JavaScript menyusun panduan pemula

- 880
- 109
- Jerome Quitzon
Array JavaScript adalah struktur data asas yang digunakan dalam pembangunan web. Mereka membenarkan pemaju menyimpan dan memanipulasi senarai data dalam pembolehubah tunggal. Dalam artikel ini, kita akan meneroka array apa, bagaimana untuk mencipta mereka, dan bagaimana untuk memanipulasi mereka dalam javascript.
Apa itu Array?
Dalam JavaScript, array adalah pemboleh ubah yang dapat memegang pelbagai nilai. Ia adalah objek seperti senarai yang membolehkan pemaju menyimpan dan mengakses data dalam fesyen yang diperintahkan. Array boleh memegang sebarang jenis data, termasuk rentetan, nombor, dan objek.
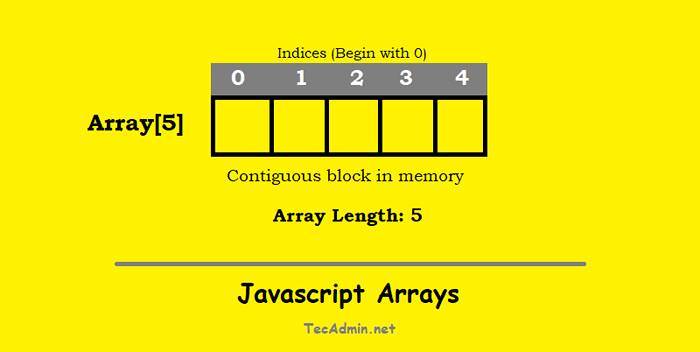
 Array JavaScript
Array JavaScriptMembuat array
Dalam JavaScript, tatasusunan dibuat menggunakan kurungan persegi [] dan boleh memegang sebarang jenis data, termasuk nombor, rentetan, objek, dan juga tatasusunan lain. Untuk membuat array, anda hanya mengisytiharkan pemboleh ubah baru dan menyerahkannya ke array menggunakan kurungan persegi.
Untuk membuat array di JavaScript, kita boleh menggunakan sintaks berikut:
// sintaks let arrayName = [value1, value2, value3];| 12 | // sintakslet arrayName = [value1, value2, value3]; |
Di sini, ArrayName adalah nama array, dan nilai1, nilai2, dan nilai3 adalah nilai yang ingin kami simpan dalam array. Sebagai contoh:
// Tentukan array biarkan buah -buahan = ['epal', 'pisang', 'oren'];| 12 | // tentukan buah -buahan arraylet = ['epal', 'pisang', 'oren']; |
Ini mewujudkan pelbagai yang dipanggil buah -buahan yang memegang tiga rentetan: 'Apple', 'Pisang', dan 'Orange'.
Kami juga boleh membuat array kosong dan menambah nilai kepadanya kemudian:
// Tentukan array emtpy biarkan nombor = []; // Masukkan nilai ke nombor array.tolak (1); nombor.tolak (2); nombor.tolak (3);| 1234567 | // Tentukan emtpy arraylet nombor = []; // Masukkan nilai ke nombor array.tolak (1); nombor.tolak (2); nombor.tolak (3); |
Ini menghasilkan array kosong yang dipanggil nombor dan menambah nombor 1, 2, dan 3 untuk menggunakan kaedah push ().
Mengakses elemen array
Kita boleh mengakses elemen individu dalam array menggunakan indeks mereka. Di JavaScript, indeks array bermula pada 0. Sebagai contoh, untuk mengakses elemen pertama dalam array Buah, kita boleh menggunakan sintaks berikut:
// cetak elemen array pada konsol indeks 0.log (buah -buahan [0]);| 12 | // cetak elemen array pada indeks 0console.log (buah -buahan [0]); |
Ini akan mengeluarkan 'epal' ke konsol. Kami boleh mengakses elemen kedua dan ketiga dengan cara yang sama:
// cetak elemen array di indeks 1,2 konsol.log (buah -buahan [1]); // konsol 'pisang'.log (buah -buahan [2]); // 'oren'| 123 | // cetak elemen array pada indeks 1,2console.log (buah -buahan [1]); // 'Banana'console.log (buah -buahan [2]); // 'oren' |
Mengubahsuai elemen array
Kami dapat mengubah nilai dalam array dengan mengaksesnya menggunakan indeks mereka dan memberikan nilai baru kepada mereka. Sebagai contoh, untuk menukar elemen kedua dalam array buah -buahan ke 'pir', kita boleh menggunakan kod berikut:
// menggantikan elemen array pada indeks 1 buah [1] = 'pear'; konsol.log (buah -buahan); // ['Apple', 'Pear', 'Orange']| 123 | // Ganti elemen array pada indeks 1Fruits [1] = 'pear'; konsol.log (buah -buahan); // ['Apple', 'Pear', 'Orange'] |
Ini akan mengubah elemen kedua dalam pelbagai buah -buahan ke 'pir'.
Kaedah terbina dalam javascript
Array JavaScript mempunyai beberapa kaedah terbina dalam yang membolehkan kita memanipulasi kandungannya. Sebaik sahaja anda telah membuat array, anda boleh mengakses dan memanipulasi unsur -unsurnya menggunakan pelbagai kaedah array, seperti push (), pop (), shift (), unshift (), splice (), slice (), dan banyak lagi.
- tolak ()
The
// Masukkan buah -buahan elemen array baru.tolak ('anggur'); konsol.log (buah -buahan); // ['Apple', 'Pear', 'Orange', 'Anggur']tolak ()Kaedah menambah satu atau lebih elemen hingga akhir array dan mengembalikan panjang baru array.123 // Mendiapkan Buit Element Array Baru.tolak ('anggur'); konsol.log (buah -buahan); // ['Apple', 'Pear', 'Orange', 'Anggur'] - pop ()
The
// Keluarkan buah -buahan elemen array terakhir.pop (); konsol.log (buah -buahan); // ['Apple', 'Pear', 'Orange']pop ()kaedah membuang elemen terakhir dari array dan mengembalikan elemen itu.123 // Keluarkan buatan elemen array terakhir.pop (); konsol.log (buah -buahan); // ['Apple', 'Pear', 'Orange'] - shift ()
The
// elemen shift array betul ke buah kiri.shift (); konsol.log (buah -buahan); // ['Pear', 'Orange']shift ()kaedah mengalihkan semua elemen dari kanan ke kiri. Yang menghilangkan elemen pertama dari array:123 // elemen shift array ke kiri.shift (); konsol.log (buah -buahan); // ['Pear', 'Orange'] - unshift ()
The
// elemen array shift dari kiri ke kanan dan // tambahkan elemen array baru pada indeks 0 buah.unshift ('pisang'); konsol.log (buah -buahan); // ['pisang', 'pir', 'oren']unshift ()kaedah menambah satu atau lebih elemen ke permulaan array dan mengembalikan panjang baru array.1234 // elemen array shift dari kiri ke kanan dan // tambahkan elemen array baru pada indeks 0Fruits.unshift ('pisang'); konsol.log (buah -buahan); // ['pisang', 'pir', 'oren'] - SPLICE ()
The
// Menolak array baru pada buah indeks tertentu.sambatan (1, 0, 'anggur'); konsol.log (buah -buahan); // ['pisang', 'anggur', 'pear', 'oren']SPLICE ()kaedah boleh menambah, membuang, dan/atau mengganti elemen dalam pelbagai. Ia mengambil sekurang -kurangnya dua hujah: indeks di mana untuk mula membuat perubahan, dan bilangan elemen untuk dibuang. Hujah tambahan boleh disediakan untuk menambah elemen pada indeks yang sama. Kaedah mengembalikan pelbagai elemen yang dikeluarkan, atau array kosong jika tiada elemen dikeluarkan.123 // Menolak array baru di indeks spesifik.sambatan (1, 0, 'anggur'); konsol.log (buah -buahan); // ['pisang', 'anggur', 'pear', 'oren'] Di sini, The
SPLICE ()Kaedah memasukkan rentetan 'anggur' ke dalam array buah -buahan pada indeks 1, menolak elemen asal pada indeks 1 dan elemen berikutnya kembali dengan satu indeks. - potong ()
The
// Salin pelbagai elemen ke array baru Let NewArray = Buah.slice (1, 3); konsol.log (newArray); // ['Grape', 'Pear']potong ()Kaedah Mengembalikan array baru yang mengandungi sebahagian daripada array yang ada. Bahagian ini ditentukan oleh indeks permulaan dan akhir, yang diluluskan sebagai hujah kepada kaedah. Indeks permulaan termasuk, dan indeks akhir adalah eksklusif. Sekiranya tiada hujah yang diluluskan, kaedah ini mengembalikan salinan keseluruhan array. Arahan asal tidak diubah suai.123 // Salin pelbagai elemen ke NewArray Arraylet baru = Buah -buahan.slice (1, 3); konsol.log (newArray); // ['Grape', 'Pear'] Di sini, The
potong ()kaedah mencipta array baru yang dipanggil 'NewArray' yang mengandungi unsur -unsur pelbagai buah Indeks 1 sehingga, tetapi tidak termasuk, Indeks 3. - Indeks()
The
// Dapatkan nombor indeks mengikut nilai dalam array biarkan indeks = buah -buahan.indexof ('pear'); konsol.log (indeks); // 1Indeks()Kaedah Mengembalikan indeks kejadian pertama elemen yang ditentukan dalam array:123 // Dapatkan nombor indeks mengikut nilai dalam indeks arraylet = buah -buahan.indexof ('pir'); konsol.log (indeks); // 1 Di sini, The Indeks() kaedah mengembalikan indeks rentetan 'Pear' dalam pelbagai buah, iaitu 1.
Kesimpulan
Array JavaScript adalah struktur data yang kuat yang membolehkan pemaju menyimpan dan memanipulasi senarai data dalam pembolehubah tunggal. Mereka digunakan secara meluas dalam pembangunan web dan merupakan konsep asas untuk difahami. Dalam artikel ini, kami meneroka cara membuat dan memanipulasi array di JavaScript, serta beberapa kaedah array yang paling biasa digunakan. Dengan pengetahuan ini, anda harus dilengkapi dengan baik untuk bekerja dengan tatasusunan dalam projek JavaScript anda sendiri.

