Tips 7 WordPress untuk laman web mesra mudah alih

- 1261
- 99
- Chris Little I
Tidak ada yang lebih buruk daripada mempunyai laman web desktop yang hebat dan tapak mudah alih yang tidak berfungsi dengan betul.
Sebilangan besar pembetulan reka bentuk adalah mudah tetapi memerlukan perhatian jika anda mahu pelawat tinggal di laman web anda semasa melayari pada peranti mudah alih.
Isi kandunganArtikel ini akan menyerlahkan tujuh isu dan perbaikan laman web mesra mudah alih untuk mereka.

Sekiranya ini adalah masalah, anda perlu membersihkan cache untuk memuat turun versi yang disemak. Plugin caching seperti cache super wp, cache total w3, atau cache terpantas WP dapat membantu menyelesaikan masalah ini.
Berikut adalah empat langkah untuk membantu anda menyiram cache laman web anda dan penyemak imbas untuk membolehkan versi baru ditunjukkan di laman web mesra mudah alih anda.
- Segarkan penyemak imbas anda beberapa kali di desktop dan peranti mudah alih anda.
- Uji laman web anda pada peranti mudah alih yang berbeza.
- Kosongkan laman web anda dengan plugin caching.
- Semak dengan syarikat hosting anda untuk melihat apakah ada sistem caching lain di pelayan anda yang perlu dibersihkan.
Navigasi tidak mesra
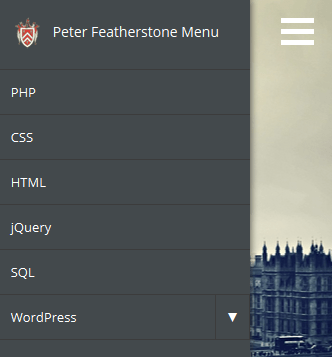
Ia boleh mencabar untuk membuat menu navigasi yang berfungsi dengan baik pada peranti mudah alih. Sekiranya navigasi laman web anda mempunyai banyak item dan submenus, lebih sukar untuk memerah semuanya di skrin yang lebih kecil.
Contohnya, jika anda hanya mempunyai tiga atau empat item di navigasi laman web anda, ia harus kelihatan baik di telefon bimbit. Walau bagaimanapun, jika anda mempunyai lebih banyak item dan submenus, mereka akan menyusun satu sama lain dan kelihatan sesak.
Berikut adalah beberapa cara untuk menyelesaikan masalah ini untuk laman web mesra mudah alih:
- Hidupkan navigasi anda ke menu dropdown untuk peranti mudah alih.
- Paparkan menu navigasi anda sebagai elemen blok, jadi mereka muncul secara menegak.
- Gunakan ikon menu yang boleh ditukar untuk mengambil ruang yang lebih sedikit.
- Buat menu navigasi mudah alih menggunakan jQuery.
- Gunakan menu hamburger (banyak tema termasuk ini sebagai pilihan atau anda boleh menggunakan plugin.)

Susun atur responsif berhenti bekerja secara tiba -tiba
Sekiranya laman web mesra mudah alih anda tiba -tiba berhenti berfungsi, mungkin disebabkan oleh plugin di laman web anda.
Memasang plugin baru atau kemas kini ke plugin yang sedia ada boleh menyebabkan konflik dengan orang lain yang mempengaruhi susun atur responsif anda.
Mulakan dengan menyahaktifkan setiap plugin satu demi satu untuk melihat apakah itu punca. Jangan menyahaktifkan mereka sekaligus atau anda tidak akan tahu plugin mana yang boleh menjadi pelakunya.

Perubahan kod adalah satu lagi sebab yang mungkin. Sekiranya anda telah mengubahsuai sebarang kod secara tidak sengaja atau sengaja, pulihkan asas kod asal dan lihat apakah laman web responsif anda mula berfungsi semula.
Semasa memeriksa laman web anda untuk respons mudah alih, anda harus sentiasa mengujinya pada peranti mudah alih.
Kadang -kadang ia kelihatan berfungsi semasa mengubah saiz tetingkap penyemak imbas di desktop anda tetapi tidak dipaparkan dengan betul di telefon bimbit.
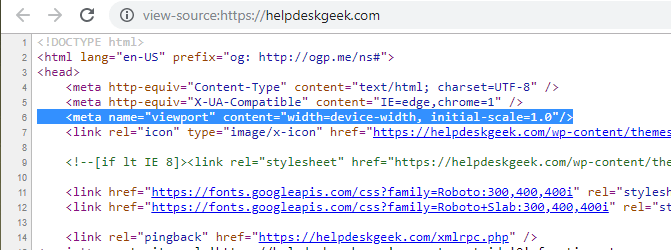
Sekiranya satu baris kod hilang dari fail header HTML, ia boleh memecahkan reka bentuk responsif. Barisan kod yang hilang ini akan menyebabkan peranti mudah alih anda menganggap laman web yang anda lihat adalah laman web bersaiz penuh.
Laman web yang diberikan akan menjadi saiz viewport (saiz kawasan laman web yang dapat dilihat oleh pengguna).
Untuk menetapkan tapak mesra mudah alih anda, tambahkan baris kod berikut ke bahagian header:

Kadang -kadang apabila tema dikemas kini, kod ini boleh hilang.
Imej mengambil masa terlalu lama untuk dimuat
Mengoptimumkan imej dan mengurangkan saiz fail imej masuk akal. Imej besar yang tidak dioptimumkan dapat melambatkan kelajuan pemuatan halaman web anda. Ini boleh mengecewakan pengguna mudah alih.
WordPress Versi 4.4 dan ke atas secara automatik menghidangkan versi terkecil gambar di pelayan anda.
Jika anda sudah menjalankan versi terbaru WordPress, tetapi laman web anda masih belum dimuatkan dengan cepat, anda boleh:
- Pasang plugin seperti Pengoptimuman Imej Smush, Mampatan, dan Beban Malas untuk mengubah saiz dan mengoptimumkan imej anda
- Gunakan alat pemampatan dan pengoptimuman sebelum memuat naik imej ke laman web anda seperti tinypng, memampatkan jpeg, atau pengoptimuman imej dalam talian.
Kandungan paling penting tidak jelas
Sesetengah laman web dimuatkan dengan banyak kandungan yang tidak perlu untuk mengisi ruang kosong apabila dibuka di desktop.
Laman web yang dibangunkan tanpa sedar pengguna mudah alih biasanya berada di bawah kategori ini. Laman web ini memerlukan lebih banyak masa dan lebar jalur untuk dimuat.
Sekiranya halaman tidak direka dengan tepat untuk peranti mudah alih, maka sebahagian daripada kandungan mungkin tidak muncul di telefon bimbit tanpa banyak menatal.
Kebanyakan masa, elemen di laman web anda akan kelihatan satu cara di komputer dan sama sekali berbeza pada peranti mudah alih.
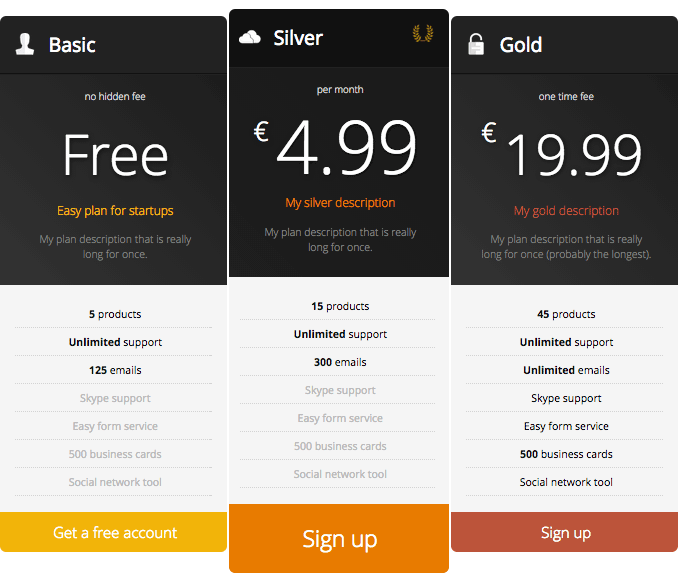
Sebagai contoh, halaman harga dengan tiga lajur akan menunjukkan mereka bersebelahan di komputer.

Walau bagaimanapun, pada peranti mudah alih, lajur disusun di atas satu sama lain kerana saiz skrin lebih kecil. Tingkah laku ini diharapkan.
Pastikan jadual harga anda berada dalam kedudukan teratas di laman web anda supaya ia akan muncul terlebih dahulu apabila dilihat di telefon bimbit. Sekiranya anda mempunyai banyak teks di atas meja anda, pengguna mudah alih perlu menatal ke bawah untuk melihatnya dan mungkin tidak.
Untuk pengalaman pengguna mudah alih yang paling optimum, letakkan kandungan paling kritikal ke arah bahagian atas halaman. Sekiranya pengguna perlu menatal banyak sebelum mereka dapat melihat kandungan anda, mungkin mereka tidak akan.
Terlalu banyak maklumat
Laman web dengan elemen antara muka pengguna yang rumit seperti jadual, bentuk pelbagai langkah, dan ciri carian canggih dapat menghasilkan pengalaman pengguna mudah alih yang lemah.
Unsur -unsur ini mengandungi terlalu banyak maklumat yang dapat mengumpulkan skrin mudah alih dan mengganggu pengguna mencari maklumat yang mereka mahukan.
Satu pendekatan adalah untuk membuang atau menyembunyikan beberapa kandungan dari pengguna mudah alih. Walau bagaimanapun, ini bukan penyelesaian yang ideal untuk pelawat yang ingin mengakses unsur -unsur ini.
Untuk mengelakkan masalah ini, mengoptimumkan laman web mesra mudah alih anda sebanyak mungkin. Juga, keluarkan unsur -unsur yang tidak perlu sambil memberi tumpuan kepada struktur teras laman web anda.
Data untuk skrin kecil
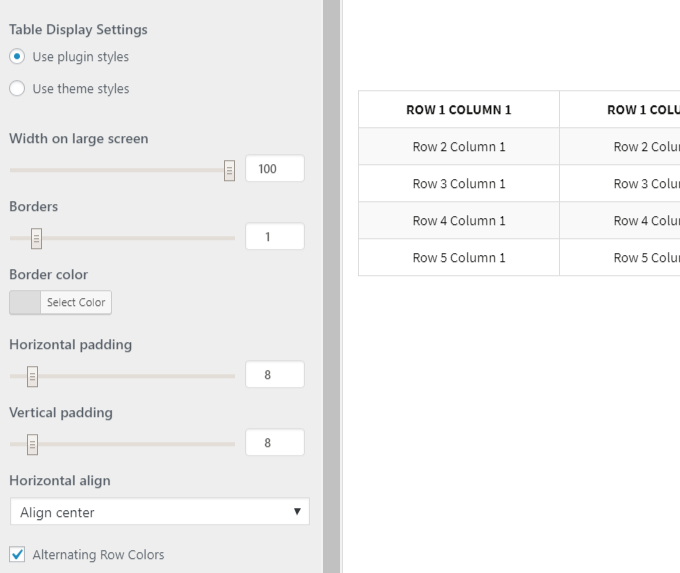
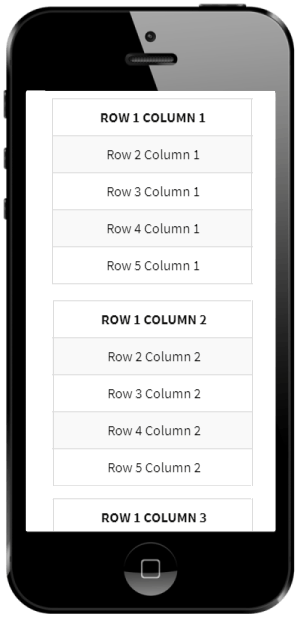
Jadual kompleks dengan banyak baris dan lajur boleh menjadi masalah apabila dilihat di skrin mudah alih kecil. Pembetulan terbaik adalah menggunakan jadual responsif.
Plugin seperti jadual responsif wp dapat memudahkannya dicapai.

Seperti jadual harga di atas, apabila dilihat pada peranti mudah alih, lajur akan disusun agar sesuai dengan skrin yang lebih kecil.

Cara lain untuk menunjukkan data pada peranti mudah alih termasuk:
- Membuat meja yang lebih kecil tanpa susun atur grid untuk mengelakkan keperluan untuk menatal mendatar.
- Membalikkan meja di sisinya agar lebih baik pada skrin yang lebih kecil.
- Menggantikan jadual yang lebih besar dengan yang lebih kecil yang menghubungkan ke versi penuh.
- Menukarkan meja ke carta pai.
Oleh kerana penggunaan mudah alih berkembang dengan pesat, adalah penting bahawa laman web perniagaan dioptimumkan dengan versi mesra mudah alih. Tingkatkan pengalaman pengguna tanpa mengorbankan fungsi dengan mengikuti langkah -langkah di atas.
Anda juga harus memantau prestasi laman web anda dan membuat tweak apabila perlu untuk meningkatkan prestasi dan pengalaman pengguna.

