Cara memasang reactjs di ubuntu

- 3738
- 1086
- Clarence Tromp
Dibangunkan oleh Facebook pada 2011, Bertindak (juga dirujuk sebagai Reactjs) adalah perpustakaan JavaScript yang digunakan untuk mewujudkan antara muka pengguna yang cepat dan interaktif. Pada masa penulisan, ia adalah perpustakaan JavaScript yang paling popular untuk membangunkan antara muka pengguna. React mengalahkan rakan sejawatnya - Sudut dan Vue js dari segi fungsi dan populariti.
Popularitinya berpunca dari fleksibiliti dan kesederhanaannya dan ini menjadikannya pilihan pertama dalam pembangunan aplikasi mudah alih dan aplikasi web. Lebih daripada 90,000 Tapak menggunakan Bertindak termasuk gergasi teknologi seperti Facebook, Netflix, Instagram, Airbnb, dan Twitter Untuk menyenaraikan beberapa.
Dalam artikel ini, anda akan belajar cara memasang Reactjs pada Ubuntu 20.04 dan Ubuntu 18.04.
Langkah 1: Memasang NPM di Ubuntu
Kami memulakan pemasangan React JS dengan memasang npm - Pendek untuk Pengurus Pakej Node, adalah dua perkara. Pertama, ia adalah alat baris arahan yang digunakan untuk berinteraksi dengan pakej JavaScript, yang membolehkan pengguna memasang, mengemas kini, dan mengurus alat dan perpustakaan JavaScript.
Kedua, npm adalah pendaftaran perisian sumber terbuka dalam talian yang menjadi tuan rumah 800,000 nod.Js pakej. Npm percuma dan anda boleh memuat turun aplikasi perisian yang tersedia secara terbuka.
Untuk memasang npm pada Ubuntu Linux, log masuk ke pelayan anda sebagai sudo Pengguna dan memohon arahan di bawah:
$ sudo apt pasang npm
Setelah pemasangan selesai, anda dapat mengesahkan versi npm dipasang menggunakan arahan:
$ npm --version 6.14.4 [Pengeluaran]
Versi terbaru pada masa penulisan ini adalah v6.14.4 Seperti yang ditangkap dalam output.
Pemasangan npm juga memasang nod.js dan anda boleh mengesahkan versi nod dipasang menggunakan arahan:
$ nod --version v10.16.0 [Pengeluaran]
Langkah 2: Memasang Utiliti App-React-App
Create-react-app adalah utiliti yang membolehkan anda menyediakan semua alat yang diperlukan untuk membuat a Bertindak Permohonan. Ia menjimatkan banyak masa dan tenaga yang menetapkan segala -galanya dari awal dan memberi anda permulaan yang diperlukan.
Untuk memasang alat tersebut, jalankan yang berikut npm Perintah:
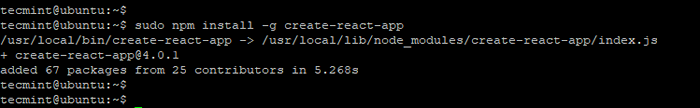
$ sudo npm -g memasang create-react-app
 Pasang Alat App React Create
Pasang Alat App React Create Setelah dipasang, anda boleh mengesahkan versi yang dipasang dengan menjalankan:
$ create-react-app -version 4.0.1 [Pengeluaran]
Langkah 3: Buat & Lancarkan Aplikasi React pertama anda
Mencipta a Bertindak Permohonan agak mudah & mudah. Kami akan membuat aplikasi React yang dipanggil Tecmint-app seperti berikut.
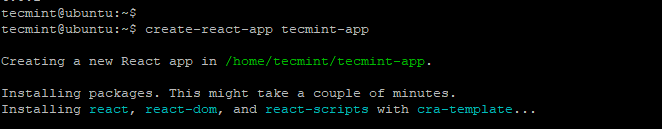
$ create-react-app tecmint-app
Ini mengambil masa kira -kira 5 minit untuk memasang semua pakej, perpustakaan, dan alat yang diperlukan oleh aplikasi. Beberapa kesabaran akan berguna.
 Buat aplikasi React
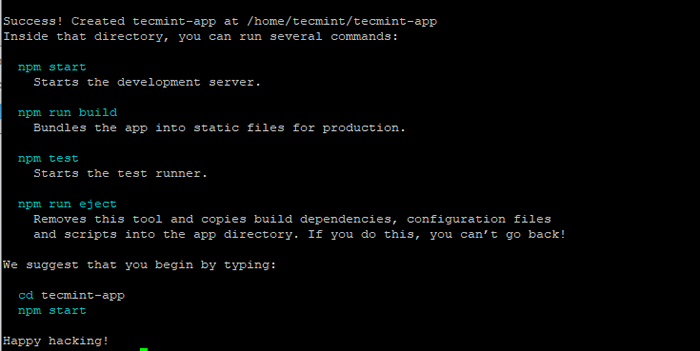
Buat aplikasi React Sekiranya penciptaan permohonan itu berjaya, anda akan mendapat pemberitahuan di bawah memberikan perintah asas yang boleh anda jalankan untuk mula menguruskan aplikasi tersebut.
 Ringkasan Aplikasi React
Ringkasan Aplikasi React Untuk menjalankan permohonan, menavigasi ke aplikasi direktori
$ cd Tecmint-app
Kemudian jalankan arahan:
$ npm bermula
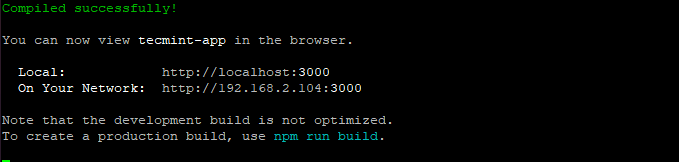
Anda akan mendapat output di bawah menunjukkan kepada anda bagaimana untuk mengakses aplikasi pada penyemak imbas.
 Run React App
Run React App Bakar penyemak imbas anda dan semak alamat IP pelayan anda
http: // server-ip: 3000
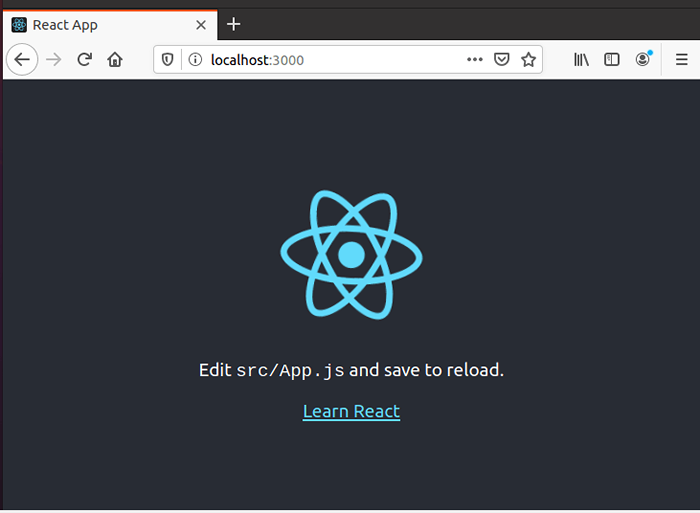
 Access React App pada penyemak imbas
Access React App pada penyemak imbas Ini menunjukkan bahawa lalai Bertindak Aplikasi sedang berjalan dan berjalan. Dalam panduan ini, kami telah berjaya memasang React JS dan membuat aplikasi di Bertindak.
- « Cara Memasang Alat Pentadbiran Sistem Webmin di RHEL 8
- Cara yang berbeza untuk membuat dan menggunakan alias bash di linux »

