Tambahkan Imej- Buat laman web yang hebat

- 925
- 124
- Clay Weber
Halaman web adalah gabungan teks, video dan gambar. Di bawah semua gambar yang mewah dan teks mulia terletak di dunia html. Anda boleh menambah imej dalam html dengan cara yang sama semasa anda menambah teks.
HTML adalah bahasa utama untuk membuat laman web. Halaman web boleh menjadi sangat jelas dan sederhana atau mungkin mengandungi imej pelakon kegemaran anda, model yang terkenal atau bahkan mungkin bintang kegemaran anda (wink) .. !!!
Tetapi bagaimana anda benar -benar menambah gambar di halaman html adalah soalannya. Anda adalah untuk nasib, kerana anda hanya perlu mengikuti langkah -langkah mudah ini. Tetapi sebelum kita berpindah ke langkah utama, mari kita jelaskan pelbagai terminologi yang perlu anda ketahui.
Pada ketika ini jangan bimbang tentang sintaks dan perkara lain. Masa akan tiba untuk itu.
 Ada masa yang sesuai untuk segalanya
Ada masa yang sesuai untuk segalanya Terminologi untuk menambah imej dalam html
Tag imej ![]() : Tidak seperti tag lain HTML, anda tidak perlu menutup tab ini. Tuhan! Mengapa semua htmler tidak membuat tag serupa dengan yang satu ini. Tag ini sangat mudah.
: Tidak seperti tag lain HTML, anda tidak perlu menutup tab ini. Tuhan! Mengapa semua htmler tidak membuat tag serupa dengan yang satu ini. Tag ini sangat mudah.
Atribut SRC: Semua yang anda aneh dari Messengers Segera dan WhatsApp akan segera memahami bahawa SRC berdiri untuk Sumber. Cukup hanya atribut ini meminta anda untuk sumber imej. Oleh itu, anda harus menyebutkan url di mana gambarnya berada.
Atribut alt: ya anda berjaya. Ia hanya meminta anda memasukkan teks alternatif untuk gambar. Bagaimana jika pengguna laman web anda berasal dari negara dunia ketiga dengan kelajuan bersih 90 -an. Dalam hal ini, teks alt adalah yang akan dipaparkan sehingga imej dimuatkan. Ia juga apa yang orang buta akan mendengar jika mereka menggunakan pembaca skrin. Dan jangan risau orang yang tidak buta menggunakan pembaca skrin akan mendengar teks yang sama.
Ketinggian dan Lebar Imej: Terpulang kepada anda jika anda ingin menentukan ketinggian dan lebar berbanding dengan imej asal atau anda ingin memasukkan nombor anda sendiri tanpa mengira saiz imej asal. Ahh! Saya memberitahu anda bos saya akan memberitahu anda mengenai sintaks dan semua. Sabar.

Nah, jadi sekarang kita akan membincangkan bahagian sintaks yang membosankan untuk memasukkan gambar.
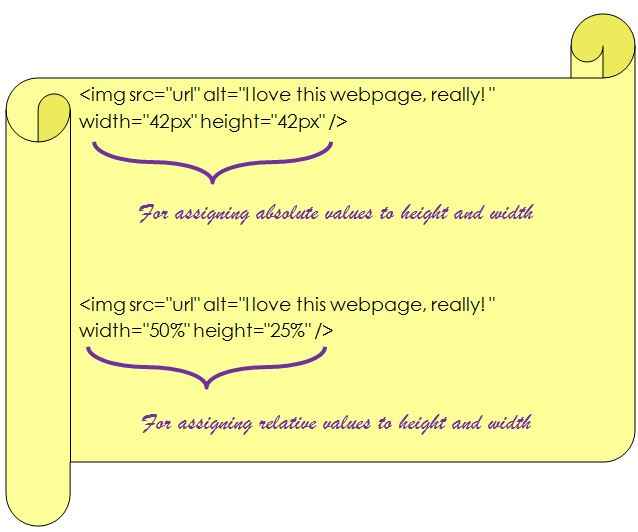
Sintaks untuk menambah imej dalam html

Anda bertanya kepada saya, adakah ini mudah dan saya katakan ya, memasukkan imej dalam html sangat mudah. Seperti yang anda dapat lihat bahawa sintaks dalam bentuk imej. Oleh itu, jika anda ingin menyalin sintaks, anda tidak boleh melakukannya. Niat saya adalah mudah bahawa anda melihat sintaks dan menaipnya sendiri supaya anda tidak pernah melupakannya dan anda tidak perlu melawat halaman celaka ini.
Tetapi masih jika anda berkeras bahawa saya tidak mahu belajar dan menyalin tampal sintaks. Untuk semua keldai malas di sini adalah sintaks dalam borang teks untuk menambah imej dalam html:
 Semasa menyalin menampal kod di atas, mungkin begitu, koma terbalik mungkin berada dalam fon yang berbeza dan oleh itu HTML dapat membacanya sebagai teks dan bukan sebagai kod. Oleh itu, jika anda menghadapi masalah, hapuskan koma terbalik dua demi satu dan taipkannya secara manual dan kodnya hanya berfungsi dengan baik.
Semasa menyalin menampal kod di atas, mungkin begitu, koma terbalik mungkin berada dalam fon yang berbeza dan oleh itu HTML dapat membacanya sebagai teks dan bukan sebagai kod. Oleh itu, jika anda menghadapi masalah, hapuskan koma terbalik dua demi satu dan taipkannya secara manual dan kodnya hanya berfungsi dengan baik.
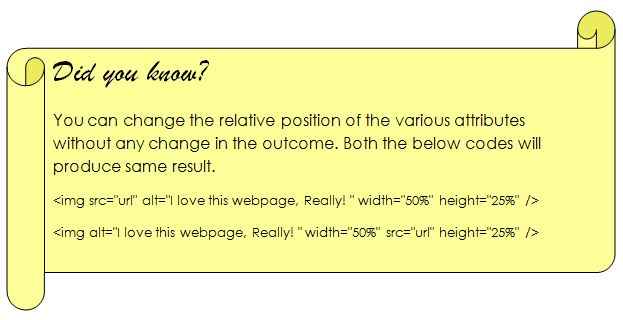
Kedudukan relatif atribut yang berbeza tidak membuat perbezaan dengan hasil kod tersebut.

Sekiranya anda ingin menambah imej yang terletak di komputer atau pemacu tempatan anda di HTML, maka anda perlu memuat naik di web. Terdapat banyak laman web di mana anda boleh memuat naik gambar percuma
Walaupun selalu dinasihatkan untuk memuat naik imej di pelayan anda sendiri. Sekiranya anda memuat naik imej ke tapak pihak ketiga, sekiranya laman web itu membuat perubahan pada pelayannya, anda mungkin menghadapi pautan yang rosak.
- « Apa yang Facebook dan Amazon mempunyai Wikipedia yang tidak mempunyai | Laman web mesra mudah alih
- Cadangkan cara yang lebih mudah untuk menambah pecahan »

