Cara membuat halaman ralat 404 tersuai di nginx

- 3398
- 1037
- Jerome Quitzon
Setiap masa Nginx Menemui ralat kerana ia cuba memproses permintaan pelanggan, ia mengembalikan ralat. Setiap ralat merangkumi Http kod respons dan penerangan ringkas. Ralat biasanya dipaparkan kepada pengguna melalui lalai mudah Html halaman.
Nasib baik, anda boleh mengkonfigurasi Nginx Untuk memaparkan halaman ralat tersuai ke pengguna laman web atau aplikasi web anda. Ini dapat dicapai menggunakan error_page nginx arahan yang digunakan untuk menentukan Uri yang akan ditunjukkan untuk ralat yang ditentukan. Anda juga boleh menggunakannya untuk mengubah suai kod status HTTP dalam tajuk tindak balas yang dihantar kepada pelanggan.
Dalam panduan ini, kami akan menunjukkan cara mengkonfigurasi Nginx Untuk menggunakan halaman ralat tersuai.
Buat satu halaman tersuai untuk semua kesilapan nginx
Anda boleh mengkonfigurasi Nginx untuk menggunakan halaman ralat tersuai tunggal untuk semua kesilapan yang dikembalikan kepada pelanggan. Mulakan dengan membuat halaman ralat anda. Berikut adalah contoh, halaman HTML yang mudah yang memaparkan mesej:
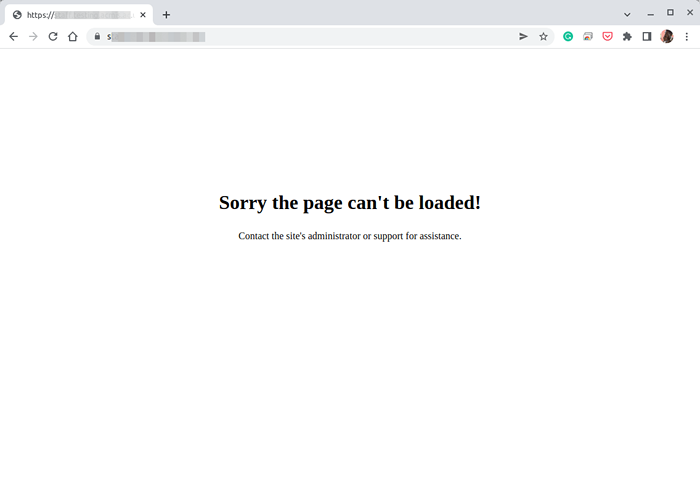
"Maaf, halaman tidak dapat dimuatkan! Hubungi pentadbir laman web atau sokongan untuk mendapatkan bantuan."Kepada pelanggan.
Contoh kod halaman tersuai html nginx.
* -Webkit-box-sizing: border-box; saiz kotak: kotak sempadan; badan padding: 0; Margin: 0; #notfound position: relative; Ketinggian: 100VH; #tidak ditemui .notfound posisi: Absolute; Kiri: 50%; Atas: 50%; -WebKit-transform: Terjemahan (-50%, -50%); -ms-transform: terjemahan (-50%, -50%); Transform: Terjemahan (-50%, -50%); .notFound max-width: 520px; Lebar: 100%; Talian ketinggian: 1.4; Teks-Align: Pusat; .tidak ditemui .notfound-error kedudukan: relatif; Ketinggian: 200px; Margin: 0px Auto 20px; Z -indeks: -1; .tidak ditemui .notfound-error h1 font-family: 'Montserrat', sans-serif; saiz font: 200px; Font-Weight: 300; Margin: 0px; Warna: #211B19; Kedudukan: Mutlak; Kiri: 50%; Atas: 50%; -WebKit-transform: Terjemahan (-50%, -50%); -ms-transform: terjemahan (-50%, -50%); Transform: Terjemahan (-50%, -50%); @media sahaja skrin dan (maksimum lebar: 767px) .tidak ditemui .notfound-error h1 font-size: 148px; @media sahaja skrin dan (maksimum lebar: 480px) .tidak ditemui .notfound-error Height: 148px; Margin: 0px Auto 10px; .tidak ditemui .notfound-error h1 font-size: 120px; Font-Weight: 200px; .tidak ditemui .notfound-error h2 font-size: 30px; .notfound a padding: 7px 15px; saiz font: 24px; .H2 font-size: 148px;Maaf halaman tidak dapat dimuatkan!
Hubungi pentadbir laman web atau sokongan untuk mendapatkan bantuan.
Simpan fail dengan nama yang sesuai sebagai contoh halaman ralat.html Dan tutupnya.
Seterusnya, gerakkan fail ke direktori root dokumen anda (/var/www/html/). Jika direktori tidak wujud, anda boleh menciptanya menggunakan perintah mkdir, seperti yang ditunjukkan:
$ sudo mkdir -p/var/www/html/$ sudo cp page.html/var/www/html/
Kemudian konfigurasikan Nginx untuk menggunakan halaman ralat tersuai menggunakan error_page arahan. Buat fail konfigurasi yang dipanggil kesilapan-kesilapan halaman.Conf di bawah /etc/nginx/coretan/ seperti yang ditunjukkan.
$ sudo mkdir/etc/nginx/coret.Conf
Tambahkan baris berikut:
error_page 404 403 500 503 /halaman ralat.html; lokasi = /halaman ralat.html root/var/www/html; dalaman;
Konfigurasi ini menyebabkan pengalihan dalaman ke Uri/halaman ralat.html setiap masa Nginx Menemui mana -mana kesilapan HTTP yang ditentukan 404, 403, 500, dan 503. The Lokasi konteks memberitahu Nginx di mana untuk mencari halaman ralat anda.
Simpan fail dan tutupnya.
Sekarang sertakan fail di http konteks supaya semua blok pelayan menggunakan halaman ralat, di /etc/nginx/nginx.Conf Fail:
$ sudo vim/etc/nginx/nginx.Conf
The termasuk Direktori memberitahu Nginx untuk memasukkan konfigurasi dalam yang ditentukan .Conf Fail:
Sertakan coretan/kesilapan halaman adat.Con;
Sebagai alternatif, anda boleh termasuk Fail untuk blok pelayan tertentu (biasanya dikenali sebagai vhost), sebagai contoh, /etc/nginx/conf.D/mywebsite.Conf. Tambah perkara di atas termasuk Arahan di pelayan konteks.
Simpan anda Nginx Fail konfigurasi dan muat semula perkhidmatan seperti berikut:
$ sudo Systemctl Reload nginx.perkhidmatan
Dan ujian dari penyemak imbas jika persediaan berfungsi dengan baik.
 Nginx Custom 404 Page
Nginx Custom 404 Page Buat halaman tersuai yang berbeza untuk setiap ralat nginx
Anda juga boleh menyediakan halaman ralat tersuai yang berbeza untuk setiap ralat HTTP di Nginx. Kami menemui koleksi halaman ralat nginx tersuai yang baik yang dibuat oleh Denys Vitali pada Github.
Untuk menyediakan repositori pada pelayan anda, jalankan arahan berikut:
$ sudo git clone https: // github.com/denysvitali/nginx-error-pages/srv/http/lalai $ sudo mkdir/etc/nginx/snippets/$ sudo ln -s/srv/http/lalai/snippets/error_pages.conf/etc/nginx/coretan/error_pages.conf $ sudo ln -s/srv/http/lalai/coretan/error_pages_content.conf/etc/nginx/coretan/error_pages_content.Conf
Seterusnya, tambahkan konfigurasi berikut sama ada anda http konteks atau setiap blok pelayan/vhost:
Sertakan coretan/error_pages.Con;
Simpan fail konfigurasi nginx anda dan muat semula perkhidmatan seperti berikut:
$ sudo Systemctl Reload nginx.perkhidmatan
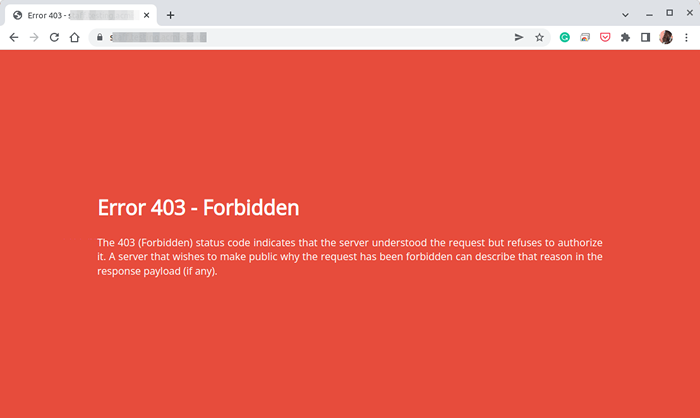
Juga, ujian dari penyemak imbas jika konfigurasi berfungsi seperti yang dimaksudkan. Dalam contoh ini, kami menguji halaman ralat 404.
 Halaman ralat Nginx Custom 404
Halaman ralat Nginx Custom 404 Itu sahaja yang kami ada untuk anda dalam panduan ini. Nginx's error_page Arahan membolehkan anda mengalihkan pengguna ke halaman atau sumber atau URL yang ditakrifkan apabila ralat berlaku. Ia juga secara pilihan membolehkan pengubahsuaian kod status HTTP dalam respons kepada pelanggan. Untuk maklumat lanjut, baca dokumentasi halaman ralat nginx.
- « Zorin os lite 16.1 - Desktop Linux Terbaik dengan Rasa Windows
- Cara Menyambung ke Pangkalan Data Jauh melalui Terowong SSH di PGADMIN4 dan DBEAVER »

