Cara Membuat, Membungkus dan Menandatangani Pelanjutan Web Firefox

- 3058
- 981
- Clay Weber
Firefox adalah salah satu penyemak imbas web yang paling banyak digunakan di dunia: ia adalah perisian sumber percuma dan terbuka yang dibina oleh Yayasan Mozilla, dan ia tersedia untuk semua sistem operasi utama. Penyemak imbas mempunyai semua ciri yang kini dianggap standard: pelayaran tab, navigasi peribadi, sistem penyegerakan dan fungsinya boleh dilanjutkan menggunakan tambahan pihak ketiga yang ditulis dalam JavaScript. Dalam tutorial ini kita akan melihat cara membuat, membina dan menandatangani pelanjutan web yang mudah.
Dalam tutorial ini anda akan belajar:
- Cara Membina dan Menguji Pelanjutan Web Firefox Mudah
- Cara membungkus dan menandatangani pelanjutan

Keperluan perisian dan konvensyen yang digunakan
| Kategori | Keperluan, konvensyen atau versi perisian yang digunakan | |
|---|---|---|
| Sistem | OS-bebas | |
| Perisian | Pelayar Firefox | Utiliti web-ex-ext untuk pakej dan menandatangani pelanjutan |
| Yang lain | Pengetahuan bahasa pengaturcaraan JavaScript | |
| Konvensyen | # - Memerlukan arahan Linux yang diberikan untuk dilaksanakan dengan keistimewaan akar sama ada secara langsung sebagai pengguna root atau dengan menggunakan sudo perintah$ - Memerlukan arahan Linux yang diberikan sebagai pengguna yang tidak layak |
Tujuan peluasan kami
Tujuan pelanjutan kami sangat mudah dan begitu juga pelaksanaannya: semua yang mesti dilakukan adalah membolehkan kami mencari teks yang diserlahkan dalam laman web di dalam linuxconfig.laman web org seolah -olah kami menggunakan bar carian khusus. Perkara pertama yang ingin kami lakukan ialah membuat direktori untuk projek kami. Kami akan memanggil pelanjutan kami "Linuxconfig-Search", dan kami akan menggunakan nama yang sama untuk direktori yang akan menjadi tuan rumah fail lanjutan:
$ mkdir linuxconfig-search
Manifes.fail json
Sebaik sahaja direktori di tempat, kita mesti membuat fail yang paling penting untuk pelanjutan kami, iaitu nyata.json. Di dalam fail diformat JSON ini, kita mesti menentukan metadata dan fungsi pelanjutan kami. Terdapat banyak kunci yang boleh kita gunakan dalam fail, namun untuk contoh kita hanya sedikit daripadanya diperlukan. Inilah kandungan kami nyata.json:
"manifest_version": 2, "name": "linuxconfig-search", "versi": "0.1 "," Pengarang ":" Egidio Juil "," Keterangan ":" Lakukan carian di Linuxconfig.org berdasarkan teks yang diserlahkan "," ikon ": " 48 ":" ikon/logo.jpg "," kebenaran ": [" contextmenus "]," latar belakang ": " skrip ": [" latar belakang.js "]Mari lihat apakah tujuan setiap kunci yang kami gunakan.
Pertama sekali kita gunakan manifest_version: kunci ini adalah wajib, Dan tujuannya adalah menyatakan versi manifes yang digunakan oleh lanjutan. Untuk addon moden nilainya harus selalu ada 2.
Satu lagi kunci wajib adalah nama Dan ia digunakan untuk menentukan nama untuk lanjutan: nama akan muncul di antara muka penyemak imbas dan juga dalam katalog lanjutan pada addons.Mozilla.org jika kita memutuskan untuk menerbitkannya.
Dengan versi Kami menyediakan versi sambungan web: kunci adalah wajib dan nilainya harus diformat sebagai nombor yang dipisahkan oleh titik. Sejurus selepas itu, kami menggunakan pilihan pengarang kata kunci untuk menentukan siapa yang membuat lanjutan.
The Penerangan kunci juga pilihan, tetapi selalu baik untuk memberikannya untuk menjelaskan apa tujuan pelanjutannya.
Kunci seterusnya yang kami gunakan dalam manifes kami.fail json adalah ikon Dan ia juga pilihan tetapi disyorkan: menggunakan kunci ini kita dapat memberikan objek yang menerangkan ikon untuk digunakan untuk sambungan. Ikon mesti ditentukan dalam format pasangan nilai kunci, di mana setiap kekunci adalah rentetan yang mewakili saiz (dalam piksel) imej, dan nilai yang berkaitan adalah rentetan yang mewakili laluan imej relatif terhadap akar projek.
The keizinan kunci sangat penting untuk lanjutan kami berfungsi dengan betul. Nilai kunci ini mestilah pelbagai rentetan, masing -masing menyatakan nama API pelanjutan web yang diperlukan oleh addon kami. Pada masa pemasangan, pengguna akan dimaklumkan bahawa pelanjutan memerlukan keistimewaan yang ditentukan. Dalam kes ini kita baru saja meminta Konteksmenus Keistimewaan Oleh kerana kami ingin mengakses dan beroperasi pada menu konteks penyemak imbas.
Kunci terakhir yang kami gunakan dalam fail manifes asas kami adalah latar belakang. Ia juga pilihan, tetapi diperlukan untuk menentukan senarai skrip latar belakang digunakan oleh lanjutan. Apakah skrip latar belakang? Mereka adalah fail yang boleh kita gunakan untuk mengodkan operasi jangka panjang atau operasi jangka panjang yang dilakukan oleh lanjutan kami: dalam kes ini kami hanya mempunyai satu fail, latar belakang.js; Kami akan melihat kandungannya dalam perenggan seterusnya.
Skrip Latar Belakang Kami: Latar Belakang.js
Kami menutup perenggan sebelumnya yang mengatakan bahawa skrip latar belakang digunakan untuk melaksanakan keadaan jangka panjang dan logik untuk sambungan web kami. Dalam kes ini apa yang kita mahu lakukan ialah membuat elemen baru dalam menu konteks penyemak imbas, yang dipaparkan apabila pengguna klik kanan pada teks yang diserlahkan, dan melakukan tindakan apabila entri menu diklik. Semua ini dapat dicapai dengan beberapa baris kod. Dalam akar direktori kami, kami membuat latar belakang.js Fail dan mulakan dengan mengodkan entri menu konteks:
penyemak imbas.Konteksmenus.buat (id: "carian-in-linuxconfig", tajuk: "Cari di Linuxconfig.org ", konteks: [" pemilihan "],);Mari kita jelaskan kod: kami menggunakan Konteksmenus.buat () kaedah untuk membuat entri menu konteks untuk sambungan kami. Hujah yang diserahkan kepada kaedah ini adalah objek yang digunakan untuk menentukan ID dari entri menu kami, itu tajuk, pada dasarnya adalah teks yang akan muncul di menu, dan konteks: kes -kes tertentu di mana entri harus muncul di menu. Dalam kes ini kita hanya menggunakan pemilihan konteks, untuk menunjukkan bahawa entri menu sepatutnya muncul hanya apabila sebahagian halaman dipilih. Konteks lain yang mungkin, sebagai contoh, pautan atau gambar: Mereka merujuk kepada kes apabila pengguna mengklik pada pautan atau pada elemen imej di halaman, masing -masing.
Langkah seterusnya dan terakhir adalah untuk membuat entri menu kami bertindak balas dan melaksanakan tugas apabila pengguna mengklik padanya. Inilah kod yang kami tambahkan pada skrip:
penyemak imbas.Konteksmenus.onclicked.addListener (fungsi (info, tab) switch (info.menuItemid) case "carian-in-linuxconfig": const url = encodeuri ('https: // linuxconfig.org/linux-config?searchword = $ info.pilihanText & searchPhrase = semua '); penyemak imbas.tab.membuat (aktif: benar, url); rehat; );The onclicked acara pada Konteksmenus dipecat apabila pengguna mengklik pada item menu. Kepadanya kami melampirkan pendengar acara, menggunakan AddListener () kaedah yang mengambil panggil balik sebagai hujah. Panggilan balik ini menerima dua hujah itu sendiri: maklumat dan tab. Yang pertama adalah objek yang mengandungi maklumat mengenai elemen yang diklik dalam menu, dan konteks di mana klik berlaku; yang kedua mengandungi butiran mengenai tab penyemak imbas di mana klik berlaku.
Di dalam panggilan balik kami menggunakan a suis pernyataan menggunakan maklumat.MenuItemid sebagai ungkapan yang harus disahkan oleh kes -kesnya. The MenuItemid Harta Mengandungi ID item menu yang diklik: Kami ingin memastikan tindakan itu dilakukan hanya apabila pengguna mengklik elemen dengan id "carian-in-linuxconfig".
Apabila kes itu dipadankan, kami melakukan tindakan kami. Pertama kita menentukan "URL" malar: nilainya ialah rentetan yang mewakili URL yang akan digunakan untuk melakukan carian, dikodkan menggunakan encodeuri fungsi. Rentetan url diperoleh dengan menggunakan pilihanText harta benda maklumat objek, yang mengandungi teks yang dipilih oleh pengguna, sebagai nilai Carian Word Dapatkan parameter.
Kami kemudian menggunakan tab.buat () kaedah untuk membuat tab baru. Kaedah ini mengembalikan janji (periksa tutorial kami mengenai janji jika anda tidak biasa dengan mereka), dan menerima objek sebagai parameter yang digunakan untuk menentukan sifat -sifat tab baru. Dalam kes ini kita hanya mengisytiharkan tab sebagai aktif, supaya ia akan menjadi tab aktif baru di tetingkap penyemak imbas dan menyediakan URL dibuka di tab. Anda mungkin mendapati bahawa kami hanya menyediakan url kunci dalam objek, dan bukan nilai yang sepadan. Ini adalah ES6 Sambungan untuk mengelakkan pengulangan: Apabila kunci objek mempunyai nama yang sama dengan pemboleh ubah yang diluluskan sebagai harta, kita hanya boleh lulus nama kunci, dan elakkan menulis perkara seperti url: url.
Langkah terakhir dan pemasangan lanjutan
Sebelum kita memasang dan menguji pelanjutan kita, kita mesti membuat direktori "ikon", dan meletakkan "logo kita.JPG "fail di dalamnya. Sebaik sahaja kami selesai, untuk memasang sambungan sementara kami, kami boleh menggunakan dua kaedah yang akan kami jelaskan sekarang.
Memasang sementara pelanjutan menggunakan antara muka Firefox
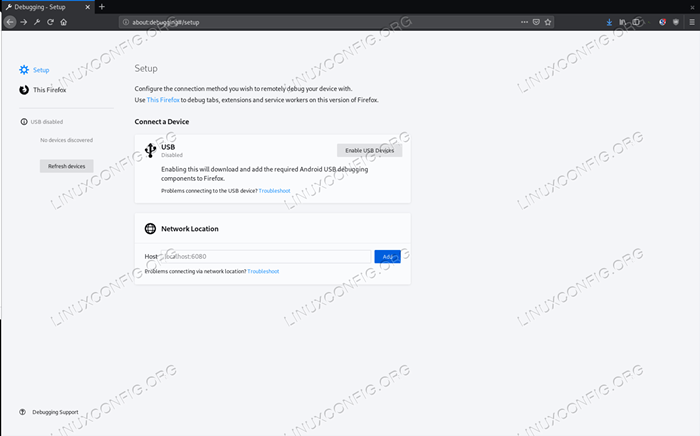
Untuk memasang pelanjutan dengan cara ini, navigasi ke Mengenai: Debugging Dalam penyemak imbas:

Firefox Mengenai: Halaman Debugging
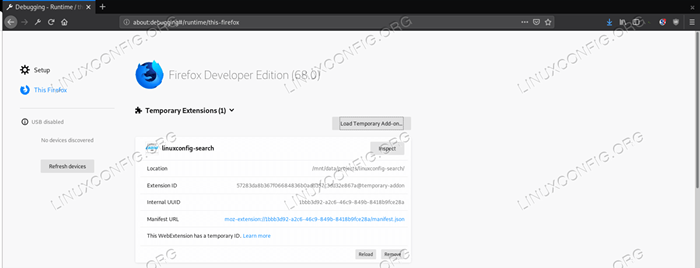
Di bar sisi kiri, klik pada "Firefox ini", dan daripada butang "Beban sementara sementara". Pada ketika ini, anda harus memilih sesiapa sahaja dari fail yang terkandung dalam direktori lanjutan, dan, jika tiada kesilapan ditemui, pelanjutan akan dipasang. Oleh kerana pemasangan sementara ia akan dikeluarkan apabila penyemak imbas ditutup:

Sambungan dipasang
Dari antara muka ini, kami juga dapat memeriksa tingkah laku pelanjutan kami dengan mengklik butang "Periksa".
Pasang sementara pelanjutan menggunakan utiliti Ex-Ex
Cara alternatif untuk memasang pelanjutan adalah dengan menggunakan Web-ext utiliti yang boleh dipasang melalui npm, Pengurus Pakej Node. Untuk kemudahan kami mahu memasang pakej secara global. Sekiranya anda, seperti saya tidak mahu memasang pakej dalam sistem fail global melalui npm, dapat mengubah suai ~/.npmrc fail (atau buat jika tidak wujud), dan tambahkan entri ini di dalamnya:
awalan = $ home/.tempatan
Sekarang, apabila pakej dipasang menggunakan -g bendera, failnya akan dipasang secara relatif ke $ Home/.tempatan direktori. Perisian yang dipasang melalui NPM menggunakan konfigurasi ini hanya tersedia untuk pengguna yang melakukan pemasangan. Untuk dapat memanggil utiliti dipasang dengan cara ini, ~/.tempatan/bin Direktori mesti ditambah kepada pengguna Jalan. Untuk memasang Web-Ext kami boleh dijalankan:
$ npm install -g -ext web
Untuk memasang pelanjutan kami, kami dapat melancarkan arahan berikut:
$ web-ext run
Tetingkap pelayar baru akan dilancarkan dengan lanjutan kami dimuatkan.
Teks pelanjutan
Hanya untuk teks bahawa sambungan kami berfungsi, kami menyerlahkan perkataan di laman web kami dan klik kanan padanya untuk membuka menu konteks; Kita harus mencari entri baru ditambah:

Kemasukan sambungan kami dalam menu konteks Firefox jika kami mengklik pada "Cari di LinuxConfig.entri org ", kami akan dialihkan ke halaman carian tapak di mana hasil pertanyaan akan muncul.
Pembungkusan dan menandatangani pelanjutan
Sekiranya kami ingin memasang pelanjutan kami dengan cara yang tidak sementara atau kami ingin menerbitkannya dan menjadikannya tersedia untuk dunia, kami mesti membungkusnya dan menandatanganinya. Penandatanganan boleh berlaku melalui kunci kita sendiri jika kita mahu menggunakan addon hanya untuk diri kita sendiri, atau melalui addons.Mozilla.org jika kita mahu mengedarkan pelanjutan. Di sini kita hanya akan meliputi kes bekas.
Untuk dapat menandatangani pelanjutan, kita perlu membuat akaun di Hub Pemaju Mozilla. Sebaik sahaja akaun dibuat, kami pergi ke halaman ini dan menjana kekunci API kami dengan mengklik butang "Menjana Kelayakan Baru". Dua kelayakan akan diwujudkan: JWT Penerbit dan Rahsia JWT. Untuk menandatangani pakej kami, kami mesti menggunakannya dan melancarkan arahan berikut dari dalam direktori lanjutan:
$ Web-ext Sign --api-kunci = --api-secret =
The Web-ext-artifacts direktori akan dibuat: di dalamnya kita akan menemui yang ditandatangani .xpi fail yang boleh kita pasang dengan melawat Mengenai: Addons Halaman Firefox. Perintah juga akan memuat naik pelanjutan kami ke akaun pemaju Firefox kami.
Kesimpulan
Dalam artikel ini kita melihat bagaimana untuk membuat addon firefox yang sangat mudah, menggunakan API Sambungan Web. Dalam proses kita mengetahui bahawa nyata.JSON adalah fail yang paling penting dan kami menggunakannya untuk mengisytiharkan, antara perkara lain, metadata lanjutan dan kebenaran yang diperlukan. Dalam kod pelanjutan kami, kami melihat cara menambah entri dalam menu konteks penyemak imbas, dan bagaimana melakukan tindakan apabila peristiwa klik berlaku di atasnya. Kami belajar bagaimana memasang sambungan sementara, dan bagaimana kami dapat membungkus dan menandatanganinya. Semua kod yang disediakan dalam tutorial ini boleh dimuat turun dari repositori ini.
Tutorial Linux Berkaitan:
- Pengenalan kepada Automasi, Alat dan Teknik Linux
- Perkara yang hendak dipasang di Ubuntu 20.04
- Cara memasang, menyahpasang dan mengemas kini Firefox di Ubuntu
- Menguasai Gelung Skrip Bash
- Cara memasang, menyahpasang dan mengemas kini Firefox di Ubuntu 22.04 ..
- Mint 20: Lebih baik daripada Ubuntu dan Microsoft Windows?
- Perkara yang perlu dilakukan setelah memasang ubuntu 20.04 Focal Fossa Linux
- Cara mengemas kini Firefox di Linux
- Pengenalan kepada Gelung JavaScript
- Cara Menyiapkan Pelayan OpenVPN di Ubuntu 20.04
- « Pengenalan kepada Ekspansi Parameter Shell Bash
- Cara Menggunakan semula Kod PHP dengan berkesan - Pengenalan kepada Ciri PHP »

