Cara membuat reaksi baru.Permohonan JS

- 3791
- 355
- Ronnie Hermann
React adalah perpustakaan JavaScript sumber terbuka untuk membuat komponen frontend dan UI web. Ia dibangunkan dan dikekalkan oleh Facebook dan komuniti pemaju yang besar. Ini juga berguna untuk membuat aplikasi mudah alih.
Kami akan menggunakan Pengurus Pakej Benang untuk membuat aplikasi ReactJS dan membuat pengeluaran pengeluaran. PM2 untuk menjalankan dan memantau aplikasi React.
Tutorial ini akan membantu anda membuat reaksi baru.Aplikasi JS pada sistem pemaju. Juga membantu anda menjalankan aplikasi ReactJs dan membuat pengeluaran pengeluaran.
Prasyarat
Bertindak.Aplikasi JS boleh dijalankan di mana -mana platform yang mempunyai nod.JS dipasang. Kami lebih suka memasang nod.JS Menggunakan Pengurus Pakej NVM.
Dengan mengandaikan anda sudah memasang nod pada sistem anda. Jika tidak, lawati pautan di bawah untuk memasang nod.JS Pertama.
- https: // tecadmin.bersih/pemasangan-nodej-with-nvm/
Memasang juga Pengurus Pakej Benang:
Pemasangan NPM -G Benang Langkah 1 - Buat aplikasi React
Terdapat pelbagai cara untuk membuat aplikasi React baru pada sistem pemaju. Sebagai contoh, gunakan perintah benang, npx atau npm init untuk membuat aplikasi baca baru dengan versi terkini.
Untuk tutorial ini, kami akan menggunakan NPM Init untuk membuat aplikasi React baru.
Benang Buat MyreactApp React-App Myreactapp Kecuali benang, anda juga boleh menggunakan npx (NPX Create-react-app MyReactapp) atau npm (npm init react-app myreactapp) perintah untuk membuat reaksi.Permohonan JS.
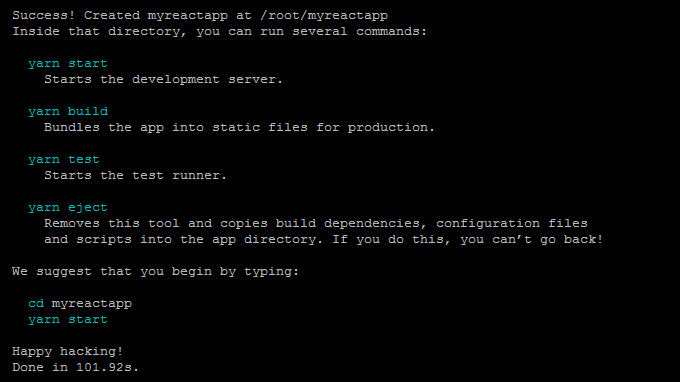
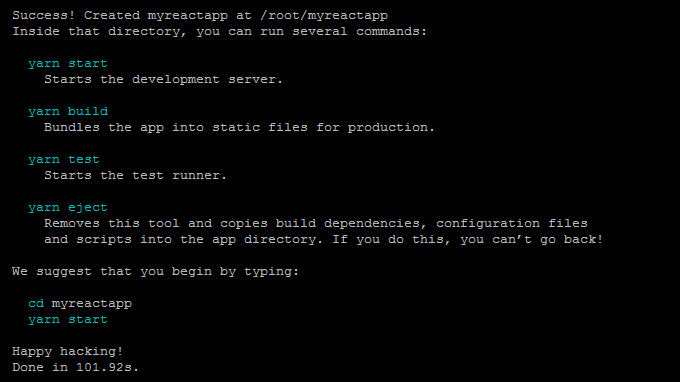
Pada penciptaan aplikasi yang berjaya, anda akan melihat hasil yang panjang di skrin. Pada akhirnya, anda akan mendapat hasil seperti di bawah dengan beberapa arahan yang berguna.

Langkah 2 - Running React App dalam mod pemaju
Sebaik sahaja anda telah membuat aplikasi React anda. Ini akan membuat folder dalam direktori semasa dengan nama projek. Beralih ke projek itu dan lari Benang bermula Untuk memulakan permohonan.
CD MyReactappBenang bermula
Pengeluaran:
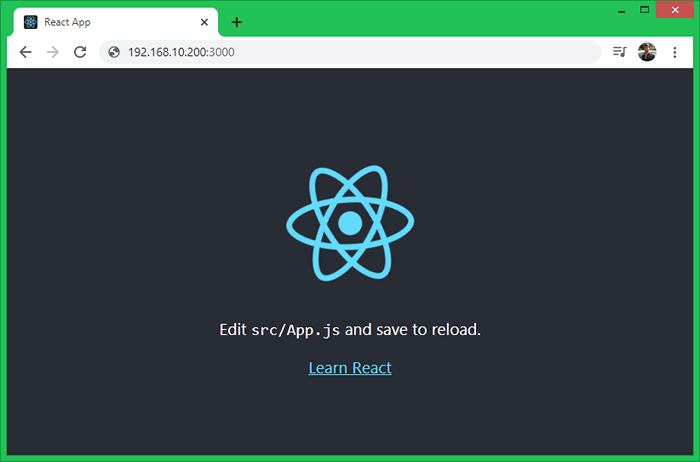
Disusun dengan jayanya! Anda sekarang boleh melihat myreactapp dalam penyemak imbas. Tempatan: http: // localhost: 3000 di rangkaian anda: http: // 192.168.10.200: 3000 Perhatikan bahawa pembangunan pembangunan tidak dioptimumkan. Untuk membuat binaan pengeluaran, gunakan benang binaan. Aplikasi reaksi lalai bermula pada port 3000. Akses aplikasi React anda menggunakan port 3000 dengan alamat IP sistem. Untuk menggunakan mesin tempatan "localhost" diikuti oleh port.

Langkah 3 - Mula Mengedit Reaksi.Permohonan JS
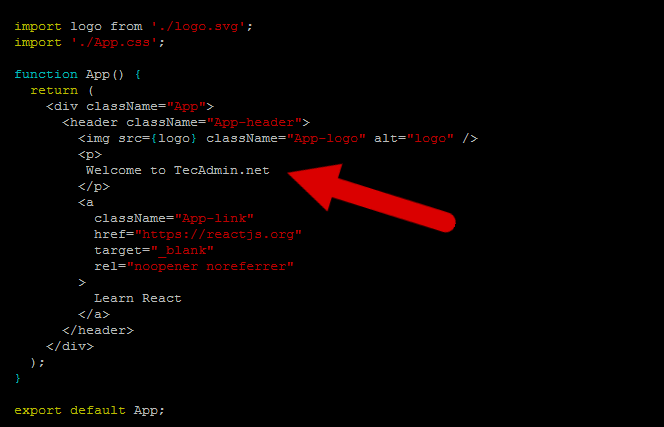
Biarkan 'Mula Membina Aplikasi Awesome Menggunakan React.js. Seperti yang dipaparkan pada skrin, edit SRC/App.fail js dalam editor teks. Kemudian menavigasi di bawah aplikasi fungsi (). Di sini anda boleh menambah kandungan anda untuk dipaparkan di halaman utama.

Simpan fail anda. Penyemak imbas akan memuatkan semula halaman secara automatik dan memaparkan kandungan yang dikemas kini. Ini sangat membantu melihat perubahan dengan cepat.

Langkah 4 - Running React Application dengan PM2
Pengurus Proses (PM2) untuk nod.Aplikasi JS dengan pengimbang beban terbina dalam. Ia memberikan anda cara mudah untuk pengurus, menjalankan dan memantau aplikasi nod.
Untuk menggunakan PM2, pastikan ia dipasang pada sistem anda. Juga, ia boleh dipasang dengan arahan berikut:
Pemasangan NPM -G PM2 Seterusnya, beralih ke aplikasi React anda dan jalankan arahan berikut.
PM2 Mula Benang -Nama "MyReactapp" -Mula Di sini --Namakan "MyReactApp" ditakrifkan nama aplikasi anda, paparan di bawah senarai aplikasi PM2. Mula ialah parameter yang diluluskan ke baris arahan benang.
Perintah di atas akan memulakan aplikasi React anda pada port yang ditetapkan. Anda boleh mengakses Applicaton dalam penyemak imbas web.
Di bawah arahan PM2 akan membantu anda menyemak status permohonan, berhenti dan mulakan aplikasi.
PM2 Status MyReactApp# Periksa status permohonanPM2 STOP MYREACTAPP# Berhenti permohonan dengan namaPM2 Mula MyReactApp# Mulakan permohonan dengan nama
Untuk melihat balak yang dihasilkan oleh Permohonan Penggunaan Perintah berikut. Ini berguna untuk tujuan debug.
PM2 log myreactapp Langkah 5 - Buat Pengeluaran Membina
Sebaik sahaja permohonan anda bersedia untuk menggunakan persekitaran pengeluaran. Mari menghasilkan binaan pengeluaran dari reaksi anda.Permohonan sumber JS.
Untuk menjana binaan pengeluaran, buka terminal dan perubahan untuk bertindak balas direktori aplikasi. Kemudian laksanakan arahan:
Benang membina Pada binaan yang berjaya, ia akan menjana fail pengeluaran dalam direktori binaan di bawah React.Direktori Root JS. Anda boleh menggunakan semua fail dari direktori membina ke pelayan pengeluaran.
ls -l membina/ -RW-R-R-- Root 1 Root 1092 22 Mac 12:06 Aset-Manifest.JSON -RW-R-R-- ROOT 1 ROOT 3870 22 Mac 12:06 Favicon.ICO -RW-R-R-- ROOT 1 ROOT 3022 22 Mac 12:06 Indeks.html -rw-r-r-- akar akar 5347 22 Mac 12:06 logo192.png -rw-r-r-- akar akar 9664 22 Mac 12:06 Logo512.png -rw-r-r-- akar akar 492 22 Mac 12:06 Manifest.JSON -RW-R-R-- Root 1 Root 67 Mar 22 12:06 Robot.TXT DRWXR-XR-X 5 ROOT ROOT 4096 22 Mac 12:06 Statik Kesimpulan
Mari buat antara muka pengguna yang hebat dengan React.

