Cara menukar fon di WordPress

- 2143
- 193
- Clarence Powlowski
Cara terbaik untuk menambah penjenamaan dan individualisme ke laman web WordPress anda adalah mengubah fon dalam tema anda.
Tipografi dan elemen banding lain mencipta kesan pertama yang baik, menetapkan mood untuk pelawat laman web anda, dan tentukan identiti jenama anda. Pengajian juga mendapati bahawa fon mempengaruhi keupayaan pembaca untuk belajar, mengingati maklumat, dan menghafal teks.
Isi kandungan
Pastikan fon web yang anda pilih untuk laman web anda sepadan dengan identiti jenama anda, mudah dibaca untuk teks badan, biasa kepada pelawat laman web, dan menyampaikan jenis mood dan imej yang anda mahukan.
Anda boleh menambah fon web menggunakan plugin WordPress atau secara manual dengan menambahkan beberapa baris kod ke laman web anda. Mari kita meneroka kedua -dua pilihan.
Cara Menambah Fon Web Menggunakan Plugin WordPress
Bergantung pada font web yang anda pilih, anda boleh menggunakan plugin WordPress untuk mengakses perpustakaan fon dan pilih yang anda mahukan di laman web anda. Untuk panduan ini, kami memilih fon Google dan menggunakan plugin tipografi Google Fonts.
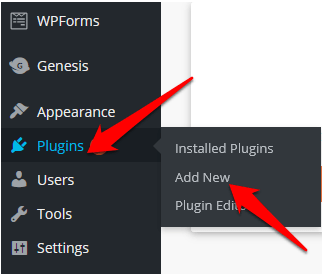
- Untuk memulakan, log masuk ke papan pemuka admin WordPress anda, dan pilih Plugin> Tambahkan Baru.

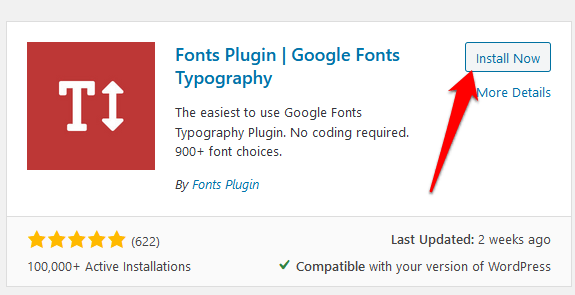
- Jenis Tipografi fon Google dalam kotak carian, dan pilih Install sekarang.

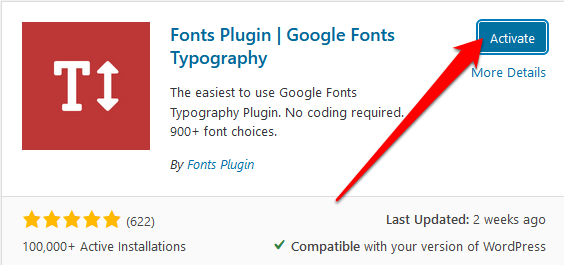
- Pilih Aktifkan.

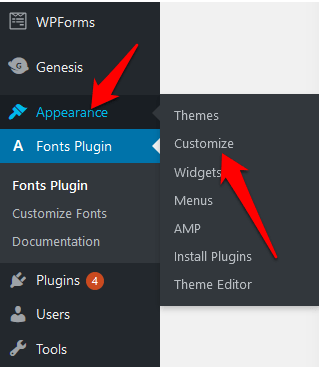
- Seterusnya, akses Customizer dengan pergi ke Penampilan> Sesuaikan.

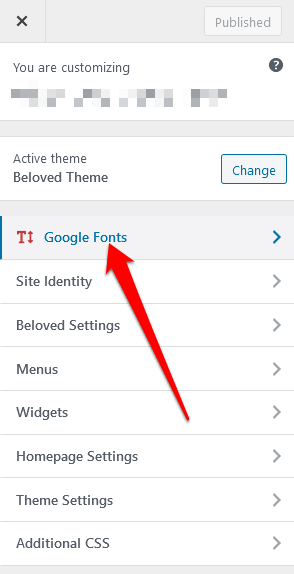
- Pilih Fon Google seksyen.

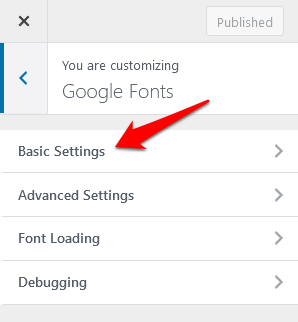
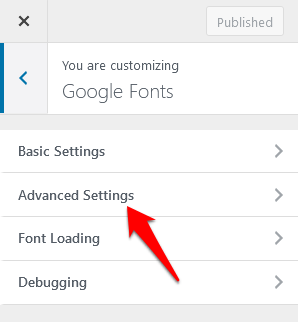
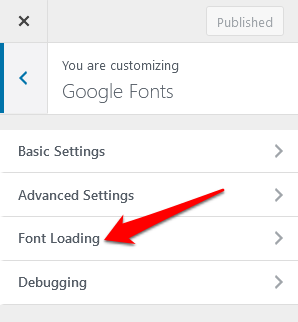
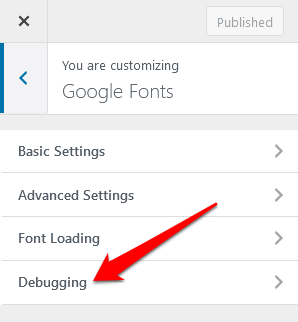
- Seterusnya, klik pada pautan untuk membuka tetapan fon dan konfigurasikannya seperti berikut:
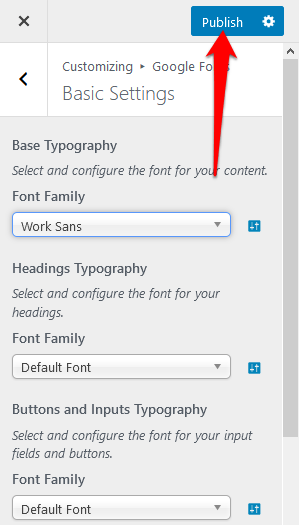
- Di bawah Tetapan asas, Tetapkan font lalai untuk teks badan, tajuk, dan butang badan anda.

- Di bawah Tetapan lanjutan, Konfigurasikan tajuk dan keterangan laman web anda, menu, tajuk dan kandungan, sidebar, dan footer.

- Nyahtandakan sebarang berat fon yang tidak diingini di Pemuatan fon seksyen untuk mengelakkan melambatkan laman web anda.

Sekiranya terdapat fon di laman web anda yang tidak memaparkan atau berfungsi dengan baik, gunakan Debugging seksyen untuk menyelesaikan masalah.

- Anda boleh menguji tetapan ini di customizer untuk memastikan mereka berfungsi dengan cara yang anda mahukan, dan kemudian pilih Menerbitkan.

Catatan: Sekiranya anda lupa memilih Terbitkan dalam Customizer, anda akan kehilangan semua perubahan yang telah anda buat.
Cara menambah fon web menggunakan kod
Anda boleh memasang dan menggunakan fon web jika anda mempunyai akses ke kod tema anda. Ini adalah alternatif manual untuk menambahkan plugin tambahan, tetapi tidak rumit jika anda mengikuti langkah -langkah dengan teliti.
Walau bagaimanapun, terdapat langkah yang berbeza untuk diambil jika anda menggunakan tema dari direktori tema WordPress atau tema yang disesuaikan.
Sekiranya anda membeli tema dari direktori tema WordPress, buat tema kanak -kanak dan kemudian berikan gaya.CSS dan fungsi.fail php. Lebih mudah jika anda mempunyai tema tersuai kerana anda boleh mengedit fail stylesheet dan fungsi dari tema anda.
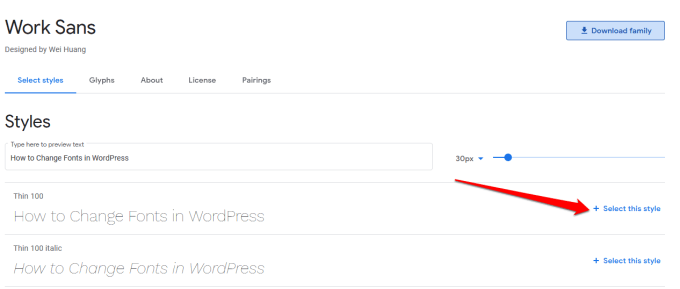
- Untuk memulakan, pilih fon dari perpustakaan Google Fonts, dan pilih + (ditambah) ikon untuk menambahkannya ke perpustakaan anda.

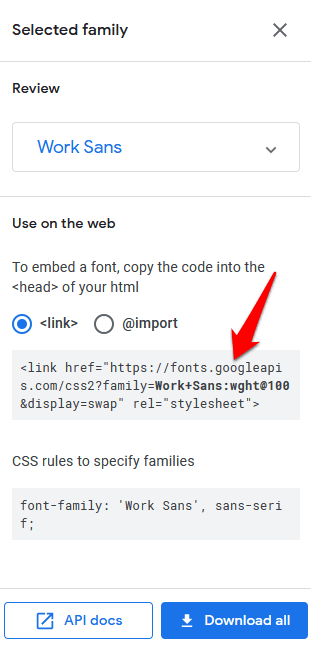
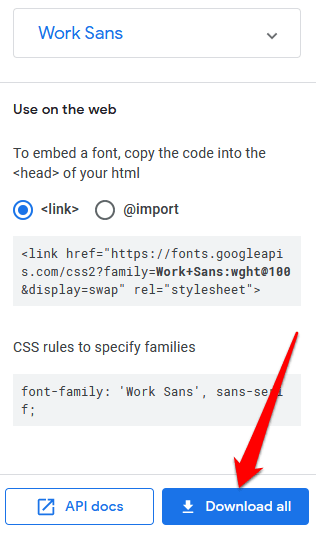
- Seterusnya, pilih tab di bahagian bawah di mana anda akan menemui kod untuk ditambahkan ke laman web anda. Pergi ke Fonen Font seksyen di bawah Menanam tab. Anda akan menemui kod yang dihasilkan oleh font Google, yang kelihatan seperti ini:

Catatan: Kami memilih kerja sans untuk panduan ini supaya nama fon mungkin berbeza pada anda bergantung pada apa yang anda pilih.
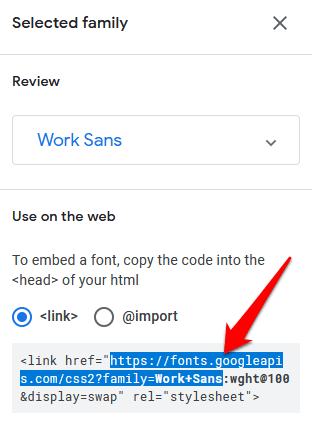
- Salin bahagian kod ini: https: // fon.Googleapis.com/css2?keluarga = kerja+sans

Ini membolehkan anda memupuk gaya dari pelayan font Google untuk mengelakkan konflik dengan plugin pihak ketiga. Ia juga membolehkan pengubahsuaian tema kanak -kanak yang lebih mudah.
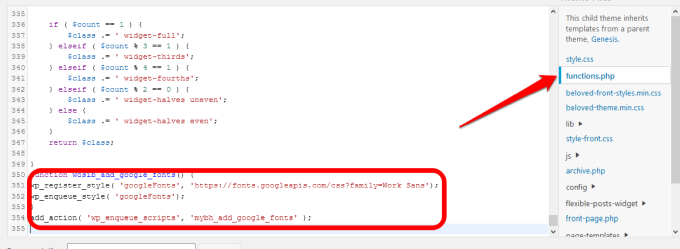
- Untuk memupuk font, buka fail fungsi dan tambahkan kod berikut. (Ganti pautan dengan pautan yang anda dapat dari Google Fonts):
fungsi wosib_add_google_fonts ()
wp_register_style ('Googlefonts', 'https: // fon.Googleapis.com/css?keluarga = kerja sans ');
wp_enqueue_style ('GoogleFonts');
add_action ('wp_enqueue_scripts', 'mybh_add_google_fonts');

- Anda boleh menambah baris baru ke fungsi anda atau ke baris yang sama jika anda ingin menambah lebih banyak fon pada masa akan datang seperti berikut:
fungsi mybh_add_google_fonts ()
wp_register_style ('Googlefonts', 'https: // fon.Googleapis.com/css?keluarga = Cambria | kerja sans ');
wp_enqueue_style ('GoogleFonts');
add_action ('wp_enqueue_scripts', 'mybh_add_google_fonts');
Dalam kes ini, kami telah memasuki kedua -dua Cambria dan kerja fon sans.
Langkah seterusnya adalah menambah fon ke lembaran gaya tema anda untuk menjadikan fon berfungsi di laman web anda.
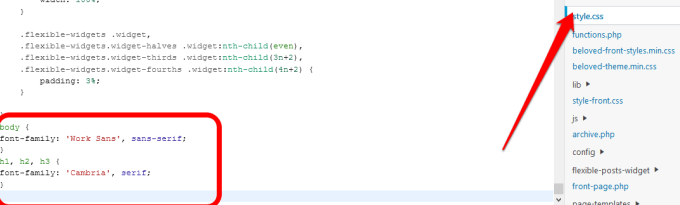
- Untuk melakukan ini, buka gaya tema anda.CSS Fail dan tambahkan kod ke gaya elemen individu dengan fon web anda seperti berikut:
badan
font-family: 'kerja sans', sans-serif;
H1, H2, H3
Font-Family: 'Cambria', Serif;

Dalam kes ini, fon utama akan berfungsi sans manakala elemen header seperti H1, H2, dan H3 akan menggunakan Cambria.
Setelah selesai, simpan lembaran gaya dan periksa sama ada fon anda berfungsi sebagaimana mestinya. Sekiranya tidak, periksa bahawa fon tidak ditindas dalam lembaran gaya, atau membersihkan cache penyemak imbas anda dan cuba lagi.
- Mempunyai fon sandaran untuk memastikan bahawa fon dapat diberikan atau diakses dengan mudah terutama bagi pengguna dengan peranti lama, sambungan yang lemah, atau jika penyedia fon mempunyai masalah teknikal. Untuk melakukan ini, pergi ke stylesheet dan edit CSS untuk dibaca seperti berikut:
badan
font-keluarga: 'kerja sans', arial, sans-serif;
H1, H2, H3
Font-Family: 'Cambria', Times New Roman, Serif;
Sekiranya semuanya baik, pelawat laman web anda akan melihat fon web lalai anda, dalam kes kerja kami sans dan cambria. Sekiranya ada masalah, mereka akan melihat fon sandaran, contohnya Arial atau Times New Roman dalam kes kami.
2. Cara menukar fon di WordPress dengan menganjurkan fon
Fon hosting di pelayan anda sendiri membantu anda mengoptimumkan prestasi fon web anda, tetapi ia juga cara yang lebih selamat untuk melakukannya dan bukannya menarik sumber dari laman web pihak ketiga.
Fon Google dan fon web lain membolehkan anda memuat turun fon untuk digunakan sebagai fon host tempatan, tetapi anda masih boleh memuat turun fon lain ke komputer anda dengan syarat lesen membenarkan anda berbuat demikian.
- Untuk memulakan, memuat turun, unzip, muat naik fail fon ke laman web anda dan kemudian hubungkannya di lembaran styleshe anda. Dalam kes ini, anda tidak perlu memupuk fon dalam fungsi.fail php seperti yang anda lakukan dengan fon web. Sahkan bahawa fail yang anda muat naik berada di .format woff sebelum menggunakannya di laman web anda.

- Seterusnya, pergi ke WP-Content/Tema/Nama Themename Untuk memuat naik fail fon ke tema anda.
- Buka lembaran gaya dan tambahkan kod berikut (dalam kes ini kami menggunakan fon kerja sans tetapi anda boleh menggantikannya dengan fon anda sendiri):
@font-face
Font-keluarga: 'kerja sans';
SRC: URL ("Fon/Kerja Sans-Medium.format ttf ") ('woff'); / * sederhana */
Font-Weight: Normal;
gaya font: normal;
@font-face
Font-keluarga: 'kerja sans';
SRC: URL ("Fon/Kerja Sans-Bold.format ttf ") ('woff'); / * sederhana */
Font-Weight: Bold;
gaya font: normal;
@font-face
Font-Family: 'Cambria';
SRC: URL ("Font/Cambria.format ttf ") ('woff'); / * sederhana */
Font-Weight: Normal;
gaya font: normal;
Catatan: Menggunakan @fontface membolehkan anda menggunakan berani, huruf miring dan variasi lain fon anda, selepas itu anda boleh menentukan berat atau gaya untuk setiap fon.
- Seterusnya, tambahkan gaya untuk elemen anda seperti berikut:
badan
font-keluarga: 'kerja sans', arial, sans-serif;
SRC: URL ("/fon/kerja sans-medium.ttf ");
H1, H2, H3
Font-Family: 'Cambria', Times New Roman, Serif;
Sesuaikan tipografi WordPress anda
Menukar fon di WordPress adalah idea yang bagus untuk meningkatkan pengalaman penjenamaan dan pengguna. Ini bukan tugas yang mudah, tetapi anda akan mempunyai lebih banyak kawalan ke atas tema anda.
Adakah anda dapat menyesuaikan fon laman web anda menggunakan langkah -langkah menggunakan petua dalam panduan ini? Beritahu kami dalam komen.
- « Cara menetapkan semula penyegerakan krom untuk menyelesaikan masalah
- Cara memutihkan gigi di photoshop »

