Cara Mencantikkan Aplikasi Web HTML5 Dinamik Menggunakan Alat Dalam Talian

- 3643
- 424
- Noah Torp
Semasa saya memulakan artikel terakhir dalam siri ini, ini adalah harapan saya bahawa anda dapat memahami kepentingan HTML 5 dan pembangunan web mesra mudah alih / responsif.
Tidak kira pengagihan pilihan desktop anda, Netbeans adalah IDE yang kuat dan apabila digunakan bersama dengan kemahiran baris arahan Linux asas dan alat yang dibincangkan dalam Bahagian 3, dapat membantu anda membuat aplikasi yang luar biasa tanpa banyak kerumitan.
Walau bagaimanapun, sila ambil perhatian bahawa kami hanya merangkumi asas -asas HTML 5 dan pembangunan web dalam siri ini dan mengandaikan bahawa anda agak akrab dengan HTML, tetapi Www penuh dengan sumber yang hebat - sesetengah daripada mereka adalah FOSS - untuk mengembangkan apa yang telah kami kongsi di sini.
Dalam panduan terakhir ini, kami akan bercakap tentang beberapa alat tersebut dan menunjukkan kepada anda cara menggunakannya untuk menambah halaman yang sedia ada yang kami telah berusaha untuk mencantikkan UI kami (antara muka pengguna).
Mencantikkan antara muka pengguna laman web
Font Awesome adalah toolkit lengkap ikon / font / css yang berpotensi untuk diintegrasikan dengan lancar dengan bootstrap. Bukan sahaja anda boleh menambah banyak ikon lain ke halaman anda, tetapi juga boleh mengubah saiznya, bayang -bayang, perubahan warna, dan banyak pilihan lain menggunakan CSS.
Walau bagaimanapun, sejak berurusan dengan CSS keluar dari skop siri ini, kami hanya akan berurusan dengan ikon bersaiz lalai tetapi menggalakkan anda pada masa yang sama untuk "menggali sedikit lebih mendalam"Untuk mengetahui sejauh mana alat ini dapat membawa anda.
Untuk muat turun Font hebat Dan masukkannya ke dalam projek anda, laksanakan perintah berikut (atau jangan ragu untuk pergi terus ke GitHub projek dan muat turun fail zip fontawesome melalui penyemak imbas anda dan mengurangkannya menggunakan alat GUI):
$ wget https: // github.com/Fortawesome/Font-Awesome/Releases/Download/5.15.4/Fontawesome-Free-5.15.4-Web.zip
(Ya, nama domain sebenarnya Forthesome, dengan R, Jadi itu bukan typo).
$ unzip fontawesome-free-5.15.4-Web.zip $ cp fontawesome-free-5.15.4-web/css/fontawesome.min.CSS/rumah/ubuntu/netbeansprojects/tecminttest/public_html/styles $ cp fontawesome-free-5.15.4-web/webfonts/*/home/ubuntu/netbeansprojects/tecminttest/public_html/fonts
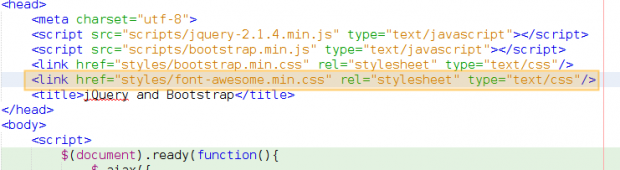
Dan tambah .CSS fail ke senarai rujukan di bahagian atas halaman kami, seperti yang kita lakukan jQuery dan Bootstrap Terdahulu (ingat bahawa anda tidak perlu menaip segala -galanya - seret fail dari Projek tab ke tetingkap kod):
 Tambah fon hebat
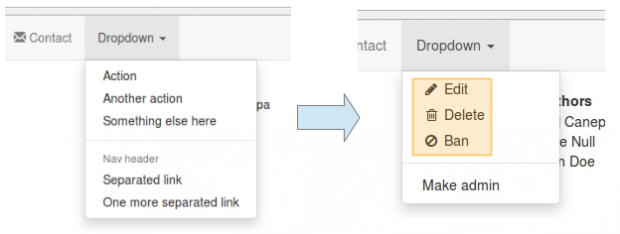
Tambah fon hebat Mari ambil dropdown Senarai di bar navigasi kami, sebagai contoh:
 Senarai Dropdown
Senarai Dropdown Bagus, betul? Yang diperlukan hanyalah menggantikan kandungan yang ada kelas UL Dinamakan menu jatuh di bahagian bawah indeks.php dengan:
Percayalah - melabur masa anda dalam belajar bagaimana menggunakan alat ini akan menjadi pengalaman yang sangat menggembirakan.
Di mana untuk meminta pertolongan
Sebagai Ia orang, anda mesti mengenali banyak sumber untuk membantu internet telah disediakan. Oleh kerana melakukan pembangunan web bukanlah pengecualian, berikut adalah beberapa sumber yang kami pasti akan berguna semasa menyesuaikan aplikasi anda.
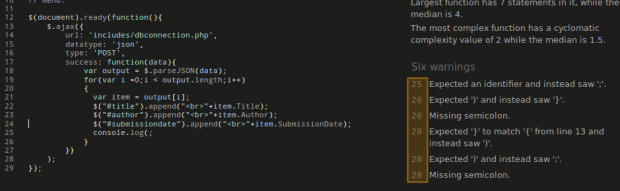
Semasa berurusan dengan kod JavaScript (contohnya, ketika bekerja dengan jQuery seperti yang kita lakukan Bahagian 2), anda akan mahu menggunakan Jshint, Pemeriksa kod kualiti JavaScript dalam talian yang bertujuan membantu pemaju untuk mengesan kesilapan dan masalah yang berpotensi. Apabila perangkap itu dijumpai, Jshint Menunjukkan nombor garis di mana mereka berada dan memberi anda petunjuk untuk membetulkannya:
 Alat jshint untuk mengesan kesilapan
Alat jshint untuk mengesan kesilapan Itu pasti kelihatan hebat, tetapi walaupun dengan alat automatik yang hebat ini, akan ada masa apabila anda memerlukan orang lain untuk melihat kod anda dan memberitahu anda bagaimana untuk memperbaikinya atau memperbaikinya, yang membayangkan berkongsi entah bagaimana.
Jsfiddle (penguji kod JavaScript / CSS / HTML dalam talian) dan Bootply (sama seperti Jsfiddle tetapi khusus dalam kod bootstrap) membolehkan anda menyimpan coretan kod (juga dikenali sebagai Fiddles) dan memberi anda pautan untuk berkongsi dengan mudah melalui internet (sama ada melalui e -mel dengan rakan anda, menggunakan profil rangkaian sosial anda, atau di forum).
Ringkasan
Dalam artikel ini, kami telah memberi anda beberapa petua untuk menyesuaikan aplikasi web anda dan berkongsi beberapa sumber yang akan berguna jika anda terjebak atau menginginkan sepasang mata yang lain (dan bukan hanya satu, tetapi banyak) untuk melihat Kod anda untuk melihat bagaimana ia dapat diperbaiki.
Kemungkinan anda juga tahu sumber lain. Jika ya, jangan ragu untuk berkongsi dengan mereka yang lain Tecmint komuniti menggunakan borang komen di bawah - dan dengan cara, jangan ragu untuk memberitahu kami jika anda mempunyai sebarang pertanyaan mengenai kandungan yang dibentangkan dalam artikel ini.
Kami berharap bahawa siri ini telah memberi anda gambaran tentang kemungkinan besar pembangunan web mesra mudah alih dan responsif.
- « Cara Mengkonfigurasi Zabbix Untuk Menghantar Makluman E -mel ke Akaun Gmail - Bahagian 2
- Cara Memasang Agen Zabbix dan Tambahkan Hos Windows ke Pemantauan Zabbix - Bahagian 4 »

