Cara memasang reactjs di ubuntu 20.04

- 847
- 247
- Clarence Powlowski
React adalah perpustakaan JavaScript sumber terbuka untuk membuat komponen frontend dan UI web. Ia dibangunkan dan dikekalkan oleh Facebook dan komuniti pemaju yang besar. Ini juga berguna untuk membuat aplikasi mudah alih.
Dalam tutorial ini, anda akan belajar memasang dan membuat aplikasi React pada sistem Ubuntu Linux.
Prasyarat
Anda mesti mempunyai ubuntu 20 yang berjalan.04 Sistem dengan akses konsol.
Langkah 1 - Pasang nod.js
Nod.JS dikehendaki membuat dan menjalankan reaksi.Permohonan JS. Langkah -langkah berikut akan memasang nod.JS 14 di sistem ubuntu anda.
- Tambah nod.JS 14 (versi stabil semasa) PPA ke sistem Ubuntu anda
curl -sl https: // deb.Nodesource.com/setup_14.X | sudo bash - - Seterusnya, jalankan arahan berikut untuk memasang nod.js ke sistem anda:
sudo apt memasang nodejs -y - Akhirnya, periksa versi nod aktif semasa.js
nod -vv14.15.3 - Juga pasang
BenangPengurus Pakej di Sistem Anda.Pemasangan NPM -G Benang
Langkah 2 - Buat aplikasi React baru
Anda boleh membuat reaksi.Aplikasi JS menggunakan salah satu arahan berikut.
Benang Buat MyreactApp React-App Myreactapp Kecuali benang, anda juga boleh menggunakan npx (NPX Create-react-app MyReactapp) atau npm (npm init react-app myreactapp) perintah untuk membuat reaksi.Permohonan JS.
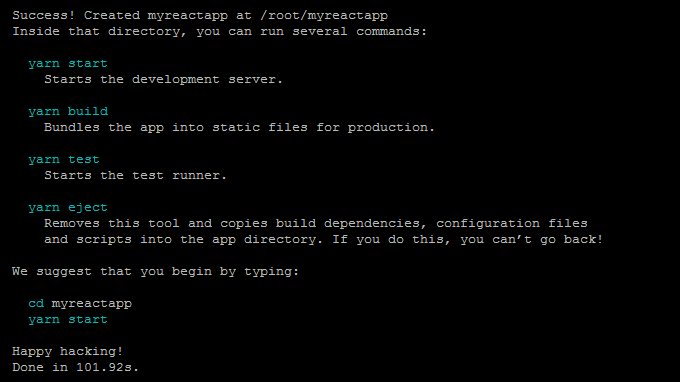
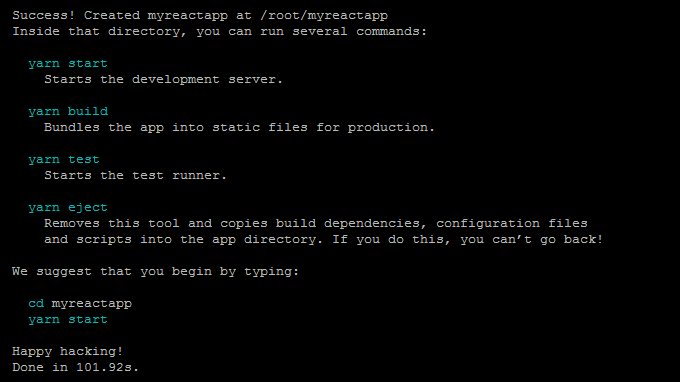
Pada penciptaan aplikasi yang berjaya, anda akan melihat hasil yang panjang di skrin. Pada akhirnya, anda akan mendapat hasil seperti di bawah dengan beberapa arahan yang berguna.

Langkah 3 - Mula Reaksi Aplikasi
Sebaik sahaja anda telah membuat aplikasi React anda. Ini akan membuat folder dalam direktori semasa dengan nama projek. Beralih ke projek itu dan lari Benang bermula Untuk memulakan permohonan.
CD MyReactappBenang bermula
Pengeluaran:
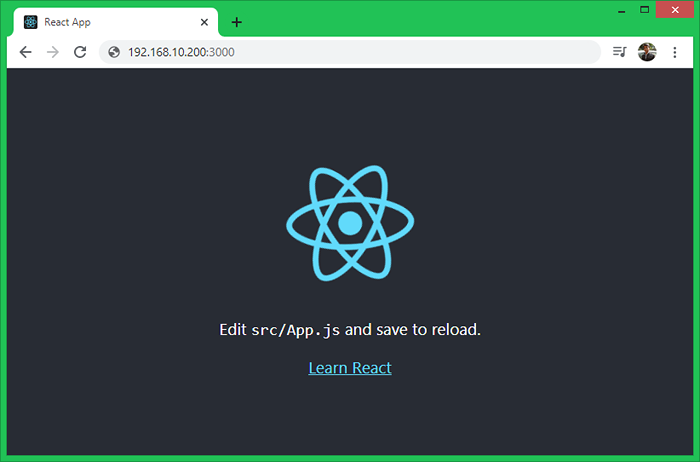
Disusun dengan jayanya! Anda sekarang boleh melihat myreactapp dalam penyemak imbas. Tempatan: http: // localhost: 3000 di rangkaian anda: http: // 192.168.10.200: 3000 Perhatikan bahawa pembangunan pembangunan tidak dioptimumkan. Untuk membuat binaan pengeluaran, gunakan benang binaan. Aplikasi reaksi lalai bermula pada port 3000. Akses aplikasi React anda menggunakan port 3000 dengan alamat IP sistem. Untuk menggunakan mesin tempatan "localhost" diikuti oleh port.

Mari buat antara muka pengguna yang hebat dengan React.
Langkah 4 - Buat Reaksi.JS Pengeluaran membina
Setelah permohonan anda siap untuk penggunaan pengeluaran. Mari buat pengeluaran aplikasi reaksi anda. Pembentukan pengeluaran mengandungi fail statik yang diperlukan untuk menjalankan aplikasi mengenai persekitaran pengeluaran. Anda tidak perlu memasang nod.JS pada pelayan pengeluaran kerana mereka tidak mengandungi sebarang fail pembangunan.
Gunakan Benang membina atau NPM Run Build perintah untuk membuat pengeluaran pengeluaran reaksi anda.Permohonan JS.
CD MyReactappBenang membina
Pada binaan yang berjaya, anda akan melihat output seperti di bawah:
Benang Run V1.22.10 $ React-Scripts Membina Membuat Pembentukan Pengeluaran Dioptimumkan ... disusun dengan jayanya. Saiz fail selepas gzip: 41.33 kb binaan/statik/js/2.fefeb60f.bahagian.JS 1.59 kb binaan/statik/js/3.63acee40.bahagian.JS 1.17 kb binaan/statik/js/runtime-main.3da20c7a.JS 591 B Build/Static/JS/Main.3E865B4.bahagian.JS 531 B Build/Static/CSS/Main.8c8b27cf.bahagian.CSS Projek ini dibina dengan mengandaikan ia dihoskan di /. Anda boleh mengawal ini dengan medan laman utama dalam pakej anda.json. Folder Build sudah siap digunakan. Anda boleh menyampaikannya dengan pelayan statik: Benang Global Add Server Server -S Membina Ketahui lebih lanjut mengenai penggunaan di sini: https: // cra.pautan/penggunaan dilakukan pada 26.59s.
Semua fail pengeluaran dibuat di bawah membina direktori. Muat naik semua kandungan dari Direktori Membina ke Root Dokumen Laman Web Pengeluaran.
Sekiranya berlaku masalah berlaku pada pelayan pengeluaran. Pertama, anda perlu membetulkan isu pada kod sumber tempatan, kemudian membuat semula pengeluaran pengeluaran dan digunakan semula pada pelayan.
Kesimpulan
Dalam tutorial ini, anda telah belajar, cara membuat reaksi.Persekitaran Pembangunan JS dan Aplikasi Akses dalam Penyemak Imbas Web. Di samping itu, anda dapati arahan untuk membuat pengeluaran pengeluaran aplikasi React anda.
- « Keluarkan watak pertama dari rentetan dalam JavaScript (4 cara)
- Cara memasang python 3.9 di Ubuntu, Debian & Linuxmint »

