Cara Memasang Kerangka Ionik di Ubuntu 22.04

- 3697
- 262
- Wendell Shields
Sekiranya anda seorang pemaju web yang ingin membuat aplikasi mudah alih silang platform, maka anda harus menyemak kerangka ionik. Rangka Kerja Ionik digunakan oleh lebih daripada 4 juta pemaju di seluruh dunia, menjadikannya rangka kerja pembangunan aplikasi yang paling pesat berkembang di pasaran. Platform pembangunan sumber terbuka ini membolehkan anda membuat aplikasi dengan HTML, CSS, dan JavaScript, yang kemudiannya boleh digunakan pada peranti iOS, Android, dan Windows Phone.
Dalam artikel ini, kami akan menunjukkan kepada anda cara memasang kerangka ionik di Ubuntu 22.04 Menggunakan Node.JS dan NPM. Mari kita mulakan!
Langkah 1 - Memasang nod.js
Nod.JS adalah keperluan utama untuk menjalankan aplikasi sudut. Anda boleh memasang nod yang diperlukan.JS menggunakan utiliti baris arahan NVM. Log masuk ke sistem Ubuntu anda dan ikuti:
- Gunakan arahan berikut untuk memasang NVM:
curl https: // mentah.Githubusercontent.com/creationix/nvm/induk/pemasangan.sh | bash - Sekarang aktifkan enviornemnt nvm pada sistem anda.
sumber ~/.Bashrc - Sehingga hari ini, Angular 14 adalah versi terbaru yang support node.JS 14 LTS dan 16 versi LTS. Perintah berikut akan memasang nod.JS 16 di sistem anda.
NVM Pasang v16
Langkah 2 - Pasang Rangka Kerja Ionik di Ubuntu
Seterusnya, anda perlu memasang modul nod ionik pada sistem anda. Ionic menyediakan dan memerintahkan utiliti talian untuk membuat pakej, bangunan, dan aplikasi memulakan.
NPM Pasang Cordova - -lokasi = Global Jalankan arahan NPM di bawah untuk memasang rangka kerja ionik pada sistem anda.
NPM Pasang @ionic/cli -location = global Setelah menyelesaikan pemasangan kerangka ionik, gunakan arahan berikut untuk memeriksa versi yang dipasang.
Ionic -v 6.20.1 Langkah 3 - Buat aplikasi ionik
Sekarang, anda boleh membuat aplikasi ionik baru pada sistem Ubuntu anda menggunakan templat starter.
- Gunakan arahan berikut untuk melihat templat starter yang ada
Ionic Start -List - Pilih templat mengikut keperluan anda dan buat aplikasi ionik baru. Anda juga boleh memilih templat kosong untuk memulakan:
Ionic Start MyApp My-First-AppDi sini myApp adalah nama aplikasi baru dan My-First-App adalah nama templat starter.
Output aplikasi ionik anda sudah siap! Ikuti langkah seterusnya ini: - Pergi ke Projek Klon Anda: CD ./MyApp -Run ionic berkhidmat dalam direktori aplikasi untuk melihat aplikasi anda dalam penyemak imbas -Run Ionic Capacitor Tambah untuk menambah projek iOS atau Android asli menggunakan kapasitor -menjana ikon aplikasi anda dan skrin percikan menggunakan cordova -res --kip -config - -Copy - Terokai dokumen ionik untuk komponen, tutorial, dan banyak lagi: https: // ion.Pautan/Dokumen - Membina Aplikasi Perusahaan? Ionic mempunyai sokongan dan ciri perusahaan: https: // ion.pautan/edisi perusahaan
- Sekarang, jalankan arahan di bawah untuk melayani aplikasi ionik.
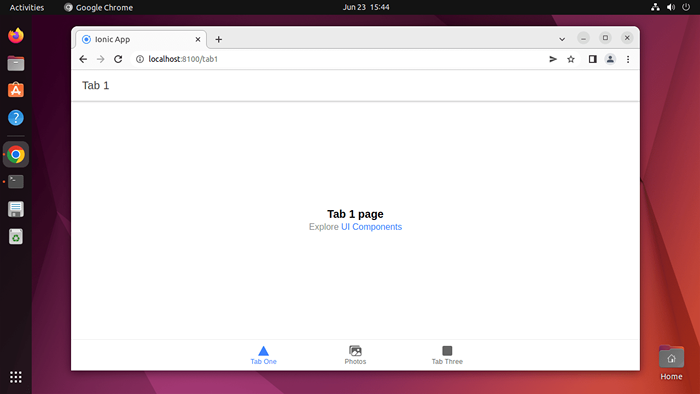
CD Ionic-Appberkhidmat ionikIni akan memulakan aplikasi ionik di port 8100. Anda boleh mengakses aplikasi ionik anda dalam penyemak imbas web menggunakan alamat IP localhost atau sistem.
 Permohonan Ionik Berjalan di Ubuntu
Permohonan Ionik Berjalan di Ubuntu - Anda juga boleh menentukan tuan rumah dan pelabuhan semasa menjalankan aplikasi ionik seperti di bawah:
Ionic Servic -HOST 0.0.0.0 --Port 3005
Untuk maklumat lanjut lawati http: // ionicframework.com/dokumen/panduan/pemasangan.html
Kesimpulan
Dalam tutorial ini, anda telah belajar memasang Rangka Kerja Ionik CLI pada sistem Ubuntu. Juga, beri anda arahan untuk membuat dan menjalankan aplikasi ionik baru.

