Cara Memasang CLI Angular pada Debian 10/9/8

- 1887
- 562
- Dana Hammes
Angular adalah kerangka, perpustakaan, aset, dan utiliti. Ia menjejaki semua komponen dan pemeriksaan secara teratur untuk kemas kini mereka. Tutorial ini akan membantu anda memasang alat CLI sudut di Debian 10 Buster, Debian 9 Stretch, dan Debian 8 Linux Systems.
Rujukan: Hidangkan nod.aplikasi JS di belakang pelayan Apache
Langkah 1 - Pasang nod.js
Pertama sekali, anda perlu memasang nod.js di sistem anda. Gunakan arahan berikut untuk mengkonfigurasi nod.JS PPA dalam sistem Debian anda dan pasangkannya.
sudo apt-get pemasangan perisian-properties-common curl -sl https: // deb.Nodesource.com/setup_12.X | sudo -e bash -sudo apt -get pemasangan nodejs
Pastikan anda berjaya memasang nod.JS dan NPM di sistem anda
nod --version npm --version
Langkah 2 - Pasang Angular/CLI di Debian
Setelah menamatkan nod.Pemasangan JS pada sistem anda, gunakan arahan berikut untuk memasang alat CLI sudut pada sistem anda secara global.
NPM Install -g @angular/CLI
Perintah di atas akan memasang versi CLI sudut terkini yang ada pada sistem Debian anda. Untuk memasang arahan run versi sudut tertentu seperti berikut dengan nombor versi.
NPM Install -g @angular/[dilindungi e -mel]6 #Angular 6 npm install -g @angular/[dilindungi e -mel]7 #Angular 7 npm install -g @angular/[dilindungi e -mel]8 #Angular 8 npm install -g @angular/[dilindungi e -mel]9 #Angular 9
Menggunakan perintah di atas akan memasang alat CLI sudut secara global. Oleh itu, ia akan dapat diakses oleh semua pengguna dan aplikasi pada sistem. CLI sudut menyediakan arahan ng digunakan untuk operasi baris arahan. Mari periksa versi NG yang dipasang pada sistem anda.
ng -version / \ _ __ __ _ _ _ | | __ _ _ __ / ___ | | | _ _ | / △ \ | '_ \ / _' | | | | |/ _ '| '__ | | | | | | | / ___ \ | | | | (_ | | | _ | | | (_ | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | | \ ____ | _____ | ___ | | ___/ angular cli: 8.1.3 nod: 12.7.0 OS: Linux x64 Angular: ... Versi Pakej ---------------------------------------- -------------- @angular-devkit/arkitek 0.801.3 @angular-devkit/teras 8.1.3 @Angular-Devkit/Skema 8.1.3 @skema/sudut 8.1.3 @skema/kemas kini 0.801.3 RXJS 6.4.0
Langkah 3 - Buat aplikasi sudut baru
Sekarang, buat aplikasi baru bernama hello-angular4 menggunakan alat CLI sudut. Jalankan arahan untuk melakukan ini:
ng hello-angular4 baru
Pengeluaran:
... menambah 1011 pakej dari 1041 penyumbang dan pakej 19005 yang diaudit dalam 55.774s dijumpai 0 kelemahan berjaya dimulakan git.
Ini akan membuat direktori bernama hello-angular4 dalam direktori semasa anda, dan membuat aplikasi.
Langkah 4 - Hidangkan aplikasi sudut
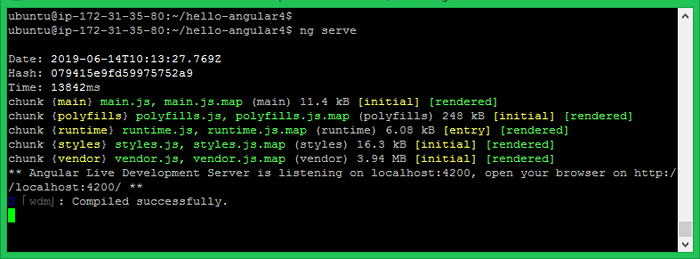
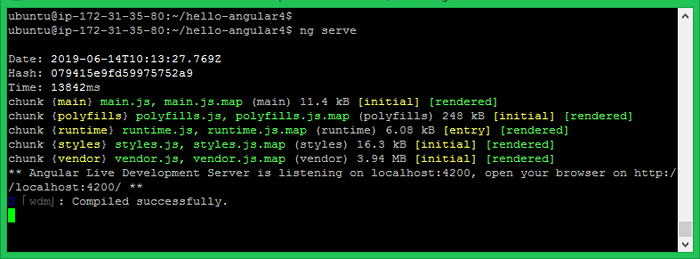
Aplikasi sudut asas anda sudah siap untuk disajikan. Tukar direktori ke hello-angular4 dan jalankan aplikasi sudut anda menggunakan arahan ng servic.
cd hello-angular4 ng berkhidmat

Anda boleh mengakses aplikasi sudut anda pada port localhost 4200, yang merupakan hos lalai dan port yang digunakan oleh aplikasi sudut.
- http: // localhost: 4200
Anda boleh menukar hos dan pelabuhan untuk menjalankan aplikasi sudut dengan menyediakan argumen baris perintah dan -Port.
ng berkhidmat -host 0.0.0.0 --Port 8080
Alamat IP 0.0.0.0 mendengar semua antara muka dan boleh diakses secara umum.
Kesimpulan
Anda telah berjaya memasang CLI sudut dan membuat aplikasi sampel. Tutorial seterusnya akan membantu anda mengkonfigurasi aplikasi sudut di belakang pelayan Apache untuk berkhidmat dengan nama domain.

