Gulp - Toolkit untuk mengotomatisasi tugas yang menyakitkan dalam pembangunan

- 4705
- 20
- Daryl Wilderman
Gulp adalah toolkit kecil yang mengotomatisasi tugas berulang. Tugas -tugas yang berulang -ulang biasanya menyusun CSS, fail JavaScript atau pada dasarnya apabila anda menggunakan rangka kerja yang berkaitan dengan fail JavaScript/CSS yang tidak standard, anda akan mahu menggunakan alat automasi yang merebut fail tersebut, membungkusnya bersama -sama dan menyusun semuanya supaya penyemak imbas anda dapat dengan mudah memahami ia.
Gulp berguna untuk mengotomatisasi tugas berikut:
- Menyusun fail JS dan CSS
- Halaman penyemak imbas yang menyegarkan semasa anda menyimpan fail
- Jalankan ujian unit
- Analisis kod
- Menyalin fail yang diubah suai ke direktori sasaran
Untuk menjejaki semua fail yang anda perlukan untuk membuat fail Gulp, mengembangkan alat automasi anda atau mengautomasikan tugas, anda perlu menjana a pakej.json fail. Fail ini pada dasarnya mengandungi penjelasan mengenai apa yang ada di dalam projek anda, apa kebergantungan yang anda perlukan untuk menjadikan projek anda berfungsi.
Dalam tutorial ini, anda akan belajar cara memasang Gulp dan bagaimana untuk mengautomasikan beberapa tugas asas untuk projek anda. Kami akan menggunakan NPM - yang bermaksud Pengurus Pakej Node. Ia dipasang dengan Nod.js, Dan anda boleh menyemak sama ada anda telah memasang NodeJS dan NPM dengan:
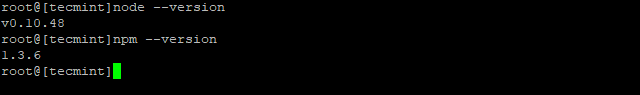
# nod --versi # npm --version
 Semak versi NodeJS dan NPM
Semak versi NodeJS dan NPM Sekiranya anda tidak memasangnya pada sistem anda, saya cadangkan anda menyemak tutorial: Pasang versi NodeJS dan NPM terkini dalam sistem Linux.
Cara memasang Gulp di Linux
Pemasangan Gulp-cli boleh disiapkan dengan npm Menggunakan arahan berikut.
# NPM Pasang-Gulp-cli global
Sekiranya anda mahu memasang Modul Gulp Secara tempatan (untuk projek semasa sahaja), anda boleh menggunakan arahan di bawah:
Buat direktori projek dan navigasi di dalamnya:
# mkdir myproject # cd myproject
Seterusnya, gunakan arahan berikut untuk memulakan projek anda:
# npm init
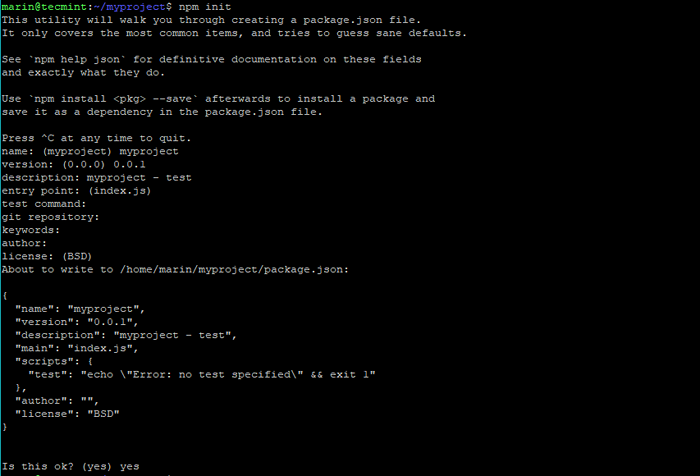
Setelah menjalankan arahan di atas, anda akan ditanya beberapa soalan untuk memberikan nama projek anda, penerangan versi dan lain -lain. Akhirnya sahkan semua maklumat yang telah anda berikan:
 Inisialisasi Projek NPM
Inisialisasi Projek NPM Sekarang kita boleh memasang Gulp Pakej dalam projek kami dengan:
# NPM Install--Save-Dev Gulp
The --SAVE-DEV pilihan memberitahu npm untuk mengemas kini pakej.json fail dengan yang baru Devdependency.
Perhatikan bahawa Devdependency perlu diselesaikan semasa pembangunan, sementara kebergantungan semasa jangka masa. Oleh kerana Gulp adalah alat yang membantu kita dalam pembangunan, ia perlu diselesaikan pada masa pembangunan.
Buat fail Gulp
Sekarang mari buat a Gulpfile. Tugas yang ingin kami jalankan akan dijumpai dalam fail itu. Ia dimuat secara automatik semasa menggunakan Perintah Gulp. Menggunakan editor teks, buat fail bernama Gulpfile.js. Untuk tujuan tutorial ini, kami akan membuat ujian mudah.
Anda boleh memasukkan kod berikut ke dalam Gulpfile.js:
var gulp = memerlukan ('gulp'); Gulp.tugas ('hello', fungsi (selesai) konsol.log ('Hello World!'); dilakukan (); ); Simpan fail dan sekarang cuba jalankan dengan:
# Gulp Hello
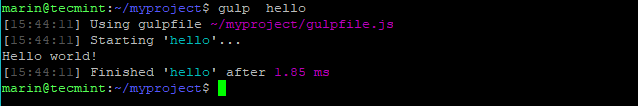
Anda harus melihat hasil berikut:
 Run Project Gulp
Run Project Gulp Inilah kod di atas:
- var gulp = memerlukan ('gulp'); - Import Modul Teluk.
- Gulp.tugas ('hello', fungsi (selesai) - mentakrifkan tugas yang akan tersedia dari baris arahan.
- konsol.log ('Hello World!'); - Cukup Cetakan "Hellow World!"Ke skrin.
- dilakukan (); - Kami menggunakan fungsi panggil balik ini untuk mengarahkan Teluk bahawa tugas kami telah selesai.
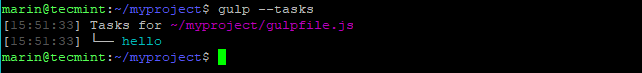
Sudah tentu di atas hanyalah sampel untuk menunjukkan bagaimana Gulpfile.js boleh dianjurkan. Sekiranya anda ingin melihat tugas yang tersedia dari anda Gulpfile.js, Anda boleh menggunakan arahan berikut:
# Gulp --Tasks
 Senaraikan tugas Gulp
Senaraikan tugas Gulp Plugin Gulp
Gulp mempunyai ribuan plugin yang tersedia, semuanya menyediakan fungsi yang berbeza. Anda boleh menyemaknya di halaman plugin Gulp.
Di bawah ini kita akan menggunakan Minify-HTML plugin dalam contoh yang lebih praktikal. Dengan fungsi di bawah, anda boleh meminimumkan fail HTML dan meletakkannya di Direktori Baru. Tetapi pertama, kami akan memasang Gulp-Minify-HTML pasangkan:
# NPM Install--Save-Dev Gulp-Minify-HTML
Anda boleh membuat anda Gulpfile.js Nampaknya ini:
# kucing gulpfile.js
Output sampel
// termasuk plugin var gulp = memerlukan ('gulp'), minifyHtml = memerlukan ("gulp-minify-html"); // Tugas Gulp.Tugas ('Minify-HTML', fungsi (dilakukan) Gulp.src ('./src/*.html ') // jalan ke fail anda .paip (minifyHtml ()) .PIPE (Gulp.DEST ('./dest ')); selesai ()); Maka anda boleh meminimumkan fail HTML menggunakan arahan berikut.
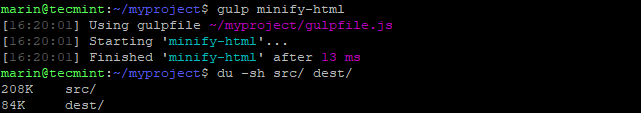
# gulp minify -html # du -sh /src dest /
 Minifikasi fail HTML
Minifikasi fail HTML Kesimpulan
Gulp adalah toolkit berguna yang dapat membantu anda meningkatkan produktiviti anda. Sekiranya anda berminat dengan alat ini, saya sangat mengesyorkan anda menyemak halaman dokumentasinya, yang terdapat di sini.
- « Memasang Seafile (Penyimpanan Awan Selamat) dengan Pangkalan Data MySQL di RHEL/CentOS/SL 7.x/6.x
- WOOF - mudah bertukar fail melalui rangkaian tempatan di Linux »

