Cara Membuat Aplikasi Web Mesin Mudah Alih Menggunakan Rangka Kerja Django - Bahagian 3

- 3139
- 737
- Daryl Wilderman
"Artikel ini disemak dan dikemas kini dengan versi terkini Django - Mei 2016"
Dalam Bahagian 1 Dari siri ini, anda belajar cara memasang dan mengkonfigurasi Django dalam persekitaran maya dan anda membuat kerangka projek pertama anda.
Kemudian masuk Bahagian 2 Kami membuat aplikasi dan model untuk Jawatan objek, yang kemudian kami berhijrah ke pangkalan data. Akhirnya, kami menunjukkan kepada anda cara mengintegrasikan aplikasi yang baru dibuat ke antara muka pengguna pentadbiran Django.
Artikel ini adalah sebahagian daripada siri Django:
Memasang dan Mengkonfigurasi Rangka Kerja Web Django Dengan Persekitaran Maya - Bahagian 1
Mengkaji Asas Python dan membuat aplikasi web pertama anda dengan Django - Bahagian 2
 Membuat aplikasi web mesra mudah alih dengan Django - Bahagian 3
Membuat aplikasi web mesra mudah alih dengan Django - Bahagian 3 Dalam panduan akhir ini, kami akan membincangkan cara mengakses aplikasi menggunakan UI dan bagaimana menjadikannya mesra mudah alih untuk semua jenis peranti. Yang berkata, mari kita mulakan.
Membuat objek melalui antara muka pentadbir Django
Untuk membuat objek jenis Jawatan (Ingatlah itu model yang kami tentukan Bahagian 2 Dari siri ini), kami akan menggunakan antara muka pentadbir Django.
Pastikan pelayan web terbina dalam Django berjalan di port 8000 (atau salah satu daripada pilihan anda) dengan menjalankan arahan berikut dari luar myfirstdjangoproject Direktori:
# cd ~/myfirstdjangoenv/myfirstdjangoproject # Python menguruskan.PY Runserver 0.0.0.0: 8000
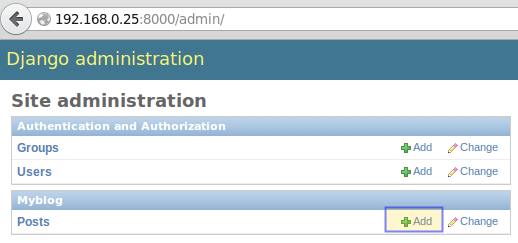
Sekarang buka penyemak imbas web anda dan tunjuk ke http: // ip-address: 8000/admin, Kemudian log masuk menggunakan kelayakan yang anda sediakan dalam artikel sebelumnya dan mula menulis jawatan (yang, sekali lagi, akan membuat objek jenis Jawatan dan masukkan data yang berkaitan ke dalam pangkalan data asas):
 Pentadbiran Django
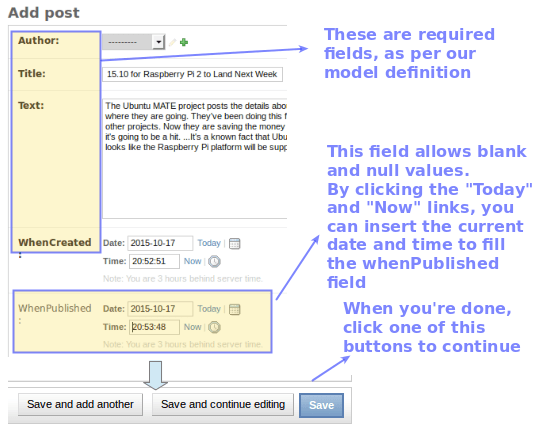
Pentadbiran Django Ulangi proses 2 atau 3 kali:
 Buat objek di django
Buat objek di django Selepas kami membuat beberapa jawatan, mari kita lihat apa yang perlu kita lakukan untuk memaparkannya menggunakan penyemak imbas web kami.
Pandangan awal kami
Pandangan pertama kami (~/myfirstdjangoenv/myfirstdjangoproject/myblog/paparan.py) akan bertanggungjawab menapis semua Jawatan objek dan mengembalikan mereka di mana nilai apabila diterbitkan kurang dari atau sama dengan tarikh dan masa semasa (apabila diterbitkan__lte = zon waktu.sekarang ()) diperintahkan oleh turun apabila diterbitkan, yang sama seperti berkata "Terkini pertama".
Objek ini disimpan ke dalam pemboleh ubah yang diberi nama dengan mudah, dan dikembalikan (dikenal pasti sebagai Allposts) yang akan tertanam dalam HTML, seperti yang akan kita lihat di bahagian seterusnya:
dari Django.pintasan import dari .Model Import Pos dari Django.Utils Import Timeszone Def Posts (Permintaan): Posts = Posting.objek.penapis (apabila diterbitkan__lte = zon waktu.sekarang ()).order_by ('-whildublished') pulangan render (minta, 'myblog/posts.html ', ' allposts ': siaran) Akhirnya, menggandakan berganda di apabila diterbitkan__lte di atas digunakan untuk memisahkan medan pangkalan data (apabila diterbitkan) dari penapis atau operasi (lte = kurang daripada atau sama).
Sebaik sahaja kita telah menentukan pandangan awal kita, mari kita bekerja pada templat yang berkaitan.
Buat templat untuk projek pertama kami
Berikutan arahan dan laluan yang diberikan di bahagian sebelumnya, kami akan menyimpan templat awal kami di dalamnya myblog/templat/myblog. Ini bermaksud anda perlu membuat direktori bernama templat dan subdirektori yang dipanggil blog saya:
# cd ~/myfirstdjangoenv/myfirstdjangoproject/myblog # mkdir -p templat/myblog
Kami akan memanggil templat Catatan.html dan masukkan kod berikut di dalamnya. Anda akan melihat bahawa kami menambah rujukan dalam talian jQuery, Bootstrap, Fontawesome, dan Google Fon.
Di samping itu, kami telah melampirkan kod python di dalam kurungan keriting di dalam HTML. Sila ambil perhatian bahawa untuk setiap objek jawatan jenis kami akan menunjukkan tajuknya, tarikh dan pengarangnya yang diterbitkan, dan akhirnya teksnya. Akhirnya, dengan warna merah anda akan melihat bahawa kami membuat rujukan kepada objek yang dikembalikan melalui myblog/pandangan.py:
Ok, inilah Catatan.html Fail:
.tajuk font-family: 'indie bunga', serif; saiz font: 30px; Warna: #1E90FF; h1 font-family: 'pacifico', serif; saiz font: 45px; Warna: #1E90FF;Blog saya
% untuk pos di allposts % post.Tajuk Diterbitkan pada post.apabila diterbitkan oleh post.pengarang.Post.teks | linebreaks
% endfor %
Di atas templat, Penapis linebreaks digunakan untuk menggantikan rehat garis dalam teks biasa dengan setara HTML yang sepadan (
Seterusnya, kita perlu menyediakan pemetaan antara URL dalam aplikasi kami dan pandangan yang sepadan yang mengembalikan data. Untuk berbuat demikian, buat fail bernama URL.py dalam blog saya dengan kandungan berikut:
dari Django.Conf.URL mengimport URL dari . Import Pandangan urlPatterns = [url (r '^$', pandangan.Catatan, Nama = "Pos"),]
The r '^$' layak mendapat penjelasan yang lebih sedikit. Yang terkemuka r Mengarahkan Django untuk merawat rentetan di dalam petikan tunggal sebagai ungkapan biasa.
Khususnya, r '^$' mewakili rentetan kosong supaya apabila kita menunjukkan penyemak imbas kita ke http: // ip-address: 8000 (dan tidak ada yang lain), data yang dikembalikan oleh pemboleh ubah Catatan dalam Pandangan.py (Rujuk bahagian sebelumnya) akan dibentangkan di halaman rumah kami:
Terakhir, tetapi tidak kurang, kita akan memasukkan URL.py fail aplikasi blog kami (~/myfirstdjangoenv/myfirstdjangoproject/myblog/url.py) ke dalam URL.py projek utama kami (~/myfirstdjangoenv/myfirstdjangoproject/myfirstdjangoproject/url.py):
dari Django.Conf.Import URL termasuk, URL dari Django.Sumbangan import urlpatterns = [url (r '^admin/', termasuk (admin.tapak.url)), url (r ", termasuk ('myblog.url ')),] Kemudian mari kita mulakan pelayan web:
# cd ~/myfirstdjangoenv/myfirstdjangoproject # Python menguruskan.PY Runserver 0.0.0.0: 8000
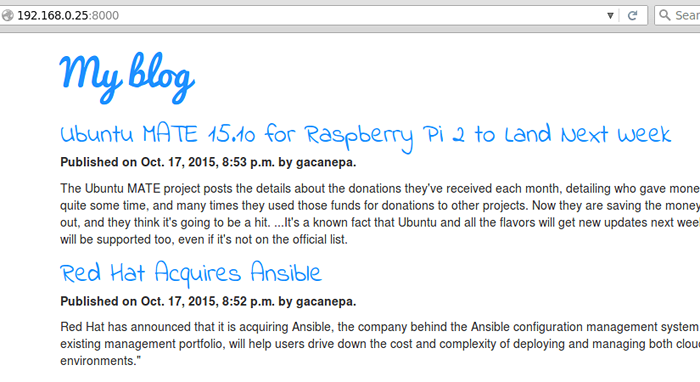
Sekarang kita harus dapat melihat senarai jawatan yang kami buat sebelum ini:
 Periksa projek web django saya
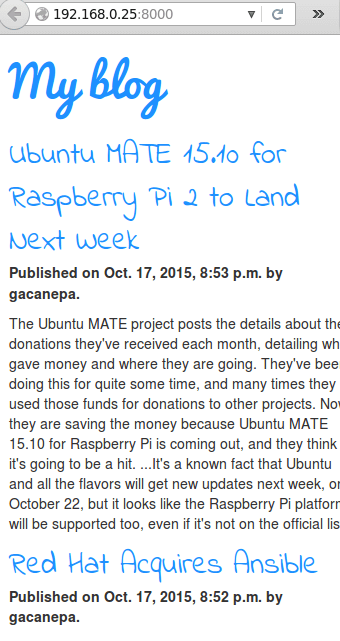
Periksa projek web django saya Terima kasih kepada Bootstrap, Anda masih boleh mempunyai visualisasi yang sangat baik dalam peranti yang lebih kecil:
 Pandangan responsif mudah alih projek saya
Pandangan responsif mudah alih projek saya Menjumlahkan
Mari kita semak konsep yang telah kami sampaikan dalam artikel ini dan sepanjang siri ini:
1. Masing -masing model mentakrifkan objek dan peta ke jadual pangkalan data, yang medannya seterusnya peta ke sifat objek itu. Sebaliknya, a templat mentakrifkan antara muka pengguna di mana data yang dikembalikan oleh paparan akan dipaparkan.
Katakan kami ingin mengubah suai model kami dengan menambahkan medan yang dinamakan Ringkasan kepada Jawatan objek, di mana kami akan menyimpan penerangan ringkas pilihan setiap catatan. Mari tambahkan baris berikut myblog/model.py:
ringkasan = model.Charfield (max_length = 350, kosong = benar, null = benar)
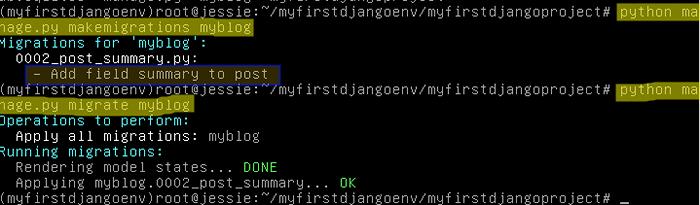
Seperti yang kita pelajari dalam artikel sebelumnya, kita perlu memindahkan perubahan kepada pangkalan data:
# Python Manage.Py Makemigrations MyBlog # Python Manage.py berhijrah myblog
 Django: Berhijrah perubahan ke pangkalan data
Django: Berhijrah perubahan ke pangkalan data Kemudian gunakan antara muka admin untuk mengedit siaran dan tambahkan ringkasan ringkas untuk setiap siaran. Akhirnya, ganti baris berikut dalam templat (Catatan.html):
Post.teks | linebreaks
dengan
Post.Ringkasan
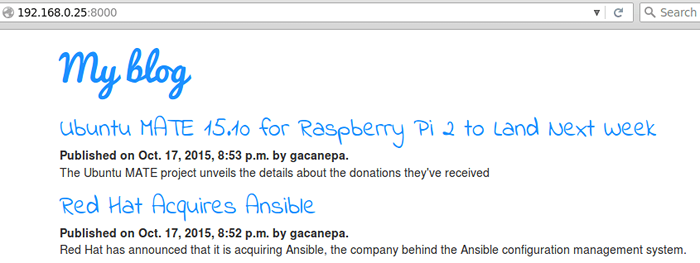
Segarkan semula halaman rumah untuk melihat perubahan:
 Django: Sahkan perubahan kepada projek web
Django: Sahkan perubahan kepada projek web 2. A Lihat fungsi mengambil permintaan HTTP dan mengembalikan respons HTTP. Dalam artikel ini, Catatan def (permintaan) dalam Pandangan.py membuat panggilan ke pangkalan data asas untuk mendapatkan semua catatan. Sekiranya kita mahu mengambil semua catatan dengan perkataan ansible dalam tajuk, kita harus menggantikannya.
Catatan = siaran.objek.penapis (apabila diterbitkan__lte = zon waktu.sekarang ()).order_by ('-apabila diterbitkan') dengan
Catatan = siaran.objek.penapis (Title__Intains = "Ansible").order_by ('-apabila diterbitkan') Dengan memisahkan antara muka pengguna dari logik aplikasi dalam aplikasi web, Django memudahkan tugas mengekalkan dan meningkatkan aplikasi.
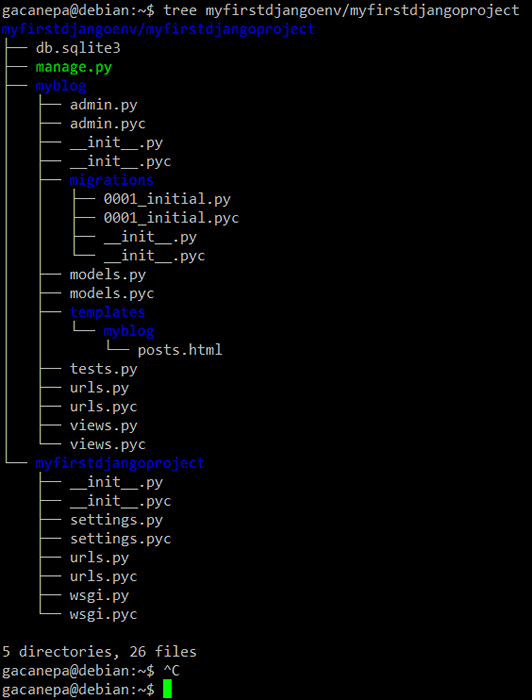
3. Jika anda mengikuti arahan yang disediakan dalam siri ini, struktur projek anda harus seperti berikut:
myfirstdjangoenv/myfirstdjangoproject ├── db.SQLITE3 ├── menguruskan.py ├── myblog │ ├── Pentadbir.Py │ ├── Pentadbir.pyc │ ├── __init__.py │ ├── __init__.pyc │ ├── migrasi │ │ ├── 0001_initial.py │ │ ├── 0001_initial.pyc │ │ ├── __init__.py │ │ └── __init__.model pyc │ ├──.model py │ ├──.pyc │ ├── templat │ │ └── myblog │ │ └── jawatan.html │ ├── ujian.py │ ├── URL.py │ ├── URL.PYC │ ├── pandangan.py │ └── pandangan.pyc └── myfirstdjangoproject ├── __init__.py ├── __init__.PYC ├── Tetapan.PY ├── Tetapan.PYC ├── URL.py ├── URL.pyc ├── wsgi.py └── wsgi.PYC
Sekiranya senarai di atas tidak dipaparkan dengan betul dalam penyemak imbas anda, inilah tangkapan skrin output arahan berikut:
# pokok myfirstdjangoenv/myfirstdjangoproject
 Django saya melindungi pokok
Django saya melindungi pokok Ringkasan
Walaupun semua konsep ini mungkin kelihatan sedikit menakutkan pada mulanya, saya dapat memberi jaminan kepada anda Django adalah bernilai semua usaha yang diperlukan untuk mengenali itu
Saya harap contoh yang telah kami gunakan dalam siri ini untuk memperkenalkan anda kepada rangka kerja web yang luar biasa ini akan mendorong anda untuk mengetahui lebih lanjut. Jika ya, dokumentasi Django rasmi (yang sentiasa dikemas kini) adalah tempat terbaik untuk memulakan.
Saya dapat memberi jaminan kepada anda bahawa terdapat lebih banyak lagi untuk Django daripada yang kita dapat dengan secukupnya dalam satu siri artikel, jadi jangan ragu untuk meneroka dan belajar dengan melakukan!
Jangan ragu untuk menggugurkan nota kami dengan soalan atau cadangan menggunakan borang di bawah.
- « Mengkaji Asas Python dan membuat aplikasi web pertama anda dengan Django - Bahagian 2
- Cara Mengubah Direktori Dokumen 'Dokumen' Default di Linux »

