Cara Menyiapkan Nginx Sebagai Pelayan Frontend untuk Node.js

- 2053
- 581
- Dale Harris II
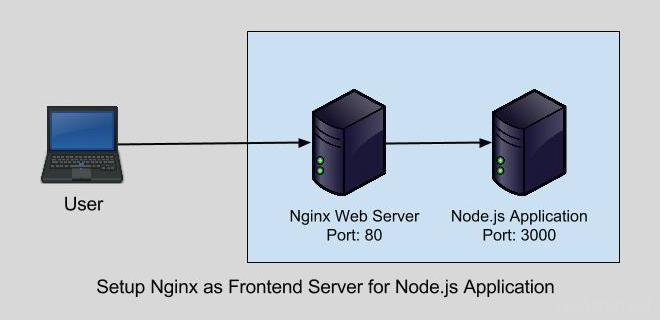
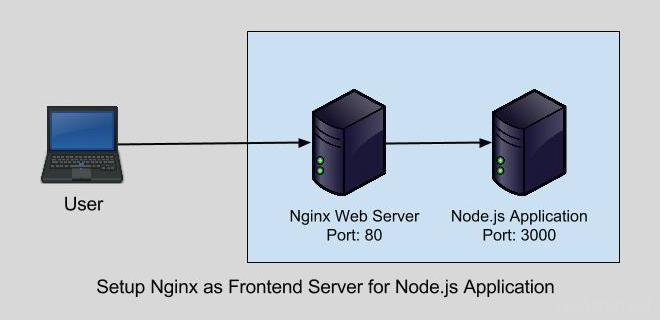
Nginx berkuasa dan digunakan secara meluas untuk webserver. Ia juga digunakan sebagai pelayan proksi frontend untuk pelayan aplikasi pelbagai berjalan di belakang ini. Tutorial ini akan membantu anda menyediakan pelayan nginx anda sebagai pelayan proksi frontend untuk nod anda.Permohonan JS.

Langkah 1 - Prerequsities
Kami menganggap anda mempunyai nod pra-pemasangan.js di sistem anda. Tetapi masih, jika anda mahu memasang nod.JS Ikut tutorial ini.
Langkah 2 - Buat aplikasi nod sampel
Seperti yang anda ada di sini 🙂 anda mesti menjalankan aplikasi nod anda di beberapa pelabuhan. Kami menganggap permohonan anda berjalan di port 3000. Jadi untuk demonstrasi, saya membuat aplikasi web sampel pada nod.js dan lari di port 3000. Oleh itu, lebih mudah difahami untuk anda.
Sekiranya anda tidak menjalankan aplikasi, anda juga boleh mengikuti arahan di bawah untuk menjalankan aplikasi web sampel. Oleh itu, buat fail JavaScript dan edit dalam editor teks kegemaran anda.
vi myapp.js Kemudian, tambahkan kandungan berikut dalam fail JavaScript.
var http = memerlukan ('http'); http.createServer (fungsi (req, res) res).WriteHead (200, 'Content-type': 'Text/Plain'); res.akhir ('Hello World'); ).Dengar (3000, "127.0.0.1 "); konsol.log ('Pelayan berjalan di http: // 127.0.0.1: 3000/'); Aplikasi nod anda siap untuk berkhidmat di port 3000. Mari mulakan nod.Aplikasi JS di latar belakang.
Node MyApp.js & Dan mengaksesnya di penyemak imbas. Anda akan melihat hasilnya seperti di bawah:

Langkah 3 - Pasang nginx
Sekarang pasang pelayan web nginx menggunakan pengurus pakej lalai. Sistem berasaskan Ubuntu dan Debian menggunakan APT, Fedora dan Centos/RHEL 8 menggunakan DNF dan Centos/RHEL 7/6 menggunakan YUM. Nginx boleh didapati di bawah repositori lalai di hampir sistem operasi.
sudo apt memasang nginx### sistem berasaskan debiansudo yum memasang nginx### CentOS 7/6sudo dnf memasang nginx### fedora & centos 8
Langkah 4 - Konfigurasikan nginx
Setelah memulakan pelayan demo dengan nod.js. Sekarang mulakan konfigurasi dengan nginx. Buat fail konfigurasi hos maya untuk domain anda di bawah /etc/nginx/conf.d/ direktori.
sudo vim/etc/nginx/conf.d/contoh.com.Conf dan tambahkan kandungan berikut.
#Setup hulu untuk nod backend.JS Server Hulu MyApp Server 127.0.0.1: 3000; Keepalive 8; #The Nginx Server Instance Server Dengar 0.0.0.0:80; Contoh Server_name.com www.Contoh.com; Access_log/var/log/nginx/contoh.com.log; lokasi / proxy_set_header x-real-ip $ remote_addr; proxy_set_header x-forward-for $ proxy_add_x_forwarded_for; proxy_set_header host $ http_host; proxy_set_header x-nginx-proxy true; proxy_pass http: // myapp/; proxy_redirect off;
Setelah membuat konfigurasi, mulakan semula pelayan web nginx menggunakan arahan berikut.
sudo systemctl mulakan semula nginx Langkah 5 - Sahkan persediaan
Sekarang akses pelayan anda menggunakan nama domain, anda akan melihat halaman yang sama ditunjukkan http: // 127.0.0.1: 3000/ .

- « Cara memasang git 2.29 Pada Centos/RHEL 7/6, Fedora 32/31
- Cara memasang subversi 1.9 di Ubuntu & Debian »

