(Diselesaikan) - Ralat ReactJS 404 pada halaman tambah nilai halaman

- 2290
- 662
- Jerome Quitzon
Sebaik sahaja anda membuat pengeluaran pengeluaran anda Reactjs permohonan. Ia mewujudkan indeks.Fail HTML, yang melayani keseluruhan aplikasi. Semua permintaan mestilah hist untuk indeks.HTML Pertama Kemudian penghala React menghidangkan kandungan berdasarkan pertanyaan dalam URL. Apabila kita mengakses aplikasi dengan URL utama, ia mencecah indeks.html dan berfungsi dengan baik. Sekiranya anda mengakses satu sub URL secara langsung dalam penyemak imbas, webserver tidak menemui sebarang fail dengan nama itu. Dalam kes itu, a 404 Mesej ralat dikembalikan kepada pengguna.
Masalah:
Pelayan web mengembalikan mesej ralat 404 apabila kami terus memukul sub url aplikasi reactjs pengeluaran.

Penyelesaian:
Penyelesaian yang mudah adalah untuk mengarahkan semua permintaan ke indeks.Fail HTML. Rehat penghala reaksi akan mengendalikan ini.
Kemas kini konfigurasi pelayan anda berdasarkan pelayan web yang dijalankan.
Pengguna Nginx
Pengguna Nginx boleh mengedit blok pelayan (Hos Maya) Fail konfigurasi dan tambahkan coretan berikut. Ini akan mengarahkan semua permintaan ke indeks.Fail HTML.
#Add ini di lokasi blok pelayan nginx / ... try_files $ uri.html $ uri $ uri / / indeks.html; ...
Simpan fail dan mulakan semula perkhidmatan nginx.
Pengguna Apache
Sekiranya aplikasi React dihoskan di webserver Apache. Kemudian anda boleh menambah a .Htaccess fail di akar laman web anda dan tambahkan coretan berikut.
RewriteEngine di RewriteBase / Rewriterule ^Index \.html $ - [l] menulis semula %request_filename !-f menulis semula %request_filename !-d menulis semula %request_filename !-l penulis semula . /indeks.html [l]
Pastikan modul penulisan semula Apache didayakan pada sistem anda.
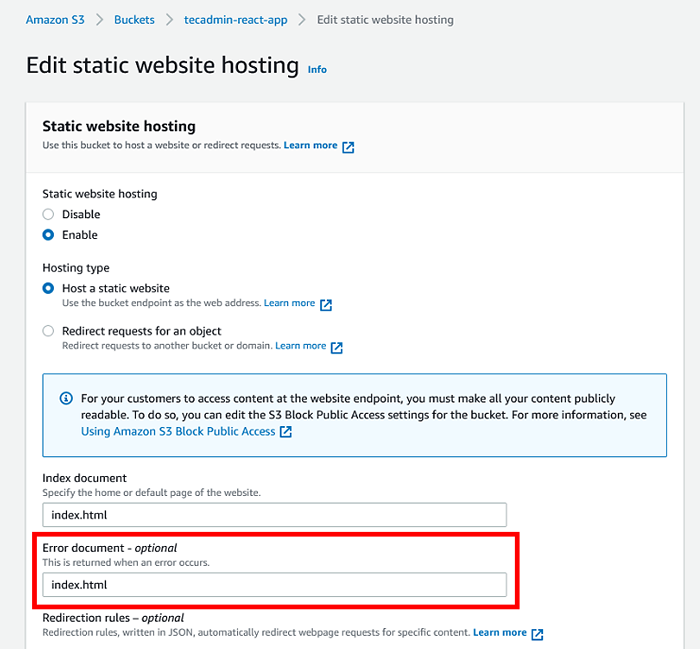
Amazon S3 (hosting laman web statik)
Sekiranya permohonan itu dihoskan melalui hosting laman web statik Amazon S3. Anda perlu mengkonfigurasi
indeks.htmldi dalam Dokumen Ralat.Pergi ke Bucket Aplikasi S3 -> Properties -> Hosting Laman Web Statik dan tetapkan dokumen ralat seperti yang ditunjukkan dalam imej di bawah:

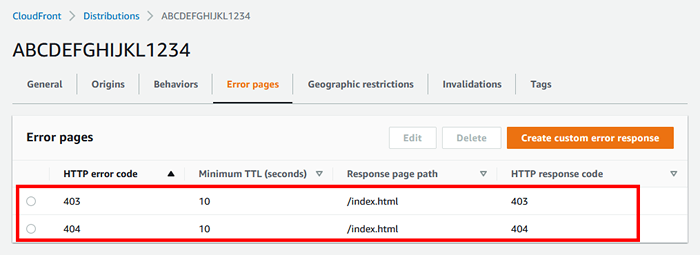
Amazon Cloudfront
Sekiranya menggunakan Amazon CloudFront dengan baldi S3, anda juga perlu mengkonfigurasi halaman ralat di Cloudfront.
Edit halaman ralat Cloudfront ->. Sekarang buat respons ralat tersuai untuk 404 ke indeks.html. Anda juga boleh melakukan perkara yang sama untuk kod ralat 403.

Kesimpulan
Tutorial ini membantu anda menyelesaikan ralat 404 dalam persekitaran pengeluaran ReactJS. Di sini kami menyertakan penyelesaian untuk menetapkan 404 kesilapan dalam aplikasi Nginx, Apache, Amazon S3 dan Cloudfront yang dihoskan.

