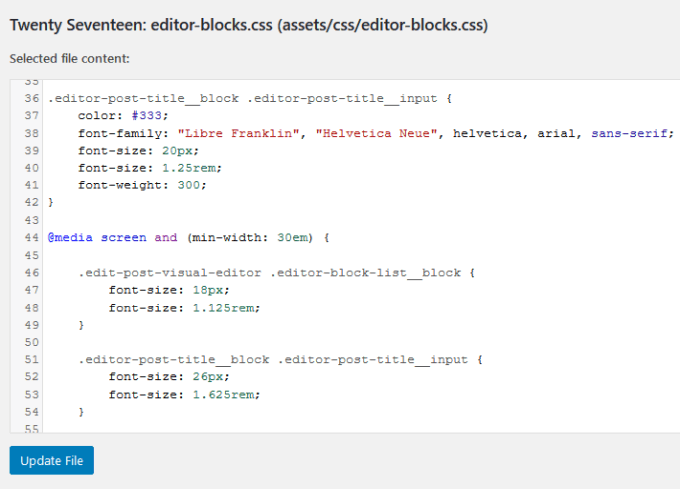
Cara menyesuaikan tema WordPress dengan mengedit kod tema
Sekiranya anda mempunyai pengetahuan dan pengalaman pengekodan, atau anda biasa dengan mengedit CSS atau PHP, anda boleh menyesuaikan tema dengan mengedit kod tema.
Sebelum anda berbuat demikian, pastikan anda mengedit kod selaras dengan piawaian pengekodan WordPress untuk mengelakkan kod berantakan di laman web anda, dan pastikan kualiti, kod yang konsisten.
Sekiranya anda menulis sebarang kod baru atau membuat perubahan pada tema, tinggalkan komen untuk membantu anda mengingati apa yang anda lakukan jika anda memutuskan untuk mengerjakan kod tersebut sekali lagi pada masa akan datang. Fail -fail ini termasuk:

- Lembaran atau gaya gaya.CSS, yang memegang semua kod yang digunakan untuk gaya laman web anda termasuk warna, fon, susun atur dan banyak lagi.
- Fungsi.Fail PHP, yang mengandungi kod yang mencatatkan ciri seperti widget, imej yang dipaparkan, dan elemen tema lain yang membuat perkara berfungsi dalam tema anda. Sekiranya anda tidak tahu cara mengedit CSS atau tambahkan kod ke fungsi.Fail PHP, gunakan plugin sebaliknya. Dengan cara ini anda tidak akan membabi buta menambah kod yang buruk atau tidak kemas ke laman web anda.
- Fail templat tema juga merupakan sebahagian daripada tema WordPress anda dan ini menentukan jenis kandungan yang akan dipaparkan WordPress pada halaman, jenis pos, atau arkib.
Sekali lagi, anda perlu berhati -hati dan tahu cara mengedit fail templat tema sebagai membuat perubahan kepada mereka yang dapat memecahkan laman web anda.
Perubahan ujian di tapak pementasan atau pemasangan tempatan sebelum mengedit di laman web langsung. Lebih selamat untuk menguji di tapak pementasan supaya anda yakin semuanya berfungsi sebelum menolak perubahan ke tapak langsung.

Catatan: Sekiranya anda tidak tahu cara mengedit kod tema atau tidak dapat melakukannya dengan selamat, gunakan penyesuaian atau membuat penyesuaian di tempat lain di panel admin.
Cara menyesuaikan tema WordPress menggunakan tema kanak -kanak
Sekiranya anda menyunting tema tersuai yang khusus untuk laman web anda, anda boleh membuat pengeditan pada tema itu secara langsung. Untuk tema pihak ketiga, mencipta tema kanak-kanak akan memastikan bahawa anda tidak kehilangan perubahan yang anda buat apabila anda ingin mengemas kini tema induk.
Tema kanak -kanak mewarisi fungsi yang sama dengan tema induk anda, yang menjadikannya sesuai untuk menguji perubahan tanpa melanggar tema asal.
- Untuk mencipta tema kanak -kanak, pergi ke WP-Content/Tema Dalam folder pemasangan WordPress anda, dan buat folder baru.
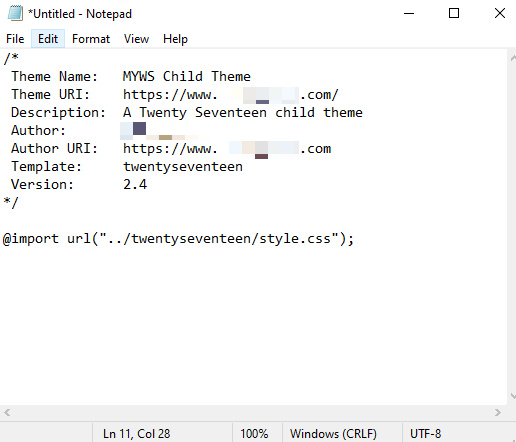
- Buka notepad atau editor teks lain dan tampal kod seperti yang ditunjukkan di bawah untuk membuat a Stylesheet, dan kemudian simpan fail dalam folder tema kanak -kanak yang anda buat. The Templat: Twentyseventeen memberitahu WordPress bahawa ini adalah tema kanak -kanak tema semasa anda, sementara baris terakhir dalam kod akan mengimport lembaran gaya tema utama ke dalam tema kanak -kanak.

Sekiranya anda kembali ke panel admin WordPress di bawah Penampilan> Tema, anda akan melihat tema kanak -kanak yang baru anda buat. Pilih Aktifkan butang untuk mula menggunakan tema kanak -kanak untuk menyesuaikan laman web anda.
Buat tema WordPress yang unik
Menyesuaikan tema WordPress tidak terlalu sukar untuk dilakukan jika anda biasa dengan WordPress. Walau bagaimanapun, beberapa aspek teknikal seperti kod penyuntingan boleh membuat atau memecahkan laman web anda terutama jika anda tidak tahu bagaimana melakukannya.
Semasa anda menyesuaikan tema anda, ingatlah untuk menggunakan kawalan versi untuk mengesan perubahan, buat tema responsif, dan pastikan perubahan tidak mempengaruhi kebolehcapaian untuk orang kurang upaya.
Adakah terdapat kaedah lain yang anda gunakan untuk menyesuaikan tema WordPress anda? Kongsi dengan kami dalam komen.

