Cara Membuat Plugin Anda Sendiri Untuk Dokumen OnlyOffice

- 2961
- 60
- Don Will
Ringkas: Dalam artikel ini, anda akan belajar bagaimana membuat plugin anda sendiri untuk dokumen sahaja dan bagaimana menerbitkannya di pasaran plugin rasmi yang tersedia bermula dari versi 7.2.
Dokumen OnlyOffice bukan suite pejabat biasa dalam erti kata tradisional. Sudah tentu, ia membolehkan anda melakukan apa yang boleh anda lakukan menggunakan pakej pejabat lain - membuat dan mengedit dokumen, spreadsheet, dan persembahan, berkongsi dan mengeditnya secara dalam talian, membuat bentuk yang dapat diisi, melayari dan menukar fail PDF, dan sebagainya.
Namun, ada cara untuk membuat OnlyOffice Malah lebih berkuasa. Apa yang dimaksudkan di sini adalah plugin pihak ketiga, i.e. alat perisian tambahan yang meningkatkan keupayaan fungsi standard suite. Sebagai contoh, plugin memungkinkan untuk menyambungkan perkhidmatan pihak ketiga atau menambah elemen antara muka pengguna baru.
Cara Membuat Plugin Untuk Dokumen OnlyOffice
Sebelum anda mula membuat plugin anda sendiri untuk Dokumen sahaja, Anda perlu memastikan bahawa anda mempunyai akaun GitHub dan mengetahui asas bagaimana untuk bekerja dengan platform ini. Ini sangat penting. Sekiranya anda baru ke GitHub, anda boleh melihat dokumentasi GitHub rasmi.
Proses penciptaan plugin boleh dibahagikan kepada tujuh langkah yang perlu anda ikuti dengan teliti:
- Aktiviti awal.
- Pengekodan.
- Pelarasan gaya plugin.
- Penyetempatan (pilihan).
- Penyediaan.
- Ujian.
- Penerbitan di pasaran plugin.
Mari menyelam lebih mendalam ke dalam pembangunan plugin.
Langkah 1. Garpu repositori pasar plugin
Pertama sekali, anda perlu log masuk ke akaun github anda atau buat satu jika anda tidak mempunyai satu. Selepas itu, anda perlu membuat garpu Repositori Pasar Plugin OnlyOffice yang boleh didapati di alamat URL berikut:
https: // github.com/OnlyOffice/OnlyOffice.github.io.
Akibatnya, anda akan mempunyai repositori lain, dan alamat URLnya akan menjadi seperti ini:
https: // github.com/your-userName/OnlyOffice/OnlyOffice.github.io
Setelah berjaya mengukuhkan repo pasaran plugin, perlu membuat a Halaman github tapak dari repositori ini untuk tujuan ujian. Sekiranya anda tidak tahu bagaimana melakukannya, sila rujuk panduan github rasmi.
Sekarang anda mempunyai sendiri Halaman github laman web, sudah tiba masanya untuk mengklonkan garpu ke komputer anda.
Akhirnya, anda perlu membuat folder untuk plugin masa depan anda di:
OnlyOffice.github.io/sdkjs-plugins/kandungan/.
Itu sahaja. Anda baru sahaja menyelesaikan semua aktiviti awal yang diperlukan dan boleh meneruskan langkah seterusnya.
Langkah 2. Tulis kod untuk plugin anda
Anda tidak perlu sangat baik dalam pengekodan tetapi anda pasti memerlukan pengetahuan pengekodan asas untuk membuat plugin anda sendiri Dokumen sahaja.
Ringkasnya, An OnlyOffice Plugin adalah folder dengan beberapa fail. Anda mesti membuat tiga fail untuk plugin anda berfungsi dengan betul:
- konfigurasi.json - Ini adalah fail konfigurasi plugin yang mengandungi maklumat mengenai semua data penting. Dalam fail ini, terdapat beberapa parameter yang dikehendaki mendaftarkan plugin dalam editor sahaja. Lihat halaman ini dalam dokumentasi API rasmi untuk membaca penerangan penuh setiap parameter.
- kod plugin (.fail js) - Ini adalah fail plugin itu sendiri yang mengandungi kod javascript plugin anda. Fail ini menerangkan operasi yang dilakukan oleh plugin dan bagaimana ia dilakukan. Baca panduan API ini untuk mengetahui bagaimana ia berfungsi.
- indeks.html - Ini adalah titik masuk plugin anda yang menghubungkan konfigurasi.json dan pasangkan.js fail. Lihat contoh ini untuk memahami bagaimana rupanya.
Selain daripada fail wajib ini, folder plugin boleh mengandungi fail lain. Sebagai contoh, ikon, gaya plugin, fail readme, perkhidmatan pihak ketiga, dan lain-lain. Anda akan mendapat lebih banyak maklumat mengenai fail tersebut di bawah.
Untuk menulis kod kerja yang baik untuk plugin anda, anda perlu mengetahui kaedah dan peristiwa yang diperlukan.
Langkah 3. Laraskan gaya plugin anda
Kod menulis untuk plugin anda tidak mencukupi. Anda juga perlu menyesuaikan gayanya sehingga kelihatan seperti bahagian penting dari editor sahaja. Untuk berbuat demikian, tambahkan lembaran gaya sahaja ke indeks.html Fail yang diterangkan di atas:
Anda boleh menambah butang, kawalan input, kawalan label, pemuat, dan elemen lain.
Contohnya, untuk menambah kotak kombo ke plugin anda, anda boleh menggunakan pilih2 fungsi:
$ ('#Select_Example').select2 (data: [id: 0, teks: 'item 1', id: 1, teks: 'item 2', id: 2, teks: 'item 3'], minimumResultsforsearch: Infinity, lebar: '120px'); Kotak kombo yang dimasukkan akan kelihatan seperti ini:
 Unsur gaya plugin
Unsur gaya plugin Maklumat lanjut mengenai elemen gaya sahaja yang boleh didapati di sini.
Langkah 4. Letalkan plugin anda (pilihan)
Anda boleh melangkau langkah ini jika anda akan membuat plugin untuk pengguna berbahasa Inggeris sahaja. Walau bagaimanapun, jika anda mahu plugin anda tersedia dalam bahasa lain, anda boleh membuat folder terjemahan di direktori plugin dan meletakkannya .json fail untuk semua bahasa yang anda mahu gunakan.
Baca dokumentasi API rasmi untuk mengetahui bagaimana di sini untuk menyetempatkan plugin anda dengan betul.
Langkah 5. Sediakan plugin untuk diterbitkan di Pasar Sahaja
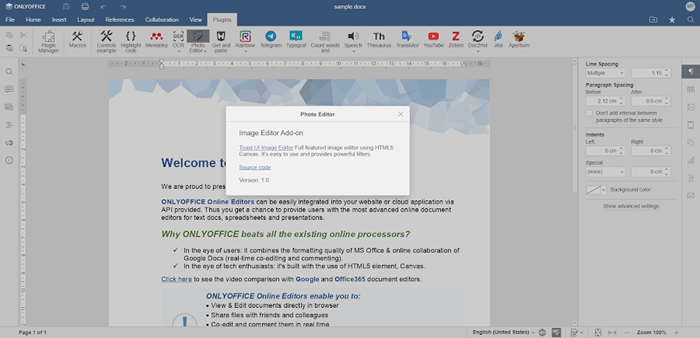
Untuk menggilap penampilan plugin anda sebelum ia tersedia di pasaran sahaja, anda perlu menambah Mengenai tetingkap dengan penerangan ringkas plugin anda, versi, nama pemaju, dll.
Contohnya, ini adalah Mengenai tetingkap Edit gambar pasangkan:
 Buat mengenai tetingkap
Buat mengenai tetingkap Untuk dapat membuat tetingkap sedemikian untuk plugin anda, ikuti arahan ini.
Juga, anda perlu membuat ikon untuk plugin anda dan memasukkannya ke dalam folder sumber. Secara umum, anda memerlukan 8 ikon supaya plugin anda memaparkan dengan betul di pasaran plugin sahaja: 4 ikon (125%, 150%, 175%, dan 200%skala) untuk tema antara muka cahaya dan gelap.
Di samping itu, anda boleh membuat fail ReadMe dan memasukkannya ke dalam folder plugin utama. Fail ini boleh memasukkan sebarang maklumat yang anda mahu pengguna lain tahu - penerangan ciri utama plugin anda, arahan pemasangan, isu yang diketahui, dan pepijat, dll.
Sekarang plugin anda sudah siap, dan anda boleh mengujinya dengan betul sebelum menerbitkannya di pasaran.
Langkah 6. Uji Plugin Dokumen OnlyOffice Anda
Kini sudah tiba masanya untuk meletakkan semua fail yang telah anda buat mengikut arahan di atas dalam folder plugin. Kemudian tolak folder plugin ke repositori jauh dan uji plugin dalam editor desktop sahaja. Untuk tujuan ini, anda boleh menjalankan aplikasi desktop dalam mod debugging.
Di Linux, anda boleh membuka terminal dengan Ctrl+alt+t. Selepas itu, masukkan jalan ke Editor desktop OnlyOffice, Tambahkan ruang dan kemudian tentukan --ascdesktop-support-debug-info:
"/Opt/OnlyOffice/Desktopeditors/Desktopeditors" --Cdesktop-Support-Debug-Info
Uji plugin anda dan ciri -cirinya.
Sekiranya semuanya baik -baik saja, anda juga boleh menguji plugin anda dalam versi web Suite OnlyOffice, Dokumen OnlyOffice. Dengan kata lain, plugin anda boleh ditambah sebagai lanjutan baru.
Untuk membuat pelanjutan yang sepadan, anda perlu membuka OnlyOffice.github.io/store/plugin-dev/extension/suntikan.js fail dan tentukan laluan ke plugin anda di laman web github di Url_to_plugin berubah -ubah:
var url_to_plugin = "https: // your-username.github.IO/OnlyOffice.github.io/sdkjs-plugins/kandungan/anda-plugin/"
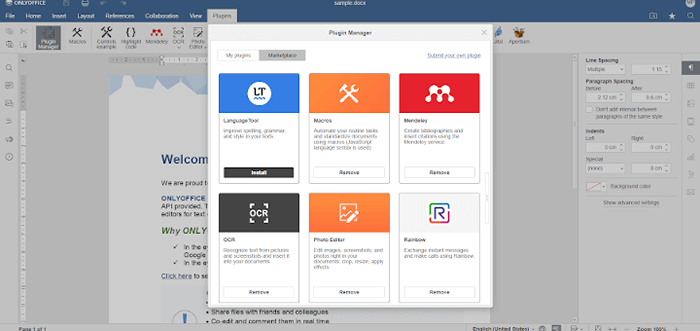
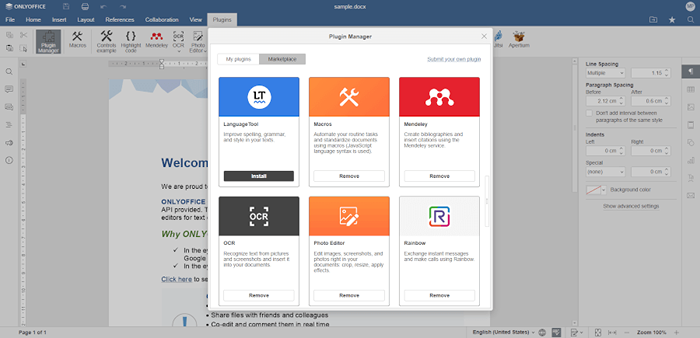
The OnlyOffice.github.io/store/plugin-dev/extension Folder adalah pelanjutan yang anda perlukan. Muat naiknya ke pelayar web anda, jalankan dokumen sahaja anda dan cari plugin anda di Pengurus plugin pada Tab plugin di bar alat teratas. Berikut adalah panduan terperinci mengenai cara menambah plugin ke pelayar web.
 Pengurus Plugin OnlyOffice
Pengurus Plugin OnlyOffice Sekiranya plugin anda berfungsi seperti yang dimaksudkan, anda boleh meneruskan langkah terakhir.
Langkah 7. Kirim plugin ke Pasar OnlyOffice
Tahniah! Anda telah melalui proses penciptaan plugin dan sekarang anda boleh menjadikan plugin anda tersedia untuk pengguna lain. Untuk tujuan ini, anda boleh membuat permintaan tarik dari garpu anda ke repositori sahaja di:
https: // github.com/OnlyOffice/OnlyOffice.github.io
Sekiranya plugin anda berfungsi dengan baik, OnlyOffice Pemaju akan meluluskan permintaan tarik anda, dan plugin anda akan muncul di OnlyOffice Plugin Marketplace. Dalam kes ini, yang lain akan dapat memasangnya dari pasaran dengan beberapa klik.
Kami harap anda dapati artikel ini berguna. Jangan lupa untuk berkongsi apa yang anda fikirkan dalam komen di bawah.
- « Contoh Perintah Linux Mkdir
- Rustdesk [Desktop Jauh] - Alternatif TeamViewer dan Anydesk untuk Linux »

