Cara mengklon objek dalam javascript

- 2159
- 529
- Clarence Tromp
Kami mendapati fungsi jQuery's extend () adalah cara terbaik untuk membuat objek klon dalam javascript. Fungsi JQuery's Extend () juga berguna untuk menggabungkan dua atau lebih objek dalam satu objek.
Artikel ini akan membantu anda membuat klon objek dalam JavaScript menggunakan fungsi JQuery's Extend ().
Kod objek klon javascript:
Sekiranya anda melihat kod di bawah di JavaScript, anda akan mendapati bahawa pertama kami telah menentukan objek pertama kami bernama Obj1 dengan beberapa nilai demo. Selepas itu kami telah mengklonkannya ke objek baru yang dinamakan Obj2 menggunakan fungsi lanjutan (). Kemudian dikemas kini nilai Obj2.nama berubah -ubah untuk membuat perbezaan untuk memahami.
var obj1 = name: "Rahul", addr: "1 Lucknow City, India", Hubungi: "(999) -999-9999"; var obj2 = $.melanjutkan (benar, , obj1); Obj2.Nama = "Sahil"; konsol.log (obj1); konsol.log (obj2);| 1234567891011 | var obj1 = name: "Rahul", addr: "1 Lucknow City, India", Hubungi: "(999) -999-9999"; var obj2 = $.melanjutkan (benar, , obj1); obj2.Nama = "Sahil"; konsol.log (obj1); konsol.log (obj2); |
Contoh klon objek menggunakan jQuery's extend ():
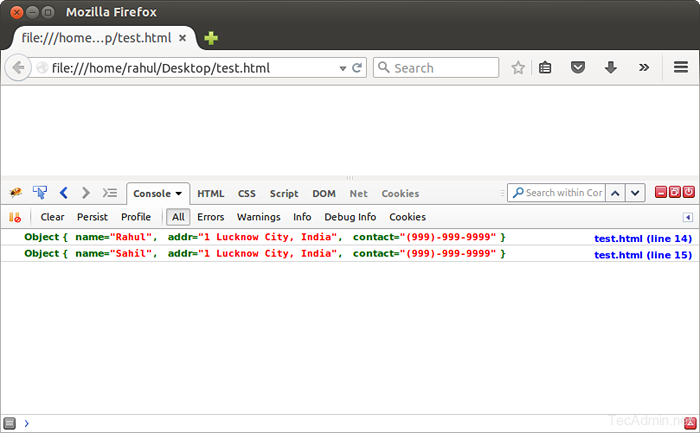
Pertama buat a ujian.html fail menggunakan kod berikut pada sistem anda. Kami telah menggunakan kod JavaScript di atas untuk membuat klon objek.
var obj1 = name: "Rahul", addr: "1 Lucknow City, India", Hubungi: "(999) -999-9999"; var obj2 = $.melanjutkan (benar, , obj1); Obj2.Nama = "Sahil"; konsol.log (obj1); konsol.log (obj2);| 123456789101112131415161718192021 | > ©
Ilinuxgeek
Tapak tentang sistem pengendalian Linux dan Windows
|

