Cara Menambah Elemen ke Array Di JavaScript

- 5099
- 187
- Clarence Tromp
The tolak () Kaedah digunakan untuk menambah elemen dalam pelbagai javascript. Tutorial ini akan membantu anda memulakan array di JavaScript. Selepas itu tambah beberapa elemen dalam pelbagai menggunakan tolak () Kaedah dalam JavaScript.
Tambah elemen ke array dalam javascript
Pertama, buat array di JavaScript. Sebagai contoh, kami mencipta permainan array dengan dua elemen "catur" dan "bola sepak".
var games = ['catur', 'bola sepak'];| 1 | var games = ['catur', 'bola sepak']; |
Sekarang tambah dua lagi elemen "Tenis ” An "Kolam" dalam pelbagai permainan menggunakan kaedah push (). Kaedah ini mengembalikan bilangan elemen dalam array setelah menambahkan elemen baru.
var total = permainan.tolak ('tenis', 'kolam');| 1 | var total = permainan.tolak ('tenis', 'kolam'); |
Akhirnya anda boleh mencetak elemen array menggunakan konsol.log () fungsi. Anda juga boleh menyemak bilangan elemen dengan mencetak jumlah nilai berubah -ubah.
konsol.log (permainan); // ["catur", "bola sepak", "tenis", "kolam"] Konsol.log (total); // 4| 12 | konsol.log (permainan); // ["catur", "bola sepak", "tenis", "kolam"] Konsol.log (total); // 4 |
- Cara Menghapus Elemen Array mengikut Nilai dalam JavaScript
Contoh kerja:
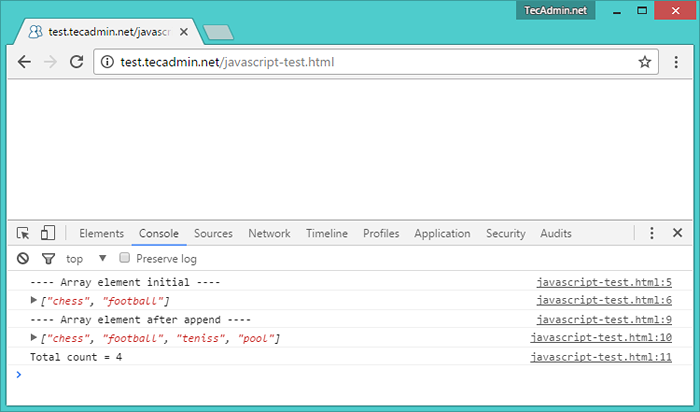
Berikut adalah contoh kerja yang memulakan array di JavaScript. Setelah itu menambahkan beberapa elemen lagi dalam array yang ada. Pada akhir cetak elemen array ke konsol.
var games = ['catur', 'bola sepak']; konsol.log ("---- array elemen awal ----"); konsol.log (permainan); var total = permainan.tolak ('teniss', 'kolam'); konsol.log ("---- array elemen selepas tambahan ----"); konsol.log (permainan); konsol.log ("jumlah kiraan =" + total);| 123456789101112 | > ©
Ilinuxgeek
Tapak tentang sistem pengendalian Linux dan Windows
|

