Cara Membuat Tema Kanak -kanak WordPress

- 1664
- 5
- Ronnie Hermann
Mengapa anda tidak pernah menyesuaikan WordPress dalam tema induk yang ada? Apa yang berlaku pada penyesuaian anda apabila tema yang anda gunakan dikemas kini?
Jawapannya adalah hilang, dan kerja keras anda untuk membuat laman web anda mengikut garis panduan jenama dan pemesejan anda juga akan hilang.
Isi kandungan
Buat lembaran gaya CSS
Lembaran gaya digunakan dalam tema WordPress kerana dua sebab.
- Ia adalah lokasi gaya yang mempengaruhi bagaimana laman web anda kelihatan.
- Lembaran gaya utama tema adalah di mana WordPress kelihatan mencari maklumat mengenai tema.
Anda mungkin tidak mahu menambah gaya baru dalam tema kanak -kanak. Walau bagaimanapun, lembaran gaya masih perlu wujud untuk menentukan spesifik seperti nama tema anda dan nama tema induk.
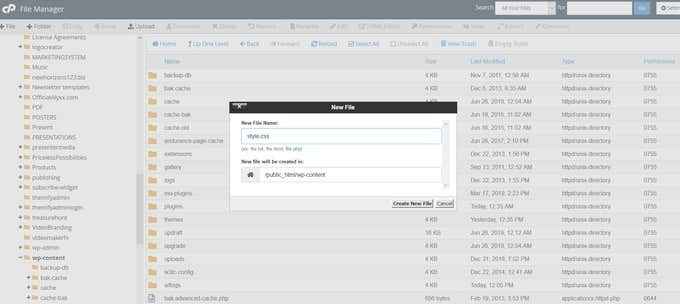
Oleh itu, anda perlu membuat lembaran gaya baru untuk tema anak anda. Jadi, langkah seterusnya adalah untuk membuat fail teks untuk lembaran gaya CSS yang akan menentukan peraturan yang mengawal rupa tema anak anda.

Fail css tema kanak -kanak kemudian akan diutamakan di atas tema induk.
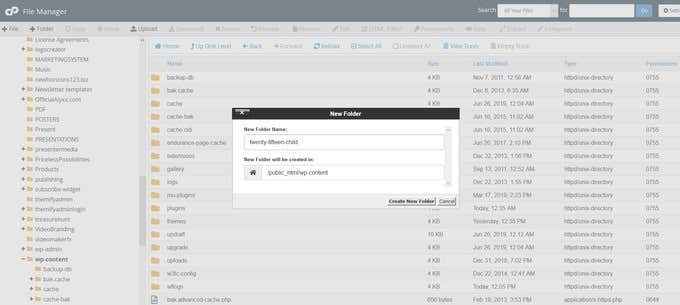
Anda perlu memasukkan maklumat berikut dalam fail teks anda:
- Nama tema anda.
- Nama direktori tema induk.
- Tajuk dan keterangan yang masuk akal.
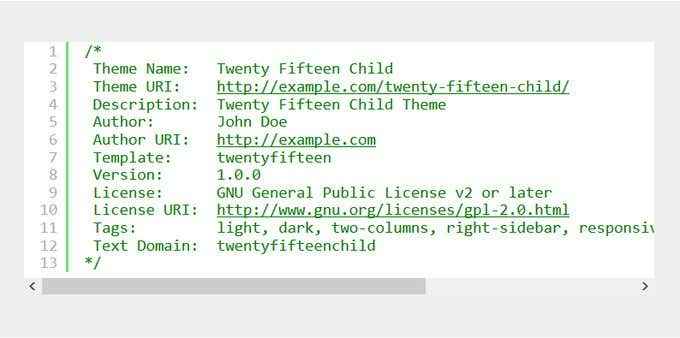
Pastikan anda memasukkan dalam stylesheet komen pengepala berikut di bahagian atas fail. WordPress akan membaca maklumat ini dan mengetahui bahawa tema kanak -kanak sedang digunakan.

Anda ingin memperhatikan teg templat. Ia memberitahu WordPress apa tema induk anak anda. Perhatikan bahawa folder di mana tema induk anda terletak adalah kes sensitif.
Secara teknikal, anda kini boleh mengaktifkan tema anak anda. Walau bagaimanapun, jika anda ingin mencipta tema kanak -kanak yang lebih kompleks, anda perlu menambah fungsi PHP tersuai.
Buat a fungsi.php fail dalam tema kanak -kanak (dalam direktori yang sama dengan gaya.CSS fail yang anda buat). Di sinilah perkara seperti format pos tambahan harus ditambah.
Seperti fail CSS anda, perubahan atau penambahan pada fail PHP anda secara automatik akan digabungkan dengan atau mengatasi fungsi ibu bapa.
Untuk perkara seperti format pos yang ditambahkan dengan add_theme_support (), mereka bertindak sebagai mengatasi bukannya gabungan.
Semasa menggunakan add_theme_support (), anda perlu mengambil beberapa langkah tambahan untuk memastikan tema kanak -kanak mengatasi ibu bapa.
Ini boleh menjadi rumit, jadi rujuk kepada pasukan semakan tema WordPress semasa memimpin jawatan William Patton pada menggunakan format pos wordpress.
Tambahkan Gaya & Skrip untuk Mengatasi Fungsi Tema Ibu Bapa
Langkah seterusnya adalah untuk memastikan tema anak anda sama ada mewarisi ciri dan gaya tema induk atau mencerminkan yang baru yang anda mahu gunakan.
Gaya digunakan untuk mengubah penampilan laman web anda. Skrip meningkatkan fungsi. Cara gaya dan skrip ditambah ke laman WordPress anda sama pentingnya dengan kandungan fail.
Fungsi enqueue WordPress adalah bagaimana untuk mendapatkan ini berjaya.
Enqueueing merujuk kepada cara gaya dan skrip ditambah ke laman WordPress supaya mereka dapat mempengaruhi apa yang pengguna lihat ketika mereka melawat laman web anda.
Menggunakan banyak plugin untuk mencapai hasil yang sama sering membawa kepada masalah keserasian dan laman web yang rosak.
WP_ENQUEUE Bukan sahaja meningkatkan prestasi laman web anda dengan cara mengurangkan overhead plugin, tetapi juga meningkatkan pengalaman pengguna.
Cara menggunakan 'wp_enqueue'
Untuk mengeluarkan gaya untuk tema anak anda, anda perlu menggunakan fungsi yang dipanggil wp_enqueue_style ().
Fungsi ini mengambil beberapa maklumat, tetapi yang paling penting ialah nama (atau 'pemegang') dan lokasi fail.
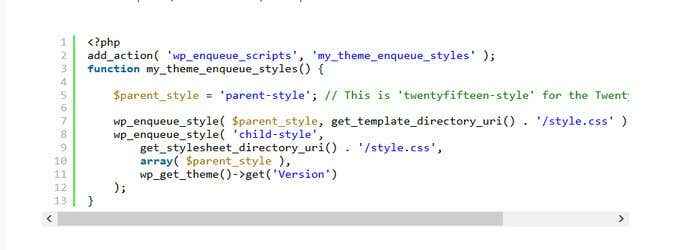
Di dalam fungsi.php Fail Tambahkan kod berikut.

Kod ini menambah lembaran styles dari direktori induk dan kemudian juga menambah lembaran gaya untuk anak yang kami buat sebelumnya. Perhatikan bahawa gaya ibu bapa teks sepadan dengan nama tema induk dengan -gaya Ditambah hingga akhir.
Aktifkan tema anak anda
Sekiranya anda membuat fail untuk tema anak anda di pelayan di dalam WP-Content/Tema/YourThemame folder, kemudiannya akan tersedia di papan pemuka WordPress anda untuk anda mengaktifkan.
- Log masuk ke papan pemuka anda.
- Pergi ke Penampilan> Tema.
- Tema anak anda mesti disenaraikan.
- Pilih Pratonton untuk melihat bagaimana laman web ini kelihatan dengan tema anak baru.
- Sebaik sahaja anda berpuas hati dengan bagaimana ia kelihatan, klik Aktifkan untuk menjadikannya secara langsung.
Sekiranya anda mencipta tema anak anda di suatu tempat selain di pelayan di WP-Content/Tema/YourThemame folder, maka anda harus zip folder tema anak baru anda.
- Log masuk ke papan pemuka WordPress anda.
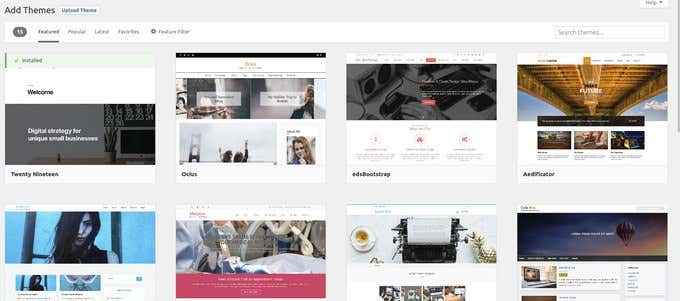
- Pergi ke Penampilan> Tema.
- Klik Tambah baru.
- Pilih Tema muat naik.
- Seret fail zip anda ke kotak baru yang muncul atau klik pemilih fail dan semak imbasnya di komputer anda.
- Sebaik sahaja ia telah dimuat naik, maka anda boleh pratonton dan kemudian mengaktifkannya.

Tambah fail templat
Untuk mengatasi templat lain, anda boleh menyalinnya dari tema induk ke dalam tema kanak -kanak. Sebarang fail templat yang mempunyai nama yang sama pada kanak -kanak seperti dalam tindakan induk sebagai mengatasi. Kemudian sesuaikan kandungan templat yang diperlukan.
Untuk menambah templat baru, hanya satu kes membuat fail baru dengan nama yang betul dan menambah kandungan anda sendiri. Bahagian di atas menerangkan proses manual.
Sekarang mari kita buat bagaimana mencipta tema kanak -kanak dengan plugin WordPress.
Gunakan plugin WordPress
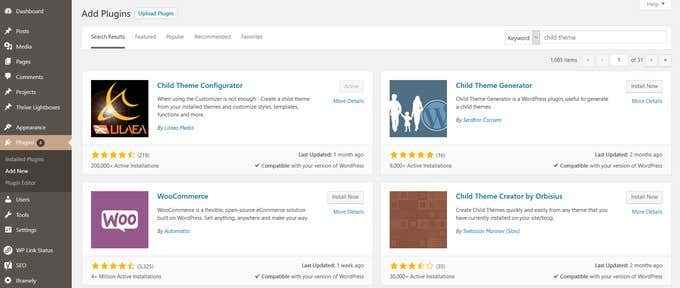
Log masuk ke papan pemuka WordPress anda. Klik pada Plugin> Tambahkan Baru. Carian untuk Tema kanak -kanak.

Plugin pertama yang akan anda lihat ialah konfigurasi tema kanak -kanak. Ini adalah pilihan yang baik, seperti yang dilihat dalam tangkapan skrin di atas, kerana ia:
- Serasi dengan versi WP semasa.
- Mempunyai banyak pemasangan.
- Baru -baru ini dikemas kini.
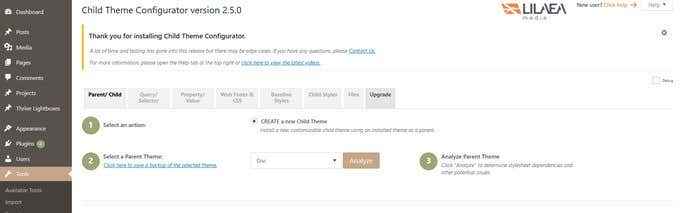
Klik pada Pasang sekarang> Aktifkan. Langkah seterusnya adalah menavigasi ke Alat dan kemudian pilih tema kanak -kanak.

Cari dan pilih tema induk anda dari menu drop-down. Pilih menganalisis Untuk memastikan tema anda baik untuk digunakan sebagai tema kanak -kanak.
Berikut adalah tutorial langkah demi langkah mengenai cara menubuhkan konfigurasi tema kanak-kanak. Sekiranya anda memutuskan untuk menggunakan plugin WordPress yang berbeza, anda boleh dengan mudah mencari tutorial mengenai cara menetapkannya juga.
Seperti yang anda ketahui sekarang, tema kanak -kanak adalah tema yang berbeza yang bergantung pada tema induk mereka untuk beberapa fungsi mereka.
Apabila anda menggunakan tema kanak -kanak, WordPress akan mencari anak sebelum ibu bapa dan ikuti gaya dan fungsi anak jika ada.
Simpan diri anda banyak masa, masalah, dan sakit kepala masa depan apabila tema induk mengemas kini dengan membuat anak yang tidak akan dipengaruhi oleh kemas kini.
- « 3 plugin SEO terbaik untuk wordpress
- Cara membuat cakera tetapan semula kata laluan dengan cara yang mudah »

