Cara Membuat Reaksi.Permohonan JS di MacOS

- 3976
- 7
- Daryl Wilderman
Pernahkah anda mendengar tentang perpustakaan JavaScript yang baru dan trend yang dipanggil React.js? Sangat keren sehingga ia telah digunakan secara meluas oleh pemaju untuk mewujudkan antara muka dan komponen pengguna interaktif dalam aplikasi mereka. Perpustakaan React juga merupakan pilihan yang hebat apabila anda ingin membina aplikasi yang cepat dan berskala dengan pendekatan berasaskan komponen. Sekiranya anda belum mula menggunakannya, sudah tiba masanya anda mula belajar. Dalam catatan blog ini, kami akan menunjukkan kepada anda bagaimana untuk menyediakan persekitaran pembangunan React di komputer Mac anda. Teruskan membaca!
Pra-syarat
Pertama, anda perlu memastikan bahawa anda mempunyai macOS terkini yang dipasang di komputer anda. Anda boleh menyemak versi macOS anda dengan mengklik menu Apple di sudut kiri atas skrin komputer anda dan mengklik pada "Mengenai Mac Ini". Pastikan anda mempunyai nod.JS dipasang di komputer Mac anda. Anda boleh memuat turun nod.JS untuk macOS.
Anda juga perlu memasang IDE (persekitaran pembangunan bersepadu) untuk menulis aplikasi React anda. Pilihan yang paling popular adalah WebStorm, Visual Studio Code, Atom, dan IntelliJ. Kami akan menggunakan WebStorm untuk tutorial ini. Anda perlu mendaftar untuk percubaan percuma untuk mula menggunakan IDE ini.
Langkah 1: Memasang nod.JS dan NPM
Pertama, anda perlu memasang nod.JS dan NPM di komputer Mac anda. Untuk berbuat demikian, pergi ke terminal dan taipkan perintah berikut, dan tekan Enter. Anda boleh mencari terminal dengan mencari "terminal" dalam menu carian macOS.
NVM Pasang 16 Dengan mengandaikan anda sudah memasang NVM pada sistem macOS anda.
Langkah 2: Pasang modul Create-React-App dengan NPM
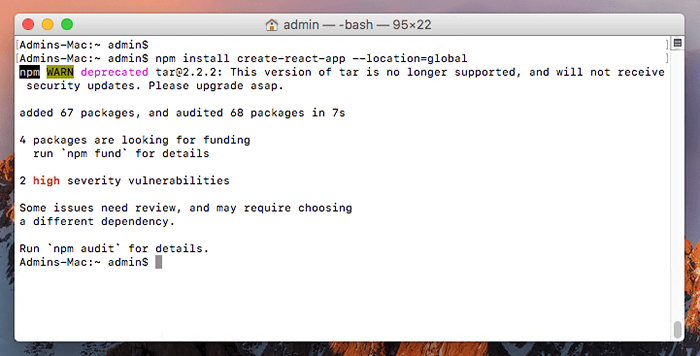
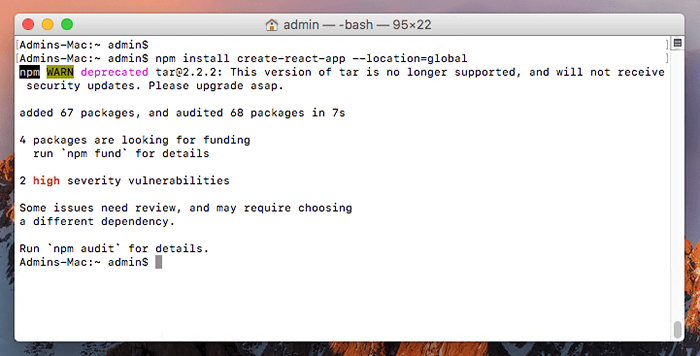
Sebaik sahaja anda memasang nod.JS dan NPM, anda boleh teruskan dan memasang CLI React dengan menaip arahan berikut di terminal. Anda juga boleh memasangnya dari laman web NPM dengan mengklik butang "Pasang".
NPM Pasang Create-react-app--location = Global  Memasang Modul Node-App-App-Teact
Memasang Modul Node-App-App-TeactLangkah 3: Membuat Aplikasi React pada MacOS
Sekiranya anda ingin membuat aplikasi React anda dari awal, ikuti langkah -langkah di bawah. Pertama, ubah laluan direktori semasa ke direktori root komputer anda dengan menaip arahan berikut.
Anda juga boleh menukar laluan direktori ke mana -mana folder lain. Tetapi pastikan anda memilih jalan yang tidak hadir di mana -mana repositori git. Sekiranya laluan folder hadir di mana -mana repositori git, anda akan mendapat mesej yang mengatakan bahawa jalannya berada di .Gitignore fail dan tidak dapat dipilih.
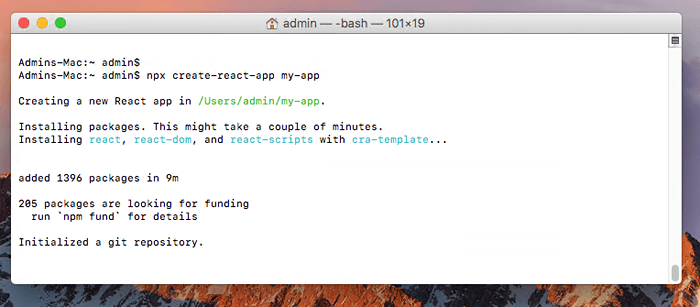
Sekarang, buat aplikasi React baru dengan menaip arahan berikut.
NPX Create-react-app my-app  Membuat aplikasi React pada macOS
Membuat aplikasi React pada macOSSelepas itu, anda boleh menavigasi ke dalam projek pada baris arahan dan memulakannya dengan npm:
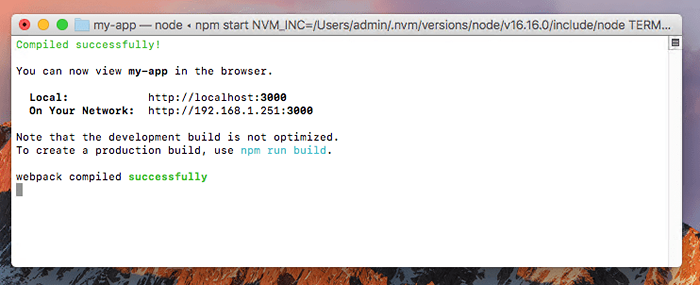
cd my-appNPM START
Tunggu permohonan bermula.
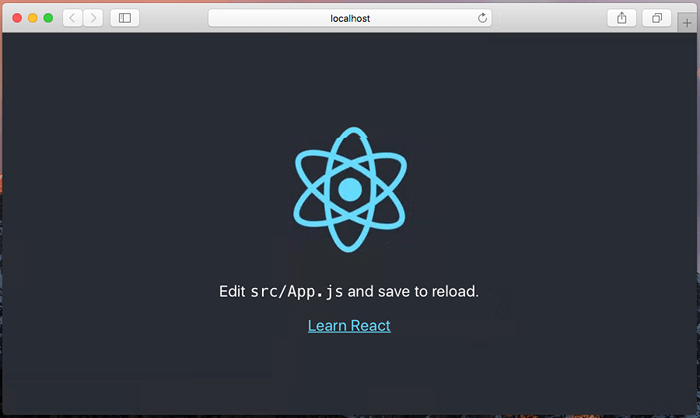
 Mulakan Aplikasi React dalam Pembangunan di MacOS
Mulakan Aplikasi React dalam Pembangunan di MacOSAplikasi lalai akan mendengar di localhost: 3000. Anda boleh mengaksesnya dalam penyemak imbas web.
 Running React Application pada macOS
Running React Application pada macOSSafari adalah penyemak imbas lalai untuk mesin macOS, tetapi saya cadangkan anda menggunakan Chrome juga. Google Chrome menyediakan persekitaran pemaju dan lanjutan krom untuk alat pemaju React.
Langkah 4: Membina Aplikasi React
Sebaik sahaja aplikasi React sudah siap untuk pengeluaran, anda boleh teruskan dan membinanya. Taipkan arahan berikut untuk membina aplikasi anda.
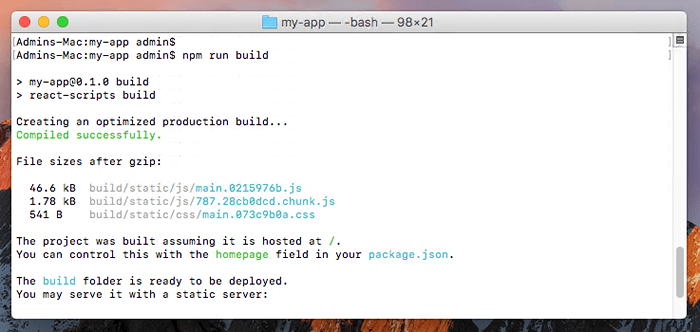
NPM Run Build  Buat Pengeluaran Membina Aplikasi React pada MacOS
Buat Pengeluaran Membina Aplikasi React pada MacOSPerintah di atas membina aplikasi React anda dan membuat folder yang dipanggil "Membina" Dalam direktori semasa. Folder Build mengandungi kod JavaScript dan sumber lain yang diperlukan oleh aplikasi anda.
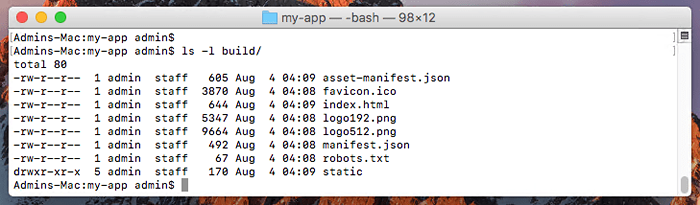
 Penyenaraian React Build Files
Penyenaraian React Build FilesAnda boleh memuat naik fail dari folder binaan ke akar dokumen laman pengeluaran anda.
Kesimpulan
Sekarang anda tahu bagaimana untuk menyediakan persekitaran pembangunan bertindak balas pada komputer Mac anda, anda boleh teruskan dan mula mempelajari asas -asas React. Kami mengesyorkan agar anda memulakan dengan tutorial React untuk mendapatkan pemahaman yang baik tentang bagaimana reaksi berfungsi. Anda juga boleh melalui dokumentasi React rasmi untuk mengetahui lebih lanjut mengenai perpustakaan. Sebaik sahaja anda selesai dengan pembelajaran awal, anda boleh mula membina aplikasi reaksi yang lebih kompleks. Sekarang anda tahu bagaimana untuk menyediakan persekitaran pembangunan bertindak balas pada komputer Mac anda, anda boleh teruskan dan mula mempelajari asas -asas React.
- « MongoDB - Dapatkan rekod terakhir dari koleksi
- Periksa sama ada skrip berjalan sebagai pengguna root di linux »

