Cara Dockerize React Application Panduan Langkah demi Langkah

- 3512
- 152
- Wendell Shields
Sekiranya anda bekerja di sebuah syarikat teknologi sebagai jurutera perisian, ada peluang yang baik untuk diminta untuk membuat dan menggunakan aplikasi dengan kerap. Aplikasi ini biasanya aplikasi web yang dibina di atas kerangka kerja seperti React, Redux, atau Vue.js. Aplikasi adalah output utama pembangunan perisian dan bukan hanya fail lain dengan pelbagai lapisan folder dan fail.
Bekas Docker boleh digunakan untuk membungkus aplikasi anda supaya dapat berjalan di mana-mana persekitaran tanpa memerlukan sebarang kebergantungan atau perpustakaan yang dipasang sebelum ini. Dalam tutorial ini, kami akan meliputi semua yang anda perlu tahu mengenai aplikasi web berasaskan reaksi dockerizing serta projek contoh yang membawa anda melalui keseluruhan proses dari awal hingga akhir.
Apa itu Docker?
Docker adalah perisian sumber terbuka yang membolehkan anda membekalkan aplikasi anda. Containerization adalah proses yang membolehkan anda menjalankan aplikasi di dalam persekitaran mesin maya. Bekas boleh dijalankan di mana -mana mesin tanpa keperluan memasang kebergantungan pada mesin tuan rumah.
Containerization adalah pilihan yang baik untuk menggunakan aplikasi ke persekitaran pengeluaran. Ia memastikan bahawa aplikasi itu sepenuhnya mandiri dan hanya memerlukan set minimum kebergantungan untuk berfungsi dengan baik. Ini mengurangkan risiko memperkenalkan kebergantungan yang boleh memberi kesan kepada aplikasi atau perkhidmatan lain pada tuan rumah yang sama. Ia juga memudahkan untuk menghasilkan semula persekitaran pengeluaran pada mesin pembangunan.
Mengapa anda harus mendekati aplikasi web anda?
Sekiranya anda merancang untuk menggunakan aplikasi anda ke pengeluaran, anda pasti harus mempertimbangkan menggunakan Docker. Ia akan membolehkan anda menjalankan aplikasi anda di mana -mana persekitaran tanpa keperluan memasang kebergantungan pada mesin.
Dockerisasi aplikasi anda memastikan aplikasi anda akan dijalankan dalam pengeluaran tepat seperti yang dimaksudkan. Ia juga membolehkan anda dengan mudah berkongsi permohonan anda dengan orang lain dalam organisasi anda dengan menerbitkannya di Hub Docker atau pendaftaran awam yang lain. Terdapat beberapa sebab mengapa anda harus mempertimbangkan dockerisasi aplikasi anda.
Sebab pertama ialah ia menjamin aplikasi anda akan dijalankan dalam pengeluaran tepat seperti yang dimaksudkan kerana anda dapat mengujinya dalam persekitaran yang sama pada mesin pembangunan anda. Alasan kedua ialah ia membolehkan orang dalam organisasi anda dengan mudah menghasilkan semula persekitaran pengeluaran anda di mesin mereka dengan menjalankan aplikasi anda di dalam bekas.
Langkah 1 - Buat aplikasi React
Pertama, buat aplikasi React Asas dalam sistem anda. Arahan di bawah akan membantu anda memasang nod.js dan Create-react-app modul.
- Sebelum anda memulakan, anda mesti memasang nod.js di mesin anda. Pada sistem berasaskan Debian, anda boleh menggunakan arahan berikut untuk memasang nod.js.
curl -sl https: // deb.Nodesource.com/setup_16.X | sudo -e bash -sudo apt memasang nodej - Selepas memasang nod.JS, gunakan arahan NPM untuk memasang Create-react-app modul di seluruh dunia.
SUDO NPM Pemasangan Buat-REACT-App-Target = Global - Sebaik sahaja anda memasang CRA, anda boleh teruskan dan membuat projek React dengan menjalankan arahan berikut.
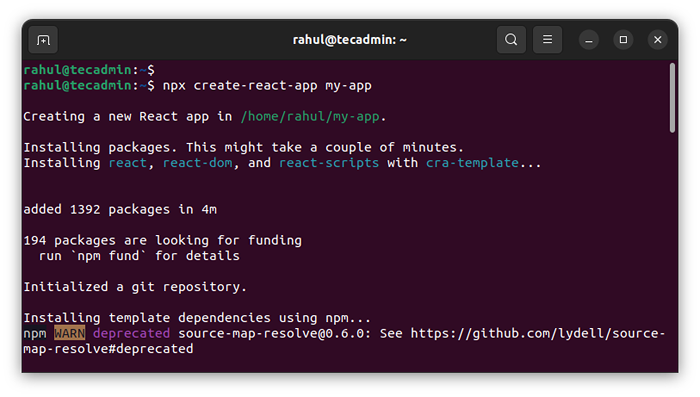
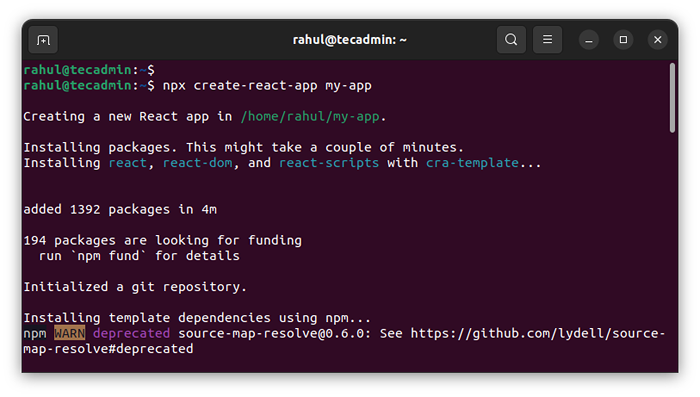
NPX Create-react-app my-app
- Perintah di atas akan membuat direktori app my dengan aplikasi reaksi asas. Anda boleh menukar ke direktori yang baru dibuat dan mula bertindak balas menggunakan aplikasi di bawah yang disebutkan di bawah.
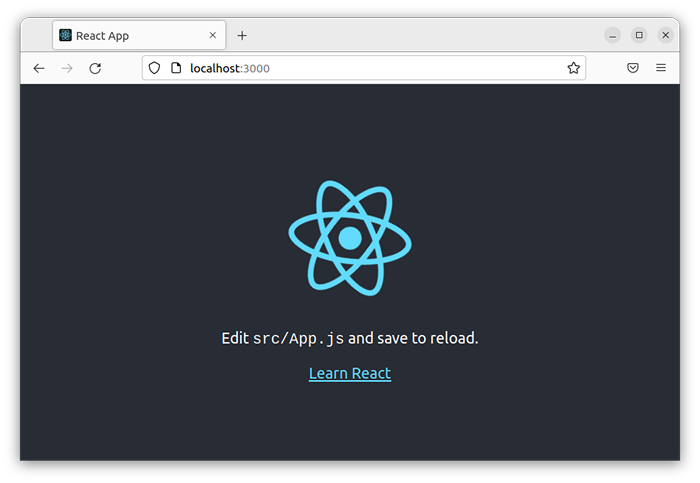
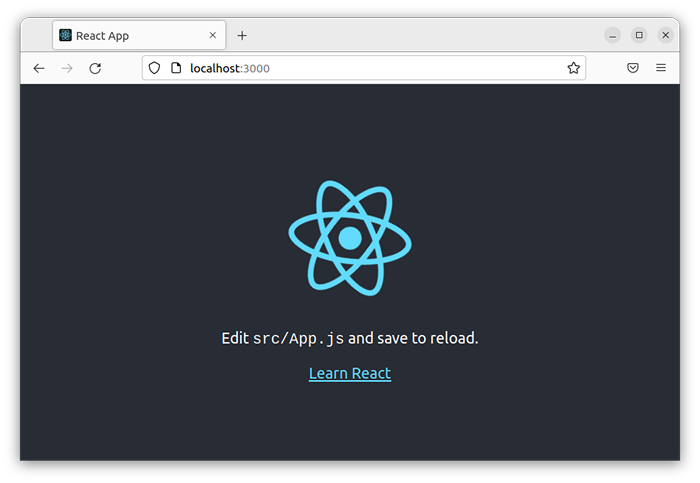
cd my-appNPM START - Aplikasi reaksi lalai akan bermula di port 3000. Anda boleh membuka pelayar web dan aplikasi reaksi akses di http: // localhost: 300 atau gunakan alamat IP sistem.

Aplikasi reaksi lalai anda sudah siap sekarang.
Langkah 2 - Buat Dockerfile untuk Aplikasi React
Setelah anda membuat aplikasi React anda, anda boleh teruskan dan membuat fail docker untuk aplikasi anda. Fail ini akan mengandungi semua arahan untuk membina aplikasi anda di dalam bekas. Buat fail baru bernama Dockerfile di dalam direktori root projek anda, dan tambahkan kod berikut kepadanya.
Vim Dockerfile Tambahkan kod berikut ke fail:
# Menggunakan Node: Imej Pangkalan 16-Alpine dari Node: 16-Alpine # Set /App sebagai Direktori Kerja Lalai Workdir /App # Pakej Salin.json ke direktori kerja untuk pakej salinan pemasangan pakej.JSON /APP # Pasang NPM Ketergantungan Jalankan benang Pasang # Salin semua fail projek ke salinan direktori kerja ... # mendedahkan port permohonan anda untuk mengikat dengan port host Expose 3000 # Jalankan aplikasi anda CMD ['Benang', 'Jalankan' , 'Mula']
Mari merosakkan setiap baris kod di atas untuk memahami apa yang dilakukannya.
- Dari - Ini adalah nama imej asas yang akan anda gunakan untuk membuat bekas anda. Anda harus menggunakan Linux Alpine, kerana ia ringan dan mempunyai semua alat yang diperlukan untuk aplikasi anda.
- Workdir - Ini menentukan direktori kerja untuk melaksanakan arahan berikutnya di dockerfile. Ini akan menjadi direktori yang dipasang di dalam bekas sebagai /aplikasi.
- SALINAN - Ini digunakan untuk menyalin semua fail dan folder dari direktori semasa ke direktori kerja. SALINAN… Akan menyalin semua fail dan folder dari direktori semasa ke direktori kerja menggunakan salinan rekursif. Ini bermakna, walaupun folder tersembunyi akan disalin juga.
- Jalankan - Ini digunakan untuk menjalankan arahan di dalam bekas. Di sini, kami menggunakan pemasangan NPM, yang akan memasang semua kebergantungan di dalam bekas.
- Dedahkan - Ini digunakan untuk mendedahkan port 3000 pada bekas. Pelabuhan ini akan digunakan untuk menjadi tuan rumah aplikasi React.
Langkah 3 - Bina dan jalankan bekas Docker
- Seterusnya, buat imej Docker dengan menjalankan perintah yang disebut di bawah. Di sini "React-app" adalah nama gambar.
Docker Build -T React -App . - Imej ini akan dibuat dalam pendaftaran imej tempatan. Kemudian anda boleh membuat bekas Docker dengan arahan berikut.
sudo docker run -it -p 3000: 3000 -d react -app - Sekarang, sahkan bahawa bekas sedang berjalan pada sistem anda.
Docker Containers Ls - Akhirnya, buka penyemak imbas dan sambungkan ke localhost di port 3000 (atau gunakan port yang ditetapkan). Anda mesti melihat aplikasi React.

Anda boleh menggunakan Dockerfile untuk mengautomasikan bangunan dan mengemas kini gambar anda. Ini berguna jika anda bekerja dengan pasukan dan orang menambah kod ke aplikasi yang sama.
Langkah 4 - Membuat fail konfigurasi docker
Mari teruskan dan jalankan aplikasi React dengan Docker mengarang. Buka fail baru bernama Docker-compose.yml di dalam direktori akar projek anda, dan tambahkan kod berikutnya.
Versi: '3' Perkhidmatan: Pelanggan: Stdin_Open: Bangunan Benar: Konteks: . Pelabuhan: - "3000: 3000"
Simpan fail dan tutupnya.
Kemudian jalankan arahan berikut untuk membina dan menjalankan bekas Docker.
Sudo Docker-Compose BuildSudo Docker -Compose Up -D
Kesimpulan
Dalam artikel ini, kami membincangkan mengapa anda harus mendekati aplikasi anda dan bagaimana melakukannya. Kami juga membincangkan manfaat menggunakan Docker, versi Docker yang berbeza, struktur fail docker, dan cara menjalankan bekas. Kami juga membincangkan cara membina dan menggunakan aplikasi React menggunakan Create-R-App dan Docker.
Sekiranya anda bekerja dengan aplikasi berasaskan React, anda akan mendapat banyak manfaat daripada dockerisasi aplikasi anda. Ia memastikan bahawa aplikasi anda akan berjalan dalam pengeluaran sama seperti yang dimaksudkan dengan mengujinya dalam persekitaran yang sama dengan mesin pembangunan anda. Ia juga memudahkan orang dalam organisasi anda untuk menghasilkan semula persekitaran pengeluaran anda di mesin mereka.

