Cara Memasang CLI Angular di Ubuntu 18.04 & 16.04

- 3730
- 263
- Chris Little I
Angular adalah kerangka, perpustakaan, aset, dan utiliti. Ia menjejaki semua komponen dan pemeriksaan secara teratur untuk kemas kini mereka. Tutorial ini akan membantu anda memasang alat CLI sudut di Ubuntu 19.10, 18.04 & 16.04 Sistem Operasi Linux.
Rujukan: Hidangkan nod.aplikasi JS di belakang pelayan Apache
Langkah 1 - Pasang nod.js
Pertama sekali, anda perlu memasang nod.js di sistem anda. Sekiranya anda tidak mempunyai nod.JS Dipasang Gunakan set arahan berikut untuk menambah nod.JS PPA dalam sistem Ubuntu anda dan pasangkannya.
sudo apt pasang sifat-sifat perisian pythoncurl -sl https: // deb.Nodesource.com/setup_14.X | sudo -e bash -sudo apt memasang nodej
Pastikan anda berjaya memasang nod.JS dan NPM di sistem anda
nod --versionnpm --version
Langkah 2 - Pasang sudut/CLI
Selepas pemasangan simpul.JS dan NPM pada sistem anda, gunakan arahan berikut untuk memasang alat CLI sudut pada sistem anda.
NPM Install -g @angular/CLI Versi terkini CLI sudut akan dipasang pada sistem Ubuntu Linux anda. Anda mungkin memerlukan versi sudut yang lebih tua di mesin anda. Untuk memasang arahan run versi sudut tertentu seperti berikut dengan nombor versi.
NPM Install -g @angular/[dilindungi e -mel]10 #Angular 10NPM Install -g @angular/[dilindungi e -mel]11 #Angular 11NPM Install -g @angular/[dilindungi e -mel]12 #Angular 12
Menggunakan perintah di atas akan memasang alat CLI sudut secara global. Oleh itu, ia akan dapat diakses oleh semua pengguna dan aplikasi pada sistem. CLI sudut menyediakan arahan ng digunakan untuk operasi baris arahan. Mari periksa versi NG yang dipasang pada sistem anda.
ng -version _ _ ____ _ ___ / _ _ __ _ _ _ | | __ _ _ __ / ___ | | | _ _ | / △ \ | '_ \ / _' | | | | |/ _ '| '__ | | | | | | | / ___ \ | | | | (_ | | | _ | | | (_ | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | \ ____ | _____ | ___ | | ___/ sudut CLI: 12.2.11 nod: 14.15.3 Pengurus Pakej: npm 6.14.9 OS: Linux x64 Angular: Undefined ... Versi Pakej ------------------------------------------------- --------------- @angular-devkit/arkitek 0.1202.11 (CLI-SAHAJA) @Angular-Devkit/Core 12.2.11 (CLI-ONLY) @Angular-Devkit/Skema 12.2.11 (CLI-ONLY) @Skema/Angular 12.2.11 (CLI-SAHAJA) Langkah 3 - Buat aplikasi sudut baru
Sekarang, buat aplikasi baru bernama hello-angular4 menggunakan alat CLI sudut. Jalankan arahan untuk melakukan ini:
ng hello-angular baru Pengeluaran:
... ✔ Pakej Dipasang dengan jayanya. Berjaya dimulakan git.
Ini akan membuat direktori bernama hello-angular dalam direktori semasa anda, dan membuat aplikasi.
Langkah 4 - Hidangkan aplikasi sudut
Aplikasi sudut asas anda sudah siap untuk disajikan. Tukar direktori ke hello-angular4 dan jalankan aplikasi sudut anda menggunakan arahan ng servic.
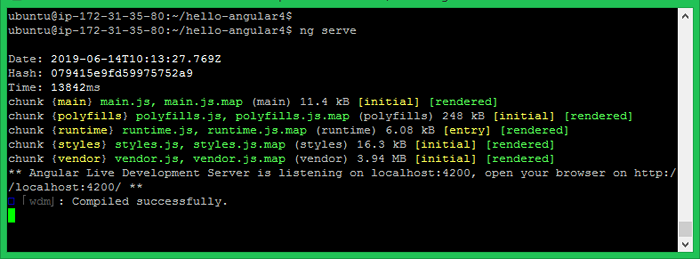
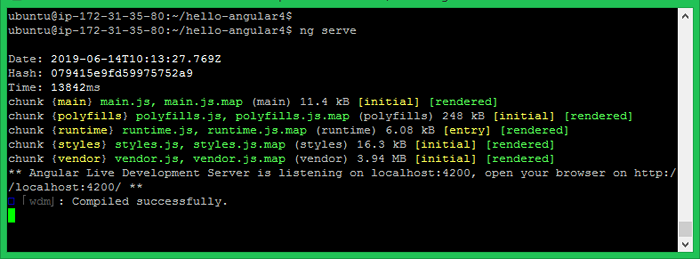
CD Hello-angularng berkhidmat

Anda boleh mengakses aplikasi sudut anda pada port localhost 4200, yang merupakan hos lalai dan port yang digunakan oleh aplikasi sudut.
- http: // localhost: 4200
Anda boleh menukar hos dan pelabuhan untuk menjalankan aplikasi sudut dengan menyediakan --Tuan rumah dan --pelabuhan Argumen baris arahan.
ng berkhidmat -host 0.0.0.0 --Port 8080 Alamat IP 0.0.0.0 mendengar semua antara muka dan boleh diakses secara umum.
Kesimpulan
Anda telah berjaya memasang CLI sudut dan membuat aplikasi sampel. Tutorial seterusnya akan membantu anda mengkonfigurasi aplikasi sudut di belakang pelayan Apache untuk berkhidmat dengan nama domain.
- « Cara Memasang Anydesk di Fedora (TeamViewer Alternatif)
- Muat turun MX Linux 18.03 - Imej ISO DVD »

