Membangunkan aplikasi mudah alih yang mudah dengan kerangka ionik

- 2787
- 453
- Clarence Tromp
Rangka Kerja Ionik adalah pilihan yang kuat dan popular untuk membangunkan aplikasi mudah alih silang platform. Dalam artikel ini, kami akan membimbing anda melalui panduan langkah demi langkah untuk membuat aplikasi mudah alih yang mudah menggunakan kerangka ionik.
Prasyarat
Sebelum memulakan, anda perlu memasang prasyarat berikut:
- Nod.JS dan NPM: Anda boleh memuat turun dan memasang nod.JS dan NPM dari laman web rasmi.
- Ionic CLI: Anda boleh memasang Ionic CLI menggunakan arahan berikut:
NPM Install -G @ionic/CLI
Langkah 1: Buat projek ionik baru
Langkah pertama adalah untuk membuat projek ionik baru menggunakan arahan berikut:
Ionic Start MyApp Tabs -Type = Sudut Perintah ini akan membuat projek ionik baru dengan namanya "MyApp" dan juga "Tab" templat. Kami juga menyatakan bahawa kami mahu menggunakan Angular sebagai rangka kerja untuk projek kami.
Langkah 2: Tambahkan halaman baru
The "Tab" Templat datang dengan tiga halaman secara lalai. Mari tambahkan halaman baru ke aplikasi kami dengan menjalankan arahan berikut:
halaman menjana ionik mengenai Perintah ini akan menghasilkan halaman baru yang dipanggil "Mengenai" Dalam aplikasi kami.
Langkah 3: Tambahkan kandungan ke halaman mengenai
Sekarang kita mempunyai halaman baru, mari tambahkan beberapa kandungan kepadanya. Buka mengenai.halaman.html fail yang terletak di SRC/APP/TENTANG Direktori:
Nano SRC/APP/TENTANG/TENTANG.halaman.html Dan tambahkan kandungan berikut:
Mengenai selamat datang ke halaman mengenai!Ini adalah aplikasi ionik yang mudah dibangunkan oleh [nama anda]
| 1234567891011121314151617181920 | Mengenai selamat datang ke halaman mengenai! Ini adalah aplikasi ionik yang mudah dibangunkan oleh [nama anda] |
Kod ini akan membuat kad mudah dengan beberapa teks yang akan dipaparkan di halaman mengenai.
Langkah 4: Kemas kini Navigasi Tab
Oleh kerana kami menambah halaman baru ke aplikasi kami, kami perlu mengemas kini navigasi dalam tab. Buka tab.halaman.html fail yang terletak di SRC/APP/Tab Direktori:
Nano SRC/App/Tab/Tab.halaman.html Dan mengemas kini seperti berikut:
Senarai rumah mengenai| 123456789101112131415161718 | |
Kod ini akan menambah butang tab baru untuk "Mengenai" halaman.
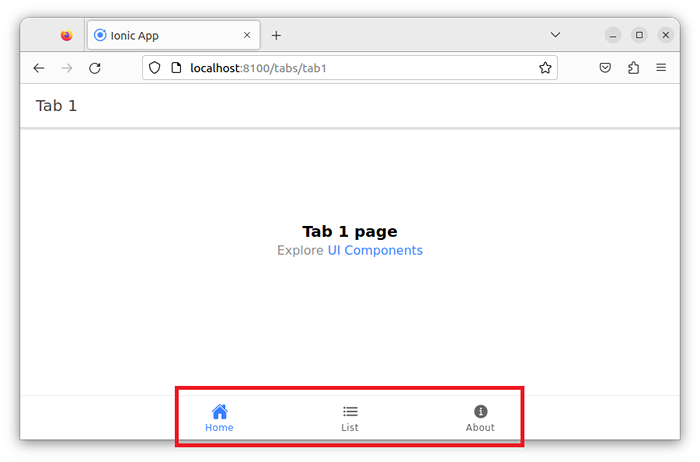
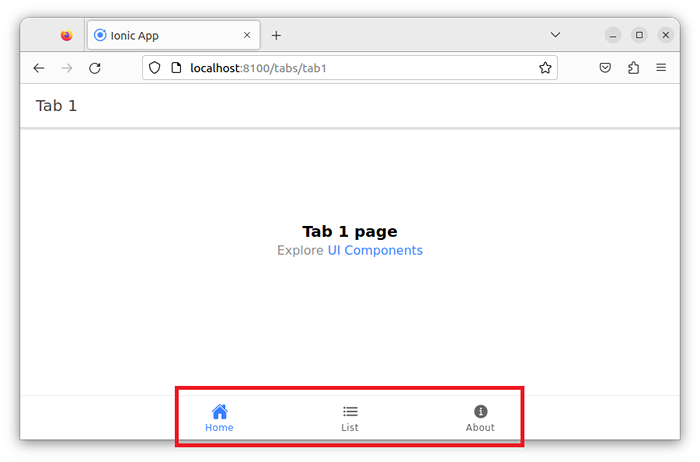
Langkah 5: Jalankan aplikasi
Sekarang kami telah membuat perubahan kami, kami boleh menjalankan aplikasi dalam penyemak imbas menggunakan arahan berikut:
berkhidmat ionik Perintah ini akan menyusun dan memulakan aplikasi kami dalam penyemak imbas lalai. Anda harus melihat tab "rumah", "senarai", dan "mengenai" dalam aplikasinya.
 Membangunkan aplikasi mudah alih yang mudah dengan kerangka ionik
Membangunkan aplikasi mudah alih yang mudah dengan kerangka ionikKesimpulan
Dalam artikel ini, kami membawa anda melalui panduan langkah demi langkah untuk membuat aplikasi mudah alih yang mudah menggunakan Rangka Kerja Ionik. Kami bermula dengan membuat projek ionik baru, menambah halaman baru, mengemas kini navigasi tab, dan akhirnya, menjalankan aplikasi dalam penyemak imbas. Dengan langkah -langkah asas ini, anda boleh mula membina
- « Memaksimumkan potensi chatgpt dalam pendidikan
- 5 petua untuk penggunaan chatgpt yang berkesan dalam perkhidmatan pelanggan »

